-
Публікації
140 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем gello93
-
-
<a href="http://site.ru/downloads/{поле}">этоссылка</a>
Спасибо. Логично)) Что-то я не сообразил.
Но я переживал не за само формирование ссылки, а за то что файл получается с неправильным розширением.
Вот что у меня получается скачать если сделать ссылку такой как вы написали: doc.952e96c6faa848f267683eb67d4f7649
Оригинальны файл был загружен с таким названием - Реквизиты.doc
-
формировать ссылку, зная путь каталога загрузки и название файла.
А как я могу ее формировать если он где-то налету подменяется с {название_поля} и выводится в $payment_address?
-
Здравствуйте.
Не могу понять как работает загрузка файл при оформлении заказа.
Что в админке что в письме вывел значения поля получилось - "video_id.txt.59523a76d06d"
А как сделать ссылку на скачивание этого файла? -
Фото будут отображаться в том порядку в котором они загружены в баннерах.
Пример в админке:
http://joxi.ru/v29XQqWfG9zjqm
на сайте:
http://joxi.ru/krDjpYOS0WJdv2
По умолчанию в opencart нет функции сортировки изображений в баннерах, но можно добавить такую функцию с помощью модуля.
Как его добавить описано здесь: http://jul-collection.com/opencart-sortirovka-izobrazheniy-v-bannerah-slayderah-karuseli-kak-ih-zastavit-otobrazhatsya-v-nuzhnom-poryadke.html
-
И еще один вопрос, будет ли этот модуль работать с Изображения опций PRO для OpenCart2?
-
А как этот и другие ваши модули будут вести себя с фильтрами, все будет работать нормально?
Это может касаться как версии 2 так 1.5, я еще не определился на каком буду сайт делать. -
Возможно заменить стандартный colorbox ?
Можно.
Самый простой способ заменить в файле catalog\view\javascript\jquery\fancybox2\source\start.js
вызов fancybox на другой.
-
1. "чтобы бортов не было" Это я так понимаю вы имеете ввиду белый фон в картинках. Это не вопрос работы модуля. Это так opencart ресайзит картинки. Можно изменить стандартную обрезку картинок. Это файл - system\library\image.php. Прикрепляю модифицированный файл с версии 1.5.4. Не знаю подойдет ли вам.
-
Спасибо за замечание, подумаю на счет версии для Summernote.
Но это проблему не решит.
Нужно будет все равно адаптировать модулю под другие, так как о модифицирует вывод описания.
А оно в каждом модуле по своему называется и нельзя сделать универсальной замены.
И этот модуль ничего не меняет в тех модулях что не поддерживает, так что никак не влияет на их работу, до того как я его не адаптирую под них.
А универсального решения пока что не придумал.
-
Увеличите размер миниатюр и они не будут размытые.
-
Я указал где и в каких модулях работает это модуль.
В остальных будет отображаться Summernote и работать они будут без проблем.
Если пользователю нужно, я могу подстроить работу под другие модули (отключу редактор так чтобы не было ошибки js)Я не видел модуль который расширяет функционал Summernote, поэтому считаю его использование не принципиальным.
Кстати в ocStore 2.x тоже можно включить CKEditor вместо стандартного.
Но возможно если будет спрос сделаю версию плагина и для Summernote.
-
Можно. Плагин заменяет Summernote на СКEditor в OpenCart 2.x
-
Проблема donartem решена.
Дорогие пользователи когда сайт находится в стадии разработки и вы его перемещаете в под каталог на хостинге
пример:
http://сайт.com/test
модуль версии 1.3 не будет корректно работать (возможно поправлю в следующих версиях)
лучше размещать сайт в том же каталоге, только на хостинге создавать для этого каталога субдомен
пример субдомена:
http://test.сайт.com
-
Давайте ftp доступ и к админке в личку, посмотрю.
-
Дорогие пользователи, спасибо за покупку модуля.
Пожалуйста будьте внимательны к инструкции по установке.Некоторые просто элементарно забывают установить модуль. (Зайдите в Дополнения/Модули и установить модуль WP Gallery for OpenCart)
https://yadi.sk/i/9n2uTXl-kgEDN
PS
Установка:1. Загрузить все из папки upload в корневой каталог сайта2. Зайдите в Дополнения/Модули и установить модуль WP Gallery for OpenCart3. (Необязательно) Очистите кеш браузера. (CKEditor записывается в кеш вашего браузера, поэтому не смотря на изменненый код он отображается по прежнему пока вы не почистите кеш)Если не получается сделать пункт 3 воспользуйтесь другим браузером или откройте вкладку в режиме инкогнито. Для Google Chrome я использовал плагин Clear Cache.После этого в визуальном редакторе появится значек галереи. -
Здравствуйте.
