-
Публікації
1 003 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем Sha
-
-
а по дате добавления возможно добавить сортировку?
думаю да)
и что бы с filtr pro работало?
опишите подробней, в чём проявляется неработоспособность, или ссылку дайте!
-
А можно еще добавить сортировку по атрибутам?
то уже "...контейнерная перевозка называется, этим уже не почта занимается...")))
фильтр это будет!!!
а вообще идея ничё так, типа универсальной сортировки- тоже, может, и реализуется!)
-
Ну везде сделать то не проблема, просто тенденция такая, что забывают про такие страницы сайта
тоже корректное замечание)
потому и 0.1 free версия... как ни будь может и сделаем)))
кому индивидуально нужно - обращайтесь!!!
-
Ну мне везде сделали, но уже платно, правда скромно. У каждого шаба свои заморочки, плюс моды у каждого свои. Плюс сортировка по умолчанию далеко не у всех. И тут без ковыряний, ну ни как не обойтись. Я автору предлагал сделать мод платным поэтому. Он на мой сайт часа 4 убил своего времени. Не может же он из чистого альтруизма этим заниматься. Однако кушать хочется всегда.
Спасибо! Приятно)
-
ну конечно, со сторонними невозможно предугадать, что они хотят)
Спасибо! за то, что делитесь решением!!!
Всё впереди ещё, будем работать и исправлять... -
-
странно, должно всё прокатить...
А можно как то теперь переместить слово "Сортировка:" - http://take.ms/Dnvpc
например добавить в стилях css
#sha-sort>b { float: left; }вообще, такие моменты по месту нужно уже смотреть
-
Notice: Undefined offset: это предупреждение, можно, как минимум, отключить. Админка - Система - Настройки - Сервер - Показывать ошибки - Нет )))
-
вернуть слово "Cортировка:"
<link rel="stylesheet" type="text/css" href="catalog/view/stylesheet/sha-sort.css" /> <div id="sha-sort"><b><?php echo $text_sort; ?></b> <?php foreach ($sorts as $sort_key => $sort_val) { ?> <a sort-class="<?php echo $sort_val['value']; ?>" class="sha-sortitem<?php if ($sort_val['value'] == $sort . '-' . $order) { ?> selected<?php } ?><?php if ($sorts[$sort_key + 1]['value'] == $sort . '-' . $order) { ?> next-selected<?php } ?>" href="<?php echo $sort_val['href']; ?>"><span></span><?php echo $sort_val['text']; ?></a> <?php } ?> </div>тоесть, раскоментировать
<!-- <b><?php echo $text_sort; ?></b> -->
PS: изменил в описании (раскомментировал).
-

Удобная сортировка
Сортировка! Opencart. ocStore.
- удобная сортировка товара (интуитивно понятная)
- изменить вид стандартной сортировки в категории товара
в принципе, это просто наработка, а не полноценный модуль:
бесплатно
УСТАНОВКА:
1) сделать БЭКАП файлов движка магазина!!!
2) скопировать содержимое папки [upload] в корень движка.
