-
Публікації
1 384 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем waterfall
-
-
Version 0.2.0
подойдут модули?
по описанию, да
-
уточняю. я полный нуб в php.
у меня появилось желание вставить банер, и видео на отдельные страницы сайта.
что мне делать? .. то есть если бы на фтп были какие нибуть индекс файлы, я бы вставил простой код банера ... а так .. вожу непонятные файлы.. без расширений.
... возможно почитать литературу и вставить банер, без особых усилий ..или необходимо "заказывать программистов из америки" :) ?
Это модули:)
вставить видео
https://opencartforum.com/files/file/164-video-filezip/
вставить баннер
https://opencartforum.com/files/file/54-html-%D0%BC%D0%BE%D0%B4%D1%83%D0%BB%D1%8C/
Большая просьба указывать версию opencart:)
-
Нужно все файлы, которые содержат русские буквы пересохранить в кодировке utf-8
-
в ocstore_v1.0.1 можно сказать что не работает:) когда доделают, тогда наверно и включат
-
Давайте поставим точный диагноз:)
Какая у вас версия opencart? какой модуль для экспорта/импорта используете?
-
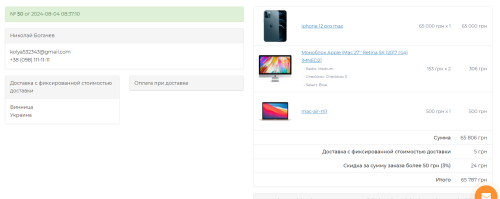
Вот и ответ: смотреть скриншот...
теперь каждый товар исправлять надо, - ай как неудобно! не уж-то так задумано?
Если дело только в этом, то это просто один запрос в базу данных:)
-
Спасибо waterfall , в очередной раз. Сегодня сделаю для интайма и новой почты.
вот Новая почта для 1.5
-
 1
1
-
-
Помогите найти, переделать или написать модуль доставки. Выглядит он очень просто и прост в работе. Раньше на 0.2.2 у меня это выглядело так:
Хочу сделать тоже самое только для 1.5.1 Помогите это как то реализовать. Заранее благодарен.
Вот выкладываю готовые модули для ocStore v0.2.2 (OpenCart 1.4.9.4): shipping module cash
Автолюкс для 1.5:)
-
Мне кажется в моем случае данный модуль лишь добавит мне объем работы. А вот насчет вознаграждения за помощь в данном вопросе полностью согласен. Ну конечно в пределах разумного. Может кто-то уже сталкивался с готовыми продуктами. Если так, то поделитесь пожалуйста ссылками. мой e-mail: [email protected]
Быстрее будет использовать Export/Import. Там есть столбец image_name - это и есть путь до картинки. Поэтому я бы сделал так. Залил по фтп, потом привязал одну картинку, потом сделал экспорт, посмотрел, подправил и сделал импорт:)
-
Здравствуйте, я у вас здесь новичок. Не судите строго. Похожую тему нашла, но то что в ней описано в упор не вижу в своем header. Может быть шаблон tool_shop построен не на стандартном. Помогите пожалуйста переместить пункты меню из блока "Информация" в главное.
Сайт dremushka.ru Заранее благодарю.
Не понятно, что нужно, сформулируйте вопрос по-другому.
-
Сделал инсталяшку для версии ocStore v0.2.2 (OpenCart 1.4.9.4)
-
Вот оригинал..Если останется ошибка, скажи свою версию Opencart
да для начала откат Я выложу правленные файлы - похоже при всех этих редактированиях переносах что-то испортилосьХЕЛП!!! Откат делать или как?
-
да для начала откат Я выложу правленные файлы - похоже при всех этих редактированиях переносах что-то испортилосьХЕЛП!!! Откат делать или как?