У меня на ОС 1.5.6.4 работает.
Залейте куда-то и дайте доступ к админке и ftp в личку.
Посмотрю.
-
Загрузил версию 1.3, она совместима с BlogManager_v.1.3.2
Тот модуль выглядит как на скриншоте.

-
Странно, я вам отвечал на почту чтобы вы мне написали какой именно это модуль блога.
Сейчас добавлю совместимость с эти модулем и выставлю новую версию. -
Не совсем понял, что вы имеете ввиду. На сайте демо все есть.
Демо витрина Демо админка
логин: demo, пароль demoТам хостинг не очень, поэтому иногда сайт может не грузится
-

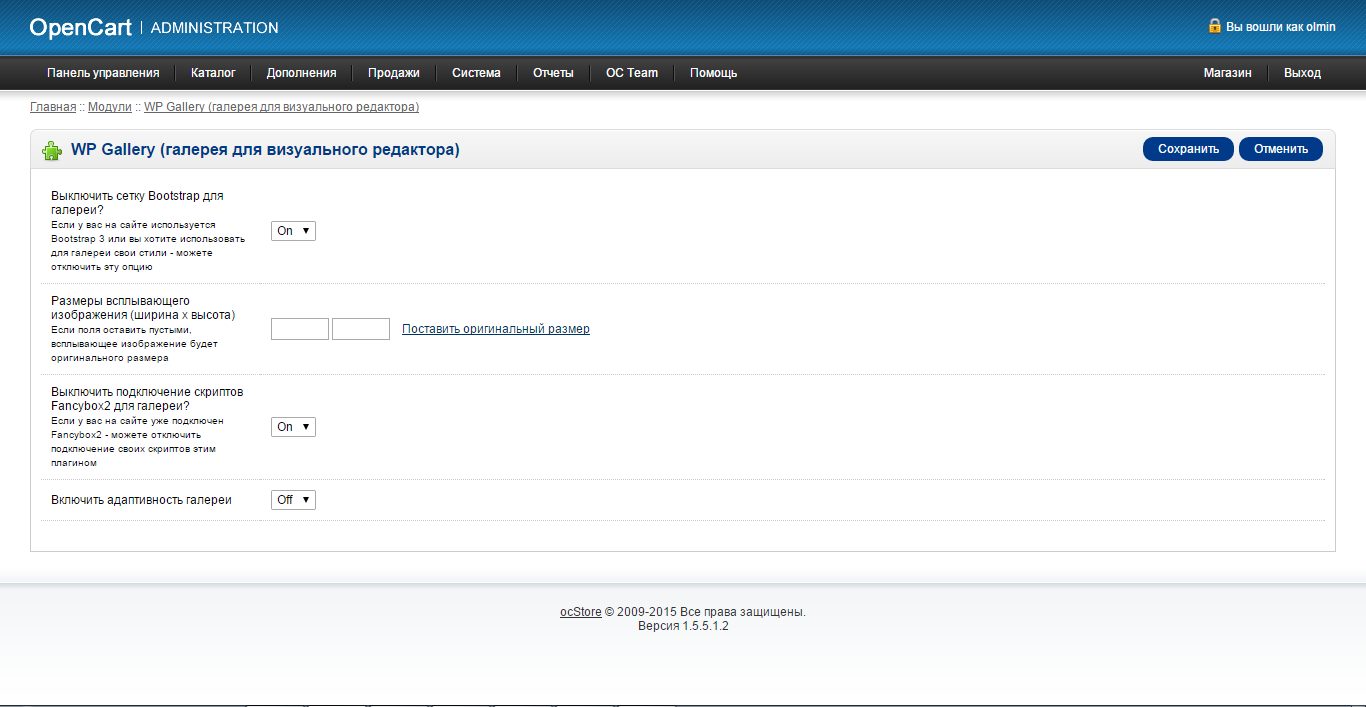
WP Gallery for OpenCart 2.1.x (галерея для визуального редактора)
Модуль является устаревшим, есть полностью переработанная версия. Его поддержка прекращена и намерено завышена цена.
Новая и более совершенная версия называется:
WPGallery 2 - галерея для визуального редактора summernote
и находится здесь
Наконец то можно поставить галерею в opencart где угодно и сколько угодно!!!!
Мне нравиться как галерея реализована у Wordpress. В Opencart по сравнению с ним не очень удобные галереи (нужны отдельные модули со своими страницами, или нужно создавать новые схемы и пихать в позиции блок модуля). С помощью этого модуля галерею можно вставить на любой странице и в любом количестве. Галерея встроена в текстовый редактор (в ней можно выбрать баннер для вставки)
На текущий момент галерея работает на страницах:
- Статьи
- Товар
- Категория
- Производитель
- Модуль HTML
В других местах в редакторе можно добавить галерею, но на сайте она отображаться не будет. Можно обращаться после покупки по поводу совместимости с другими модулями, буду добавлять в следующих версиях. Также могу переделать одно или несколько полей из продукта под поле для галереи.
