

Admiral1985
-
Публікації
97 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем Admiral1985
-
-
25.04.2022 в 12:50, MrYorksman сказал:
Сообщите, если найдено решение. Тоже ищу
у меня 3 входа друг было !
пришлось через JS делать
просто сменить заголовок вместо email в lanuage на тел!в twig найти inpute и вместо email поставить text !
через js сделать автозаполнение пороля и скрыть пороль добавить префикс в маску и хоть на костылях все готово!
примерно обяснил как решили вопрос !
-
 1
1
-
-
-
04.04.2022 в 01:27, 3DO сказал:
Отключил прошу прощения , и-за часто обновления модификаторов отключаеться )
-
Все привет , столкнулся с проблемой , на главной страници кнопка каталог работает( при переходи в подкатегории или на товар кнопка перестает работать )
множесто ошибок в консоле не могу понять где исправить данные ошибки так как они введут на кэш , я его очишал но не чего не поменялось ( папка min)
вот >сайт< буду благодарен за подсказки или помощь!
-
Всем привет как сделать вход и регистрацию на сайт только по номеру ( СМС не нужны) установил модуль бесплатный для входа ( как убрать ввод пороля?)
То есть мне нужно что бы человек входил на сайт только вводя Номер телефона, а регистрация только номер телефона и ФИО ( стоит модуль Simple ) -
5 часов назад, Facebook сказал:
Дело каждого. Я не спорю, Только зачем ? Не мешает никак.
мне как бы все ровно хозяин барин, сказали сделать делаю)
-
Нашель решение может кому пригодиться ( спасибо добрым людям за подсказку)
Закомментируйте везде
эту строку
rmNotify('success', json['success']);не забываем обновить модификаторы и кэш !
-
Всем привет подскажите как убрать вспылвающее увидомление одобавление товар в ocstore 3?вот фото
прочел несколько статей пока не понял что делать вот скрип в common.js и в product.twig
<script> $('body').on('click', '#button-cart', function(){ $.ajax({ url: 'index.php?route=checkout/cart/add', type: 'post', data: $('#product input[type=\'text\'], #product input[type=\'hidden\'], #product input[type=\'radio\']:checked, #product input[type=\'checkbox\']:checked, #product select, #product textarea'), dataType: 'json', cache: false, beforeSend: function() { $('#button-cart').button('loading'); }, complete: function() { $('#button-cart').button('reset'); }, success: function(json) { $('.alert-dismissible, .text-danger').remove(); $('.form-group').removeClass('has-error'); if (json['error']) { if (json['error']['option']) { let errorOption = ''; for (i in json['error']['option']) { var element = $('#input-option' + i.replace('_', '-')); if (element.parent().hasClass('input-group')) { element.parent().after('<div class="text-danger">' + json['error']['option'][i] + '</div>'); } else { element.after('<div class="text-danger">' + json['error']['option'][i] + '</div>'); } errorOption += '<div class="alert-text-item">' + json['error']['option'][i] + '</div>'; } rmNotify('danger', errorOption); } if (json['error']['error_warning']) { rmNotify('danger', json['error']['error_warning']); } if (json['error']['recurring']) { $('select[name=\'recurring_id\']').after('<div class="text-danger">' + json['error']['recurring'] + '</div>'); } // Highlight any found errors $('.text-danger').parent().addClass('has-error'); } if (json['success']) { if (json['isPopup']) { octPopupCart(); } else { rmNotify('success', json['success']); } if (typeof octYandexEcommerce == 'function') { octYandexEcommerce(json); } // Need to set timeout otherwise it wont update the total setTimeout(function() { $('#oct-cart-quantity, .rm-header-cart-quantity, #mobile_cart_index, .oct-fixed-bar-quantity-cart').html(json['total_products']); $('.rm-header-cart-text').html(json['total_amount']); }, 100); } }, error: function(xhr, ajaxOptions, thrownError) { alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText); } }); }); </script>
это то что в product.twig
// Cart add remove functions var cart = { 'add': function(product_id, quantity) { $.ajax({ url: 'index.php?route=checkout/cart/add', type: 'post', data: 'product_id=' + product_id + '&quantity=' + (typeof(quantity) != 'undefined' ? quantity : 1), dataType: 'json', cache: false, beforeSend: function() { $('#cart > button').button('loading'); }, complete: function() { $('#cart > button').button('reset'); }, success: function(json) { $('.alert-dismissible, .text-danger').remove(); if (json['redirect']) { location = json['redirect']; } if (json['error'] && json['error']['error_warning']) { rmNotify('danger', '<div class="alert-text-item">' + json['error']['error_warning'] + '</div>'); } if (json['success']) { if (json['isPopup']) { octPopupCart(); } else { rmNotify('success', json['success']); } if (typeof octYandexEcommerce == 'function') { octYandexEcommerce(json); } // Need to set timeout otherwise it wont update the total setTimeout(function() { $('#oct-cart-quantity, .rm-header-cart-quantity, #mobile_cart_index, .oct-fixed-bar-quantity-cart').html(json['total_products']); $('.rm-header-cart-text').html(json['total_amount']); }, 100); } }, error: function(xhr, ajaxOptions, thrownError) { alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText); } }); }, 'update': function(key, quantity) { $.ajax({ url: 'index.php?route=checkout/cart/edit', type: 'post', data: 'key=' + key + '&quantity=' + (typeof(quantity) != 'undefined' ? quantity : 1), dataType: 'json', cache: false, beforeSend: function() { $('#cart > button').button('loading'); }, complete: function() { $('#cart > button').button('reset'); }, success: function(json) { // Need to set timeout otherwise it wont update the total setTimeout(function() { $('#oct-cart-quantity, .rm-header-cart-quantity, #mobile_cart_index, .oct-fixed-bar-quantity-cart').html(json['total_products']); $('.rm-header-cart-text').html(json['total_amount']); }, 100); var now_location = String(document.location.pathname); if ((now_location == '/cart/') || (now_location == '/cart') || (now_location == '/checkout/') || (now_location == '/checkout') || (getURLVar('route') == 'checkout/cart') || (getURLVar('route') == 'checkout/checkout')) { location = 'index.php?route=checkout/cart'; } else { $('#cart > ul').load('index.php?route=common/cart/info ul li'); } }, error: function(xhr, ajaxOptions, thrownError) { alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText); } }); }, 'remove': function(key) { $.ajax({ url: 'index.php?route=checkout/cart/remove', type: 'post', data: 'key=' + key, dataType: 'json', cache: false, beforeSend: function() { $('#cart > button').button('loading'); }, complete: function() { $('#cart > button').button('reset'); }, success: function(json) { // Need to set timeout otherwise it wont update the total setTimeout(function() { $('#oct-cart-quantity, .rm-header-cart-quantity, #mobile_cart_index, .oct-fixed-bar-quantity-cart').html(json['total_products']); $('.rm-header-cart-text').html(json['total_amount']); }, 100); var now_location = String(document.location.pathname); if ((now_location == '/cart/') || (now_location == '/cart') || (now_location == '/checkout/') || (now_location == '/checkout') || (getURLVar('route') == 'checkout/cart') || (getURLVar('route') == 'checkout/checkout')) { location = 'index.php?route=checkout/cart'; } else { $('#cart > ul').load('index.php?route=common/cart/info ul li'); } }, error: function(xhr, ajaxOptions, thrownError) { alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText); } }); } }
это в common.js
Всем заранее спс! -
Только что, Dimasscus сказал:
Я это понимаю. Я спрашивал о другом- програма учета как то связана с опенкарт? Или она только выгружает файл?
не как не связана , ее функция только выгружать товары !
-
то есть работает метод автоматического експорта/импорта между учетом товаров и опенкарт! через модуль!
-
Только что, Dimasscus сказал:
Какое отношение система учета имеет к опенкарт? Она реализована на опенкарт?
она выгружает в csv файле просто товары, а наш модуль уже через крон должен подтягивать товары на сайт!
-
Только что, Dimasscus сказал:
Странным кажется другое- что вопросы по модулю у которого есть поддержка вы задаете не в теме поддержки:))
я на прямую общаюсь с техподержкой и смысла в этом нет там засорять, но сама тех подержка не может мне помочь с openserver как то их связать нормально , тому пишу сюда Системное администрирование (настройка хостинга, серверов, ПО)
-
1 минуту назад, Dimasscus сказал:
Попробуйте повесить на крон любую другую задачу.если сработает- тогда уже обращайтесь к разработчику модуля, заплатите ему денежку, и он вам поможет. А если крон у вас мертворожденный- то ищите другое решение
cron коректно работает с rozetka то есть система учета товара выгружает товары в xml формате а розетка заберает и все через крон настроено!
но с этим модулем почему то не получаеться , у разраба спросил он говорит с openserver не дуружу хз как помочь, вот если есть толковые люди готовые помочь конечно не за бесплатно тогда гуд естествено за разумную сумму
-
Только что, Dimasscus сказал:
Ну так тем более- ставится на поддомен сайт, на него модуль, и тестится в триале. Работает- покупаете лицензию. Не работает- не покупаете, покупаете any csv:)) но нет- нужно неделю страдать фигней
домен куплен!
он подвязан на локальный сервер!
