-
Публікації
3 478 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем 29aleksey
-
-
дайте доступы я посмотрю !
-
добрый вечер ! доступы в личку завтра гляну
-
Вкл/выкл хлебные крошки в шаблоне нет
-
2 часа назад, Davush сказал:
Добрый день!
1.подскажите, в шаблоне могу выключить выбор количества в карточке товара, или пилить .tpl?
2. можно ли отключить изменение курсора при наведении на кнопку "купить" если товара нет в наличии?
спасибо!
1) есть выбор количества
2) можно
-
можно , как Вам нужно чтобы было при таком огромном названии товара ?
-
2 минуты назад, Alexusss сказал:
Благодарю за помощь
нзч
-
5 минут назад, Alexusss сказал:
при попытке переустановить ns_general.ocmod.xml, установщик пишет "Модификатор NS-GENERAL уже использует уникальный ID код который вы пытаетесь загрузить!"
Что не так делаю?
ну он же в админке установлен ! удалить а потом поставить другой
-
Только что, Garin сказал:
Спасибо большое за помощь,сам не смог ,автор 29aleksey все решил за 4 минуты!!! ОК!!!

нзч
-
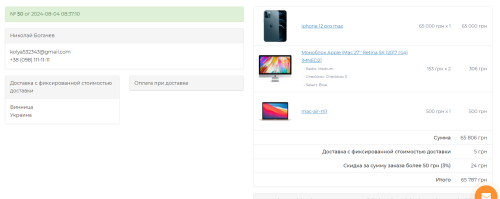
36 минут назад, Garin сказал:
Добрый вечер,подскажите,столкнулся вот с такой проблемой,на скрине видно,изначально 3 больших фото на странице после выбора в чек боксе любого параметра становится 4маленьких карточке в сетке и после того как убираешь отбор на чек боксе все равно остается 4,пока не выберешь другую категорию или не изменишь вид сетки на другую и обратно. Версия 2.3.0.2.3 Шаблон Нью стор
Добрый вечер ! нужно править js файл фильтра
catalog/view/javascript/mf/mega_filter.js
находим
function display_MFP(view) {все что в {} удаляем и ставим
// Product List
$('#list-view').click(function() {
$('.product-thumb .option').removeAttr('style');
$('#content .product-layout > .clearfix').remove();
$('#content .row > .product-layout').attr('class', 'product-layout product-list col-xs-12');
$('#content .row-price').css('margin-left', '-10px').css('margin-right', '-10px');
$('#list-view').addClass('active');
$('#grid-view').removeClass('active');
$('#price-view').removeClass('active');
localStorage.setItem('display', 'list');
$(this).addClass('btn-danger');
$('#grid-view, #price-view').removeClass('btn-danger');
});// Product Grid
$('#grid-view').click(function() {
$('#content .product-layout > .clearfix').remove();
$('#content .row-price > .clearfix').remove();
// What a shame bootstrap does not take into account dynamically loaded columns
cols = $('#column-right, #column-left').length;
if (cols == 2) {
$('#content .product-layout').attr('class', 'product-layout product-grid col-lg-6 col-md-6 col-sm-12 col-xs-12');
} else if (cols == 1) {
$('#content .product-layout').attr('class', 'product-layout product-grid col-lg-4 col-md-4 col-sm-6 col-xs-12');
} else {
$('#content .product-layout').attr('class', 'product-layout product-grid col-lg-3 col-md-3 col-sm-6 col-xs-12');
}
if (cols == 2) {
$('#content .product-layout:nth-child(2n+2)').after('<div class="clearfix visible-md visible-sm"></div>');
} else if (cols == 1) {
$('#content .product-layout:nth-child(3n+3)').after('<div class="clearfix visible-lg"></div>');
} else {
$('#content .product-layout:nth-child(4n+4)').after('<div class="clearfix"></div>');
}
$('#content .row-price').css('margin-left', '-10px').css('margin-right', '-10px');
$('#grid-view').addClass('active');
$('#list-view').removeClass('active');
$('#price-view').removeClass('active');
localStorage.setItem('display', 'grid');
$(this).addClass('btn-danger');
$('#list-view, #price-view').removeClass('btn-danger');
max_height_div('.product-grid .product-thumb .option.productpage-opt');
});$('#price-view').click(function() {
$('#content .product-layout > .clearfix').remove();
$('#content .row-price > .clearfix').remove();
$('#content .row-price').css('margin-left', '0').css('margin-right', '0');
$('#content .product-layout').attr('class', 'product-layout product-price col-xs-12');localStorage.setItem('display', 'price');
