-
Публікації
14 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем csslamm
-
-
в логах ошибок нет, там все включено
-
31 минуту назад, oc_dev сказал:
Как почту отправляете? через smtp или mail? клиентам письма приходят?
Клиентам тоже не приходит приходит только при регистрации
-
через mail, клиентам все приходит.
-
не приходят письма администратору о новом заказе все остальные приходят, где копать ?
-
В 28.02.2018 в 12:01, VasiliyGrachev сказал:
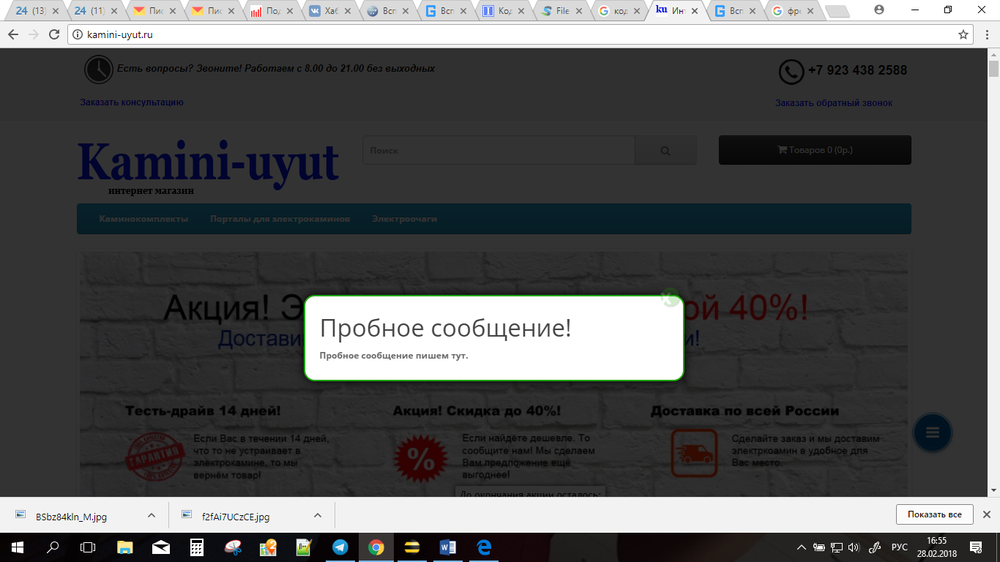
Я по скрипту сделал вот такое всплывающее окно:

Можно как то настроить, что бы виджет за место этого окна вылазил?
Вот коды по которым настраивал:
Это в футере прописал
<script type="text/javascript">
var delay_popup = 3000;
setTimeout("document.getElementById('bg_popup').style.display='block'", delay_popup);
</script>
<div id="bg_popup">
<div id="popup">
<h1>Пробное сообщение!</h1>
<p>Пробное сообщение пишем тут.</p>
<a class="close" href="#" title="Закрыть" onclick="document.getElementById('bg_popup').style.display='none'; return false;">X</a>
</div>
</div>
и css:#bg_popup{background-color: rgba(0, 0, 0, 0.8);display: none;position: fixed;z-index: 99999;top: 0;right: 0;bottom: 0;left: 0;}#popup {background: #fff;width: 520px;margin: 25% auto;padding: 5px 20px 13px 20px;border: 2px solid #1BA600;position: relative;-webkit-box-shadow: 0px 0px 20px #000;-moz-box-shadow: 0px 0px 20px #000;box-shadow: 0px 0px 20px #000;-webkit-border-radius: 15px;-moz-border-radius: 15px;border-radius: 15px;}.close{display:block;position:absolute;top:-12px;right:5px;width:25px;height:25px;line-height:28px;color:#fff;background:#1BA600;cursor:pointer;-webkit-border-radius: 15px;-moz-border-radius: 15px;-ms-border-radius: 15px;-o-border-radius: 15px;border-radius: 15px;-moz-box-shadow: 1px 1px 3px #000;-webkit-box-shadow: 1px 1px 3px #000;box-shadow: 1px 1px 3px #000;}.close:hover {background-color:#f30;}как сделать вызов этого окна
-
-
-
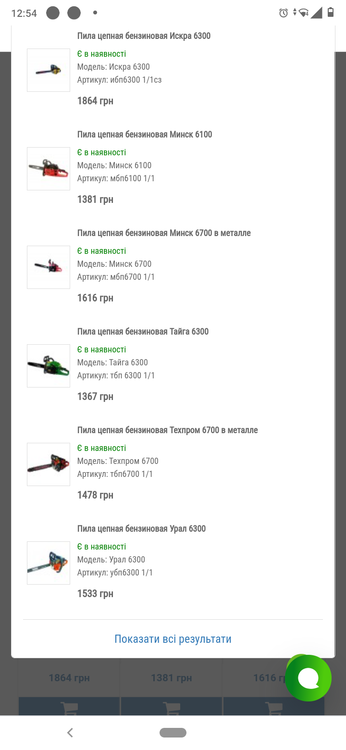
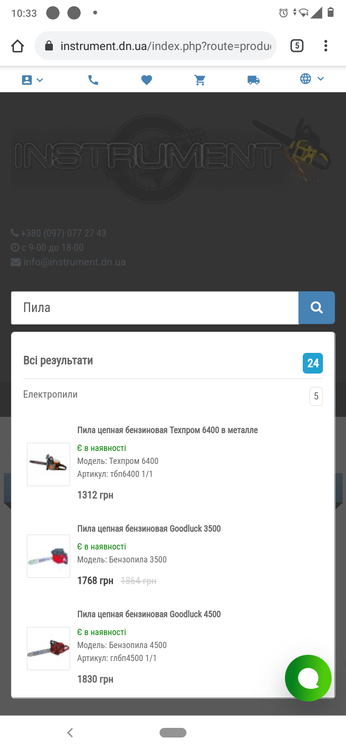
У меня проблема, не работает фильтр, когда опускаешься вниз загружаются все товары
-
Было так<div class="product-card">
Сделал так <div class="product-card product-layout">
Все работает шаблон не стандартный











не приходят письма администратору
в Opencart 3.x: Загальні питання
Опубліковано: · Змінено користувачем csslamm
Так точно, дело было в событиях, были выключены эти пункты:
Спасибо огромное за помощь!