-
Подписывание картинок
1. Полный бекап
2. Изменить базу
в oc_product_image добавить поле image_desc (varchar(255) can be null)
3. Админка
admin/view/template/catalog/product_form.tpl
<tr> <td class="left"><input type="hidden" name="product_image[<?php echo $image_row; ?>]" value="<?php echo $product_image['file']; ?>" id="image<?php echo $image_row; ?>" /> <img src="<?php echo $product_image['preview']; ?>" alt="" id="preview<?php echo $image_row; ?>" class="image" onclick="image_upload('image<?php echo $image_row; ?>', 'preview<?php echo $image_row; ?>');" /></td> <td class="left"><a onclick="$('#image_row<?php echo $image_row; ?>').remove();" class="button"><span><?php echo $button_remove; ?></span></a></td> </tr>заменить на<tr> <td class="left"><input type="hidden" name="product_image[<?php echo $image_row; ?>]" value="<?php echo $product_image['file']; ?>" id="image<?php echo $image_row; ?>" /> <img src="<?php echo $product_image['preview']; ?>" alt="" id="preview<?php echo $image_row; ?>" class="image" onclick="image_upload('image<?php echo $image_row; ?>', 'preview<?php echo $image_row; ?>');" /></td> <td><input type='text' name="image_desc[<?php echo $image_row; ?>]" value='<?php echo $product_image['image_desc']; ?>'></td> <td class="left"><a onclick="$('#image_row<?php echo $image_row; ?>').remove();" class="button"><span><?php echo $button_remove; ?></span></a></td> </tr>,
function addImage() { html = '<tbody id="image_row' + image_row + '">'; html += '<tr>'; html += '<td class="left"><input type="hidden" name="product_image[' + image_row + ']" value="" id="image' + image_row + '" /><img src="<?php echo $no_image; ?>" alt="" id="preview' + image_row + '" class="image" onclick="image_upload('image' + image_row + '', 'preview' + image_row + '');" /></td>'; html += '<td class="left"><a onclick="$('#image_row' + image_row + '').remove();" class="button"><span><?php echo $button_remove; ?></span></a></td>'; html += '</tr>'; html += '</tbody>'; $('#images tfoot').before(html); image_row++;}заменить наfunction addImage() { html = '<tbody id="image_row' + image_row + '">'; html += '<tr>'; html += '<td class="left"><input type="hidden" name="product_image[' + image_row + ']" value="" id="image' + image_row + '" /><img src="<?php echo $no_image; ?>" alt="" id="preview' + image_row + '" class="image" onclick="image_upload('image' + image_row + '', 'preview' + image_row + '');" /></td>'; [color=#FF0000]html += '<td><input type="text" name="image_desc[' + image_row + ']" value=''></td>';[/color] html += '<td class="left"><a onclick="$('#image_row' + image_row + '').remove();" class="button"><span><?php echo $button_remove; ?></span></a></td>'; html += '</tr>'; html += '</tbody>'; $('#images tfoot').before(html); image_row++;},admin/controller/catalog/product.php
if (isset($product_info)) { $results = $this->model_catalog_product->getProductImages($this->request->get['product_id']); foreach ($results as $result) { if ($result['image'] && file_exists(DIR_IMAGE . $result['image'])) { $this->data['product_images'][] = array( 'preview' => $this->model_tool_image->resize($result['image'], 100, 100), 'file' => $result['image'] ); } else { $this->data['product_images'][] = array( 'preview' => $this->model_tool_image->resize('no_image.jpg', 100, 100), 'file' => $result['image'] ); } } }заменить наif (isset($product_info)) { $results = $this->model_catalog_product->getProductImages($this->request->get['product_id']); foreach ($results as $result) { if ($result['image'] && file_exists(DIR_IMAGE . $result['image'])) { $this->data['product_images'][] = array( 'preview' => $this->model_tool_image->resize($result['image'], 100, 100), 'file' => $result['image'], 'image_desc' => $result['image_desc'] ); } else { $this->data['product_images'][] = array( 'preview' => $this->model_tool_image->resize('no_image.jpg', 100, 100), 'file' => $result['image'], 'image_desc' => $result['image_desc'] ); } } }admin/model/catalog/product.php
в addProduct и в editProduct