$('#price-view').addClass('active');
$('#list-view').removeClass('active');
$('#grid-view').removeClass('active');
$(this).addClass('btn-danger');
$('#list-view, #grid-view').removeClass('btn-danger');
});
if (localStorage.getItem('display') == 'list') {
$('.product-thumb .option').removeAttr('style');
$('#list-view').trigger('click');
$('#list-view').addClass('active');
$('#grid-view').removeClass('active');
$('#price-view').removeClass('active');
} else if (localStorage.getItem('display') == 'grid') {
$('#grid-view').trigger('click');
$('#grid-view').addClass('active');
$('#list-view').removeClass('active');
$('#price-view').removeClass('active');
} else if (localStorage.getItem('display') == 'price'){
$('#price-view').trigger('click');
$("#price-view .additional-image").addClass('hidden');
$('#price-view').addClass('active');
$('#list-view').removeClass('active');
$('#grid-view').removeClass('active');
} else {
$('#grid-view').trigger('click');
$('#grid-view').addClass('active');
$('#list-view').removeClass('active');
$('#price-view').removeClass('active');
}if ($('.pagination li.active').next('li').length > 0) {
$('.pagination').before('<div id="showmore" style="padding-bottom: 15px;"><div id="ajaxloading"></div><a onclick="showmore()">'+ text_showmore +'</a></div>');
}и будет работать правильное отображение после фильтрации
если не поняли то дайте доступы я помогу Вам .
-
 1
1
-
-
4 минуты назад, Yuri530 сказал:
Здравствуйте, скажите пожалуйста можно ли убрать затемнение экрана при наведении курсора на меню категорий? Если да, то как? Всё пересмотрел, вдоль и поперёк
да, можно, дайте мне доступы я сделаю Вам
в личку пжл
-
4 часа назад, Alexlife сказал:
Автор живой вообще???
добрый день! живой
-
14 минут назад, dotcom сказал:
Спасибо, оперативно ))
нзч... Хорошего Вам дня
-
15 минут назад, AlexDW сказал:
кеш модификаторов обновить
все верно ! Спасибо
-
4 часа назад, Alexusss сказал:
Не выводится на страницу html-блок с виджетом ВК. На другом шаблоне работало. В чем может быть причина?
проверить в стандартной схеме а не схеме шаблона , но думаю дело не в этом ! а в самом коде ! можно это проверить выключив шаблон и вкл default тему !
-
есть конечно !
-
1 минуту назад, johngalt1 сказал:
Хотел купить этот шаблон, с возможностью в дальнейшем с помощью программиста добавить такие функции:
1)Дополнительные товары к основному: http://prntscr.com/gy2629 ссылка: https://dachnik.market/motobloki/weima/motoblok-benzinoviy-weima-wm1000-wm168fbkol-400-8-art-1040100/
2) Предложение дополнительных товаров в корзине: http://prntscr.com/gy26mqЭто можно будет сделать?
добрый день ! поставите модуль комплекты ну и вывести в то место где вам нужно (такой модуль есть на форуме)! товары в корзине нет такого в шаблоне
-
9 минут назад, Frenzo сказал:
Ну в совместимости сказанно, 2.0
2011
2031
-
14 минут назад, Frenzo сказал:
Не могу понять, какой архив качать для OpenCart Version 2.0.0.0
Скачал NS_OPENCART_2011_v2.5.6.zip тот не тот ) При запросе в БД (2 пункт инструкции), пишет
#1054 - Неизвестный столбец 'xml' в 'oc_modification'
Это может быть связанно с тем, что я устанавливаю на Open Server?
нет , не может и для 2000 нет шаблон !
-
3 часа назад, captainac сказал:
Кнопка "быстрый заказ" у меня без надписи только со значком. Где можно добавить надпись?
в админке вверху справа есть кнопка быстрый заказ с иконкой корзины вот там все настройки быстрого заказа !
-
 1
1
-
-
возможно включен кеш стилей
-
-
добрый день ! думаю да, я сделаю правки под этот шаблон и должно все работать
-
добрый вечер ! кнопка меняется
модуля такого в шаблоне нет
-
Добрый день ! ну я думаю вы не залили файлы с папки upload








NewStore - универсальный, адаптивный шаблон [Поддержка]
в Платные шаблоны
Опубліковано:
а написать в личку пробовали ? я всем отвечаю и помогаю !