3) в файле catalog/view/theme/default(или ваша тема)/template/product/category.tpl
заменить
<div class="sort"><b><?php echo $text_sort; ?></b> <select onchange="location = this.value;"> <?php foreach ($sorts as $sorts) { ?> <?php if ($sorts['value'] == $sort . '-' . $order) { ?> <option value="<?php echo $sorts['href']; ?>" selected="selected"><?php echo $sorts['text']; ?></option> <?php } else { ?> <option value="<?php echo $sorts['href']; ?>"><?php echo $sorts['text']; ?></option> <?php } ?> <?php } ?> </select> </div>на
<link rel="stylesheet" type="text/css" href="catalog/view/stylesheet/sha-sort.css" /> <div id="sha-sort"><b><?php echo $text_sort; ?></b> <?php foreach ($sorts as $sort_key => $sort_val) { ?> <a sort-class="<?php echo $sort_val['value']; ?>" class="sha-sortitem<?php if ($sort_val['value'] == $sort . '-' . $order) { ?> selected<?php } ?><?php if (!empty($sorts[$sort_key + 1]) && $sorts[$sort_key + 1]['value'] == $sort . '-' . $order) { ?> next-selected<?php } ?>" href="<?php echo $sort_val['href']; ?>"><span></span><?php echo $sort_val['text']; ?></a> <?php } ?> </div>4) в файле catalog/language/russian/product/category.php
заменить
$_['text_name_asc'] = 'Наименование (А -> Я)';$_['text_name_desc'] = 'Наименование (Я -> А)';$_['text_price_asc'] = 'Цена (по возрастанию)';$_['text_price_desc'] = 'Цена (по убыванию)';$_['text_rating_asc'] = 'Рейтинг (по возрастанию)';$_['text_rating_desc'] = 'Рейтинг (по убыванию)';$_['text_model_asc'] = 'Модель (А -> Я)';$_['text_model_desc'] = 'Модель (Я -> А)';
на
$_['text_name_asc'] = 'Наименование';$_['text_name_desc'] = 'Наименование';$_['text_price_asc'] = 'Цена';$_['text_price_desc'] = 'Цена';$_['text_rating_asc'] = 'Рейтинг';$_['text_rating_desc'] = 'Рейтинг';$_['text_model_asc'] = 'Модель';$_['text_model_desc'] = 'Модель';
не забывайте и о других страницах, таких как product/special и product/manufacturer и др.
в архиве [+/+styles_all.zip] расширенный вариант файла стилей, для работы в Акциях и Производителях
в архиве [+/theme-default-(replace).zip] находятся дополнительно файлы с уже сделанными изменениями, из пунктов 3 и 4 ТОЛЬКО для default темы, можно заменить
модуль можно скачать только на опенкартфорум точка ком, остальные способы распространения ни какого отношения к данному модулю не имеют.
Разработчик не гарантирует отсутствия ошибок, которые могут нарушить работу компьютера и/или сайта и/или привести к потере данных; Если в код магазина было внесено много изменений, то работоспособность модуля может быть нарушена.
.
-
Автор
-
долучення18.07.14
-
Категорія
-
Системные требованияphp 5.4 и выше
-
Метод активацииБез активации
-
Ioncube LoaderНет
-
ocStore2.3
2.2
2.1
1.5.5.1.2
1.5.5.1.1
1.5.5.1
1.5.4.1.2
1.5.4.1.1
1.5.4.1
1.5.3.1
1.5.2.1
1.5.1.3 -
OpenCart.Pro, ocShopНе проверялось
-
Звернення до сервера розробникаНет
-
 1
1
-
-
ну так и доверстать, значит нужно)))
-
как минимум нужно js ошибку исправить- может в нем, а вероятней в каком-то другом модуле или в шаблоне.
это сторонний модуль? тогда нужно думаю разработчику написать)
-
Спасибо тебе мил человек :eek:
На здоровье!)
-
на главной, не находит colorbox, поэтому "ошибается"...
соответственно, могут другие js jquery модули не корректно работать
по быстрому, так сказать мой вариант решения:
файл catalog/view/javascript/fast_order.js
$(document).ready(function () { if($("a").is("#fast_order")){ $("#fast_order").colorbox({href:"#fast_order_form",inline:true, width:"357px", height:"363px", title:" "}); $('#fast_order_form .fast_order_center button').click(function () { ... }); } });- Uncaught TypeError: undefined is not a function fast_order.js
ну а правильней будет, что-то типа- убрать из vqmod и подключать только тогда когда необходим.
Хотя бы, например, в файле product.tpl
-
-
у Вас, видимо еще easing указан, поэтому впечатление, что тормозит
-
вряд вам так кто поможет, нужно по месту смотреть!
-
всё нормально работает у вас! ни чего не тормозит...
а если что то поставьте только один эффект, лучше всего fade
-
По идее - да.
Если не будет - автор все быстро поправит (проверено).
:(
20-я строка
в admin/controller/module/panel.php
удалите вот это.
$this->load->model('setting/panel');
)))
Спасибо!
чёто не успел исправление выложить...
-
не понял, нормально всё?
-
не знаю, с таким вопросом к модераторам)
модуль мы в личном сообщении вышлем!