Преимущества:
- Гибкая (можно задать количество изображений в ряду)
- Адаптивная (включается в настройках)
- Retina-ready (можно задать любой размер изображений)
- Удобная (работает в ckeditor)
- Не ограниченное количество галерей на странице
Галерея полностью мультиязычная, так как отдельно добавляется в редакторы на разные языки. Картинки берутся с баннеров. Описание картинки тоже мультиязычное, теперь оно не обязательное к заполнению в баннере. В будущем заполнения баннеров планируется еще упростить для ускорения их заполнения.
Никакие файлы не заменяются!
Заменяет стандартный Summernote на CKEditor(+RESPONSIVE filemanager) в местах описанных выше!!! Если будет проблема чистите кеш браузера.
Планируется 2 версии модуля для OpenCart2: CKEditor, Summernote
Скрипт для галереи пока что только Fancybox2. Так как считаю его лучшим. Но буду рад и вашим пожеланиям, пишите добавлю в будущих версиях.
логин: demo, пароль demo
Пример работы модуля:
http://emramor.com.ua/images/1.jpg http://emramor.com.ua/images/2.jpg
Changelog
v 1.1
Функции галереи стали частью класса Model_Tool_Image
v. 1.2
Исправлена проблема с локализацией ckeditor на языки отличающийся от Русского и Английского
v. 1.3
Добавлена совместимость с модулем Articles for OpenCart v2.0.x
-
Автор
-
долучення16.09.15
-
Категорія
-
Системные требования
-
Метод активацииПо запросу в ЛС
-
Ioncube LoaderНет
-
ocStore2.1
-
OpenCart.Pro, ocShop
-
Звернення до сервера розробникаНет
-

WP Gallery for OpenCart 1.5.x (галерея для визуального редактора)
Наконец то можно поставить галерею в opencart где угодно и сколько угодно!!!!
Мне нравиться как галерея реализована у Wordpress. В Opencart по сравнению с ним не очень удобные галереи (нужны отдельные модули со своими страницами, или нужно создавать новые схемы и пихать в позиции блок модуля). С помощью этого модуля галерею можно вставить на любой странице и в любом количестве. Галерея встроена в текстовый редактор (в ней можно выбрать баннер для вставки)
На текущий момент галерея работает на страницах:
В других местах в редакторе можно добавить галерею, но на сайте она отображаться не будет. Можно обращаться после покупки по поводу совместимости с другими модулями, буду добавлять в следующих версиях. Также могу переделать одно или несколько полей из продукта под поле для галереи.
Преимущества:
- Гибкая (можно задать количество изображений в ряду)
- Адаптивная (включается в настройках)
- Retina-ready (можно задать любой размер изображений)
- Удобная (работает в ckeditor)
Галерея полностью мультиязычная, так как отдельно добавляется в редакторы на разные языки. Картинки берутся с баннеров. Описание картинки тоже мультиязычное, теперь оно не обязательное к заполнению в баннере. В будущем заполнения баннеров планируется еще упростить для ускорения их заполнения.
Требует vqmod не ниже 2.3!!!!
Заменяет стандартный CKEditor на полный!!!(Заменяются файлы CKEditor-а, это ничему не повредит)
Если в CKEditor не отображается галерея чистите кеш браузера или воспользуйтесь другим браузером.
Скрипт для галереи пока что только Fancybox2. Так как считаю его лучшим. Но буду рад и вашим пожеланиям, пишите добавлю в будущих версиях.
Версия для Opencart 2.x
логин: demo, пароль demo
Пример работы модуля:
Changelog
v 1.1
Функции галереи стали частью класса Model_Tool_Image
v. 1.2
Исправлена проблема с локализацией ckeditor на языки отличающийся от Русского и Английского
v 1.3
Добавлена совместимость с модулем Blog Manager v 1.3.2
-
Автор
-
долучення09.09.15
-
Категорія
-
Системные требования
-
Метод активацииБез активации
-
Ioncube LoaderНет
-
ocStore1.5.5.1.2
-
OpenCart.Pro, ocShop
-
Звернення до сервера розробникаНет
-
Спасибо, теперь понял.
-
-











[Поддержка] Русский перевод Блога новостей Pav Blog
в Другие дополнения
Опубліковано:
Скажите пожалуйста можно ли url такого типа http://site.com/blogs/news/ сделать такими http://site.com/news/?
Подскажите хотя бы где копать. В seo_pro.php?