

alexb
-
Публікації
579 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем alexb
-
-
29 минут назад, Prooksius сказал:
дело в том, что адрес сайта берется из config.php в корне сайта: HTTP_SERVER/HTTPS_SERVER
Вот что там прописано, то и вставится в адрес получаемого url.
Самое простое, мне кажется, так, заменой.
Можно в config.php прописать доп. адреса для вот этого вашего demosite.ru (например, HTTP_DEVSERVER) и заменять так:
$this->document->addLink(str_replace(HTTP_SERVER, HTTP_DEVSERVER, $this->url->link('information/information', 'information_id=' . $information_id)), 'canonical');
или HTTPS..., если есть sslДело в том что я делаю canonical на поддоменах и мне нужно что бы он указывал на основной домен, за наводку понял
-
4 часа назад, Prooksius сказал:
$this->document->addLink(str_replace('site.ru/', 'demosite.ru/', $this->url->link('information/information', 'information_id=' . $information_id)), 'canonical');
Да спасибо, а если не заменой а просто прописать адрес, как написать?
-
Столкнулся с такой проблемой, в информационных статьях нужно вывести canonical, но вместо стокового домена указать свой, нашел код который работает и выводит, но не могу понять как поменять домен и оставить только ссылку на саму статью. Пример что нужно
как сейчас site.ru/statiya, а нужно demosite.ru/statiya
$this->document->addLink($this->url->link('information/information', 'information_id=' . $information_id), 'canonical'); -
2 минуты назад, chukcha сказал:
За отдельную плату

Да спасибо
-
9 минут назад, Prooksius сказал:
Вам по сути нужно сделать цикл по всем магазинам и в цикле делать вот этот ваш запрос, а вместо единицы подставлять store_id
Ну и дефолтный store_id = 0 не забыть.
Проще это сделать это через PHP в магазине.
да но в php не силен(
-
Здравствуйте, нужно ваша помощь, есть несколько мультимагазинов, товары в них добавляю запросом, но магазинов может быть несколько десятков и каждый раз делать запрос с указанием id не очень удобно. Как сделать выборку всех магазинов?
Вот сам запрос
INSERT INTO `oc_product_to_store` (`product_id`, `store_id`) SELECT `product_id`, 1 FROM `oc_product`;
-
Скажите модуль работает с ос 3.0.37?
-
Актуально, сделать именно в подпапке. Есть готовые решения?
-
30 минут назад, chukcha сказал:
обновите версию
Обновил но в самой категории удалить не получается, после сохранения категория на месте

-
21 минуту назад, chukcha сказал:
обновите версию
Не понял вопроса
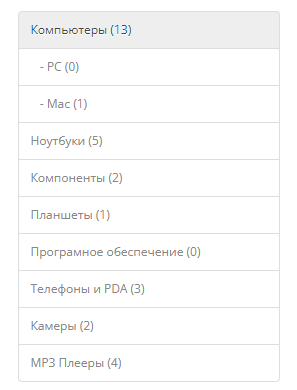
Сейчас в модуле есть свой список категорий, и указаны связи - родитель или дочь
Модуль категорий
И в подкатегориях

-
На oc 3.0.3.7 не могу удалить категорию, после сохранения категория на месте, это что я заметил из багов, возможно так только у меня.
Теперь вопрос, в списке категорий и в модуле категорий добавленная категория будет отображать?
-
Решение нашел, папка была пуста, странно первый раз такое
-
Привет, подскажи где копать, ос 3.0.3.7 после переноса на хостинг все нормально отображается, кроме блога, все заголовки стали на английском.
-
Добрый день, ищу специалиста кто сможет реализовать такой функционал
На странице карточки товара и в категориях выведен sku, его нужно убрать и подгружать только при нажатии на кнопку,
sku является внешней ссылкой если это поможет.
Реализовать нужно в отдельном дополнении, версия оc 3.0.3.7
-
Спасибо за советы, я обернул div в цикл и все заработало
-
namebigcat это альтернативное название категории в карусели, внутри текст, сейчас если поле пустое то выводится в шаблоне div
<div class="container categories-big"><div class="owl-carousel owl-theme five"></div></div>
Вот собственно это и нужно убрать и соответственно показать когда поле заполнено.Я хочу вывести namebigcat до цикла -
Думаю что править нужно что то в контролере
-
1 час назад, AlexDW сказал:
если речь про <div class="owl-carousel owl-theme five"> - то внести его в тело цикла проверки
если про <div class="item"> при пустом значении - исправить условие на {% if category.namebigcat !="" %}
'namebigcat' => !empty($result['namebigcat']) ? $result['namebigcat'] : false,
попробовал, результат тот же. Если заполненное значение то не выводится.
{% if categories %} //На этом уровне нужна проверка на заполненность поля namebigcat.<div class="container categories-big"><div class="owl-carousel owl-theme five">{% for category in categories %}{% if category.namebigcat %} // Тут все ок работает<div class="item"><a href="{{ category.href }}"><img src="{{ category.thumb }}" alt="{{ category.name }}" /><p>{{ category.namebigcat }}</p></a></div>{% endif %}{% endfor %}</div></div>{% endif %} -
Доброе время суток, такой вопрос, создал дополнительное поле в категории,
вывожу его вместо названия в родительской категории, НО если поле пустое то выводится div который его окружает, вот вывод в шаблоне
{% if categories %}<div class="container categories-big"><div class="owl-carousel owl-theme five">{% for category in categories %}{% if category.namebigcat %}<div class="item"><a href="{{ category.href }}"><img src="{{ category.thumb }}" alt="{{ category.name }}" /><p>{{ category.namebigcat }}</p></a></div>{% endif %}{% endfor %}</div></div>{% endif %}Проверка по {% if category.namebigcat %} в начале не работаетВ контролере'namebigcat' => $result['namebigcat'], -
Доброе время суток, такой вопрос, создал дополнительное поле в категории,
вывожу его вместо названия в родительской категории, НО если поле пустое то выводится div который его окружает, вот вывод в шаблоне
{% if categories %}<div class="container categories-big"><div class="owl-carousel owl-theme five">{% for category in categories %}{% if category.namebigcat %}<div class="item"><a href="{{ category.href }}"><img src="{{ category.thumb }}" alt="{{ category.name }}" /><p>{{ category.namebigcat }}</p></a></div>{% endif %}{% endfor %}</div></div>{% endif %}Проверка по {% if category.namebigcat %} в начале не работаетВ контролере'namebigcat' => $result['namebigcat'], -
Исполнитель найден, всем спасибо кто откликнулся
-
-
Нужно доработать oc 3, сделать возможность отставлять отзывы о производителе, функционал такой же как у товаров, сделать фильтр в админке аналогично товарам
-
эта страница для всплывающего окна, она же открывается как обычная информационная с нормальный url адресом.









canonical для статей
в Opencart 3.x: Загальні питання
Опубліковано:
Сделал вот так, все получилось спасибо