ну и дам запрос на возврат, если два раза сняло
-

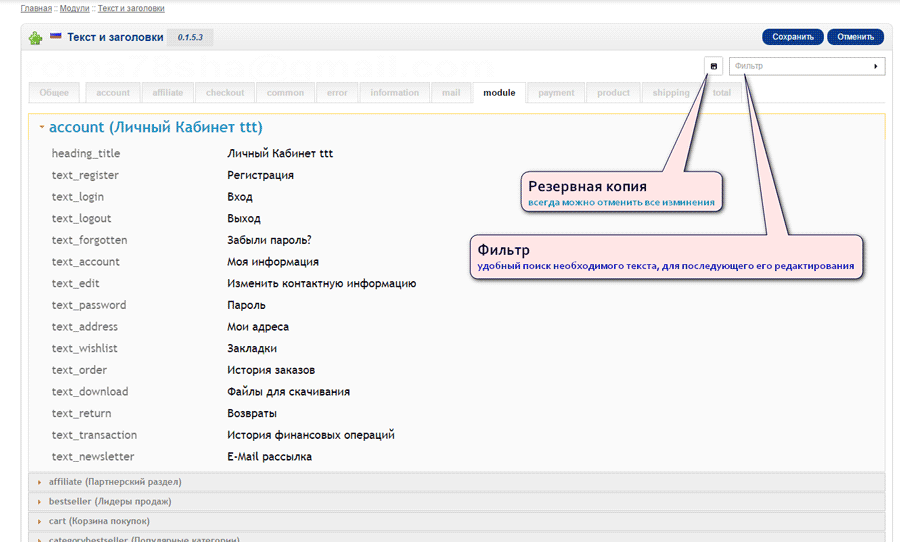
Текст и заголовки!
Текст и Заголовки! Opencart.
Модуль позволяет редактировать, практически все тексты и заголовки вашего сайта на движке ocStore!
for ocStore 1.5.4..., 1.5.5...
в новой версии реализован поиск по значениям переменных,
а также переделано удобство использования доп.языков.
Поддержка модуля прекращается, модуль переводится в бесплатные!
- удалить "Добро пожаловать в ..." из модуля welcome opencart.
- изменить название модуля opencart.
- изменить формат даты opencart.
- изменить формат времени.
- изменить разделитель в хлебных крошках text_separator.
- редактировать текст кнопок, например: заменить "купить" на "в корзину".
- или изменить "сумма" на "итого"...
- так-же можно редактировать "Показано с 1 по 2 из 3 (страниц: 2)" и многое другое...
при первом запуске модуля, создается резервный архив текстовых файлов,
которые впоследствии можно будет восстановить, для сброса всех изменений.
резервные настройки, можно скачать!
УСТАНОВКА:
1) сделать БЭКАП файлов!!!
2) скопировать содержимое папки [upload] в корень движка.
модуль не заменяет файлов движка.
папка language должна быть доступна для записи
Дополнение предоставляется по принципу "Как есть", Разработчик не гарантирует отсутствия ошибок, которые могут нарушить работу компьютера и/или сайта и/или привести к потере данных;
Не забывайте, что модуль работает с важными узлами Opencart, неумелое их изменение может нарушить работу магазина!!!
Если в код магазина было внесено много изменений, то работоспособность модуля может быть нарушена.
нажмите сверху справа кнопку "Быстро войти!"
или имя: login
пароль: login
(ограниченная демонстрационная версия)
-
Автор
-
долучення17.05.14
-
Категорія
-
Системные требования
-
Метод активации
-
Ioncube Loader
-
ocStore
-
OpenCart.Pro, ocShop
-
Звернення до сервера розробника
-
 1
1
-
-
Попробуйте просто выключить.
Админка - Система - Настройки - Сервер - Показывать ошибки - Нет -
Нужно в шаблон добавить
div id="tabs_panel" class="htabs"> <?php foreach ($layouts as $key => $layout) { ?> <a title="<?php echo $layout['name']; ?>" onclickсложно по номерам ориентироваться, когда key>=3, а так по тайтлу таба хотябы
есть же title
<a onclick="tabsPanel(<?php echo $layout['layout_id']; ?>);" href="#panel_maket<?php echo $layout['layout_id']; ?>" class="selected" title="<?php echo $layout['name']; ?>" style="display:inline">








Удобная сортировка [Поддержка]
в Фильтры
Опубліковано:
нет, не проверенно)