if (isset($data['product_image'])) { foreach ($data['product_image'] as $image) { $this->db->query("INSERT INTO " . DB_PREFIX . "product_image SET product_id = '" . (int)$product_id . "', image = '" . $this->db->escape($image) . "'"); } }заменить на$product_image_desc = array(); $i=0; if (isset($data['product_image'])) { foreach ($data['product_image'] as $image) { $product_image_desc[$i][0] = $image; $i++; } } $k = $i; $i=0; if (isset($data['image_desc'])) { foreach ($data['image_desc'] as $desc) { $product_image_desc[$i][1] = $desc; $i++; } } for ($i=$k-1;$i>=0;$i--) { $this->db->query("INSERT INTO " . DB_PREFIX . "product_image SET product_id = '" . (int)$product_id . "', image = '" . $this->db->escape($product_image_desc[$i][0]) . "', image_desc = '". $this->db->escape($product_image_desc[$i][1]) . "'"); },public function getProductImages($product_id) { $query = $this->db->query("SELECT * FROM " . DB_PREFIX . "product_image WHERE product_id = '" . (int)$product_id . "'"); return $query->rows; }заменить наpublic function getProductImages($product_id) { $query = $this->db->query("SELECT * FROM " . DB_PREFIX . "product_image WHERE product_id = '" . (int)$product_id . "' ORDER BY product_image_id desc"); return $query->rows; }4. Для отображенияв catalog/model/catalog/product.php
public function getProductImages($product_id) { $query = $this->db->query("SELECT * FROM " . DB_PREFIX . "product_image WHERE product_id = '" . (int)$product_id . "'"); return $query->rows; }заменить наpublic function getProductImages($product_id) { $query = $this->db->query("SELECT * FROM " . DB_PREFIX . "product_image WHERE product_id = '" . (int)$product_id . "' ORDER BY product_image_id desc"); return $query->rows; },в catalog/controller/product/product.php
$this->data['images'] = array(); $results = $this->model_catalog_product->getProductImages($this->request->get['product_id']); foreach ($results as $result) { $this->data['images'][] = array( 'popup' => $this->model_tool_image->resize($result['image'] , $this->config->get('config_image_popup_width'), $this->config->get('config_image_popup_height')), 'thumb' => $this->model_tool_image->resize($result['image'], $this->config->get('config_image_additional_width'), $this->config->get('config_image_additional_height')) ); }заменить на$this->data['images'] = array(); $results = $this->model_catalog_product->getProductImages($this->request->get['product_id']); foreach ($results as $result) { $this->data['images'][] = array( 'popup' => $this->model_tool_image->resize($result['image'] , $this->config->get('config_image_popup_width'), $this->config->get('config_image_popup_height')), 'thumb' => $this->model_tool_image->resize($result['image'], $this->config->get('config_image_additional_width'), $this->config->get('config_image_additional_height')), 'image_desc' => $result['image_desc'] ); }в catalog/view/theme/ваша тема/template/product/product.tpl<div id="tab_image" class="tab_page"> <?php if ($images) { ?> <div style="display: inline-block;"> <?php foreach ($images as $image) { ?> <div style="display: inline-block; float: left; text-align: center; margin-left: 5px; margin-right: 5px; margin-bottom: 10px;"><a href="<?php echo $image['popup']; ?>" title="<?php echo $heading_title; ?>" class="thickbox" rel="gallery"><img src="<?php echo $image['thumb']; ?>" title="<?php echo $heading_title; ?>" alt="<?php echo $heading_title; ?>" style="border: 1px solid #DDDDDD; margin-bottom: 3px;" /></a> <span style="font-size: 11px;"><?php echo $text_enlarge; ?></span></div> <?php } ?> </div> <?php } else { ?> <div style="background: #F7F7F7; border: 1px solid #DDDDDD; padding: 10px; margin-bottom: 10px;"><?php echo $text_no_images; ?></div> <?php } ?> </div>заменить на<div id="tab_image" class="tab_page"> <?php if ($images) { ?> <div style="display: inline-block;"> <?php foreach ($images as $image) { ?> <div style="display: inline-block; float: left; text-align: center; margin-left: 5px; margin-right: 5px; margin-bottom: 10px;"><a href="<?php echo $image['popup']; ?>" title="<?php echo $heading_title; ?>" class="thickbox" rel="gallery"><img src="<?php echo $image['thumb']; ?>" title="<?php echo $heading_title; ?>" alt="<?php echo $heading_title; ?>" style="border: 1px solid #DDDDDD; margin-bottom: 3px;" /></a> <span style="font-size: 11px;"><?php echo $image['image_desc']; ?></span></div> <?php } ?> </div> <?php } else { ?> <div style="background: #F7F7F7; border: 1px solid #DDDDDD; padding: 10px; margin-bottom: 10px;"><?php echo $text_no_images; ?></div> <?php } ?> </div>-
 1
1
-
-
проверьте названия файлов:)и может нужно обновить Jquery мне это помогло











После Импорта не работает корзина
в Загальні питання
Опубліковано:
Я бы сделал так:
установил старую версию, восстановил там товары, потом проапдейтил на новую