вообще не понимаю смысла обсуждения , если человеку удобно так пусть так и будет задача то другая !
-
3 минуты назад, Shureg сказал:
Я так понимаю, просто кто-то решил, что он хитрее всех и будет сидеть на вечном триале, меняя каждую неделю домен на локалке.
на данный момент если получиться через этот модуль все реализовать то покупаеться лицензия если нет ищю другие способы реализации!
на данный момент модуль данный в приоритете! -
Только что, Shureg сказал:
Я так понимаю, просто кто-то решил, что он хитрее всех и будет сидеть на вечном триале, меняя каждую неделю домен на локалке.
интересная логика у тебя ( то есть спецом шаблон и модули покупал )
но ради модуля импорта буду менять все да ?
и каждый раз покупать новый шаблон и доп модули ради импорта товаров ?
тебя не смушает что триал существует для теста его работоспособности? -
1 минуту назад, Dimasscus сказал:
Что за несуразная идея- выгружать на маркетплейс товары из интернет- магазина на локалке? :))
это не с интернет магазина это с системы учетов товаров!
-
Только что, Shureg сказал:
А вы проверили, он у вас вообще работает? Без крона?
модуль в ручную да експортирует и импортирует!
а Openserver работает через крон на rozetke выгружает товары !
то есть оба работают коректно но как их мне сделать что бы работали вместе) -
8 минут назад, searchingman сказал:
Официальную документацию по использованию cron в Open Server читали? Обратите внимание на запуск php-win.exe вместо php.
я даже больше скажу мне только что администратор код написал который нужно указать в планировщике !
но модуль не загружает товары через планировщик пока что и хз где ошибка ! -
1 час назад, Admiral1985 сказал:
сможет ли кто то подсказать как правильно записать в крон задачу ?
дляphp -d max_execution_time=0 D:/Programs/Server/domains/site.com/admin/model/csvprice_pro/csvprice_pro_cron.php -k 1619759987 > /dev/null 2>&1АП
-
сможет ли кто то подсказать как правильно записать в крон задачу ?
дляphp -d max_execution_time=0 D:/Programs/Server/domains/site.com/admin/model/csvprice_pro/csvprice_pro_cron.php -k 1619759987 > /dev/null 2>&1 -
7 минут назад, Dimasscus сказал:
У @kJlukOo есть то что вам нужно
Спасибо )
-
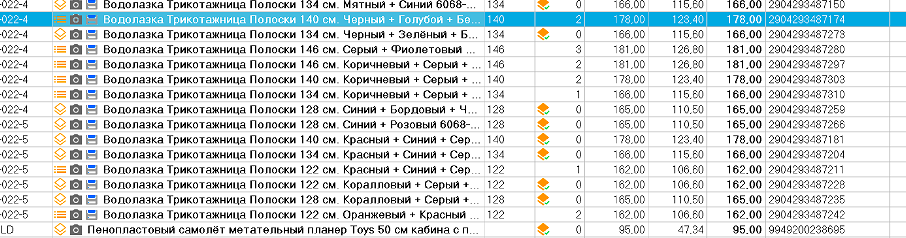
Всем привет, такой вопрос есть сайт делаем импорт товаров через планировщик CSV файла, но увы в проге где храняться товары Програма для учета склада!
одинаковые товары в разных вариантах( цвет, размер) можно ли как то сделать что бы при импорте товаров все товары по ID или одинаковым SKU сгрупировались и было не несколько карточек товара а 1 с опциями?
Есть ли такой модуль или как можно это решить?
вот фото что бы было более понятно моя писанина)
-
я в жизне с опенсервер не работал !
но увы стала такая задача!










Опенкарт 3.0.3.8 вывод переключателя языка в моб меню проблемы !
в Opencart 3.x: Загальні питання
Опубліковано: · Змінено користувачем Admiral1985
Ув форумчане проблема такая ( установили шаблон нужно было внести корективы ) и сделать вывод переключателя языка (УКР и РУСС версия ) в моб меню!
теперь я его вывел все круто четко ( не работало через js написал скрипт
заработало круто четко ( моб меню работает переключает )
но теперь в десктопе при переключении языка просто идет перезагрузка !
также что бы вывести в моб меню перключатель в controller menu.php добавил код!
// custom code my $data['languages'] = array(); $results = $this->model_localisation_language->getLanguages(); foreach ($results as $result) { if ($result['status']) { $data['languages'][] = array( 'name' => $result['name'], 'code' => $result['code'] ); } } $this->load->language('common/menu'); $data['text_language'] = $this->language->get('text_language');вот ссылка на мой сайт жми знаю что где то что то не так сделал может кто подскажет как решить?
забыл написатьв menu.twig сделал вывода такой