-
Публікації
2 022 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем ocdev_pro
-
-
Чую тут отговорят от покупки этого модуля :) https://opencartforum.com/topic/38223-%D1%80%D0%B0%D0%B7%D0%B2%D0%BE%D0%B4-%D0%B7%D0%B0-80/
А по поводу png vs jpg. Для категорий с выводом 50 товаров сразу, роляют jpg превьюшки с их размерами в 3-4 кб, против тех же максимально пожатых png'шек с пощью сторонних сервисов и весящих все равно в 5-6 раз больше.
А зачем вам использовать png? PNG нужен только в случае, если у картинки должен быть прозрачный фон например, то есть сохранение альфа-канала. А для картинок товаров он в принципе не нужен.
PNG можно использовать только в верстке для иконок например и/или логотипа, ну может еще какие-то моменты, больше незачем.
-
Демку делайте красивую))) с адаптивным шаблоном, что бы все было видно как работает - нет скрытому функционалу=)
-
А что-то как-то демка с адаптивкой не дружит((
-
Выложите пожалуйста пошаговое подключение шаблона
Обязательные условия:
- У товара должна быть задана акционная цена
- Дата должна быть указана в будущем времени, если дата 000-00-00 или просто не задана счетчик не отобразится.
Все по стандарту, заливаете файлы из архива в корень вашего сайта, если тема не стандартная, то файл из папки catalog/view/theme/default/template/module положить в аналогичную папку в вашей теме catalog/view/theme/ВАША_ТЕМА/template/module
Аналогично с файлом catalog\view\theme\default\stylesheet\countdown.css
Если у вас модуль по дизайну выглядит не так как остальные модули в вашей теме, то пишите в ЛС.
-
Ыыыыы :ugeek: . А смысл собирать толпу дабы делать шаблон который в принципе никому не нужен так как полно этих шаблонов как "го*на за баней". Да его можно в одиночку написать, было бы время. А собрать адекватную команду это долго и должна быть финансовая мотивация
Мы свою команду готовили года 2, слава богу вот сейчас ушли в написание коммерческого проекта под e-commerce на Laravel, наконец-то будет свой велосипед "с блек джеком и шлюхами". А не предложили бы денег, так и команда разбежалась бы.
Так что учите построение шаблонов в opencart, html, чуток php, css, css3, jquery немного - и месяца через 3-4 сможете написать свой шаблон и отзывчивый и какой придумаете.
-
А шаблон случайно нельзя приобрести ? Взял бы прям с модулем, ну всё есть, что мне нужно :-) и менюшка горизонтальная и обратный звонок , в общем ничего лишнего и со вкусом!
К сожалению шаблон сделан с нуля и заточен именно под этот магазин, я не могу его перепродавать. Но могу сделать, что-то подобное под заказа)
-
Очень интересная тема)
я вот тож давно думаю о моб версии сайта. так как не адаптивным изначально шаблон нацарапан.. .но это наверное хорошо судя по тому, что расписал rb2 , и наверное придётся рисовать ещё 2 шаблона под мобильник, планшет вертикаль и под планшет горизонтальное отображение ибо, чтоб уж наверняка.)))
---
Вопрос к Waha
1) а как с жестами обстоят дела? ну там на главной или на странице товара? листанул вправо следующая в лево предыдущая? можно в лс ссылку на реализацию прост для интереса взглянуть?)
2) Если используете одну бд на два сайта как бы, то это норм (нагрузки на бд нет например)?
3) Так же, как обстоят дела с админкой на моб версии не оч понятно.. и ведь если устанавливать размеры отображения в той же карточке товара (имею ввиде в целях снижения веса страницы) это вроде как в бд сохраняется и может сказаться на основном?
4) По поводу перенаправления на поддомены можно ли ему помимо этого задать к примеру ещё уточнение на размер экрана (ну чтоб вдруг мелкий планшет или вертикаль /горизонталь отображение) или лучше планшетную(для большого экрана реализовать адаптацию ?
-- под мобилы и планшеты для вертикального отображения к примеру от 280 - до 680px
-- и под шплампеты при горизонтальном отображении от 680 и выше , потому как тут уже можно полноценный сайт впихнуть ток то, что у меня есть не пойдёт под это дело)
---
Не пинайте сильно но внесу пару своих корявых мыслишек..
Как вы сотрите на то, что бы реализовать моб версию как по типу приложения ютуб но не приложением естественно? там как по мне то там всё оптимизировано по расположению, всё удобно)
подгрузку аякс и т.д. чтоб часами не грузила. (хотя если дома вафля то пофиг но всё ж)?
фикс меню с иконками категорий, корзины и выползающего поиска.
под фикс меню основных 3-4 категорий которые с жестами дружат..
По сути ведь, смысл там сохранять тоже самое как и на основном сайте если речь идёт об удобстве использования?
Лег(ла) на диван и айда давить кнопки в корзину))
И ещё вопрос к markimax ваш блог ж норм впишется под такое дело? а то без него не по теме будет.. те же обратный звонок и т.д?
По поводу всех вопросов, отписал в личку.
А на счет каких-либо реализаций... Я все делаю только тогда когда мне за это заплатили, либо при личной потребности. Сюда выкладываю ради своего маленького вклада в развитие сообщества, не более.
-
 1
1
-
-
Это матчасть.
По поводу второго вопроса, как задать время жизни тем или иным параметрам. Все просто но замороченно. Добавляете сеттерам ключ time-stamp по событию и сохраняете его вместе с данными о товарах в ту же сессию. Ну и геттерам соответственно проверку по времени. А где вы этот ключи будете хранить, в базе или в сессии - все равно.
Все что выше мне понятно, а вот про time-stamp не совсем...
Ну вот пишем мы в $this->session->data['wishlist'] массив с product_id - куда нужно дописать, что data['wishlist'] - будет храниться 84600 сек (24 часа)
И аналогично для корзины, только корзину хранить например 172800 сек (48 часов)
-
 1
1
-
-
Кто знает где хранятся товары в wishlist и в корзине? если в сессиях, то как установить время хранения товаров в wishlist 1 месяц, а в корзине 3 дня? и как посмотреть записанные значения в сессии?
Помогите пожалуйста.
-
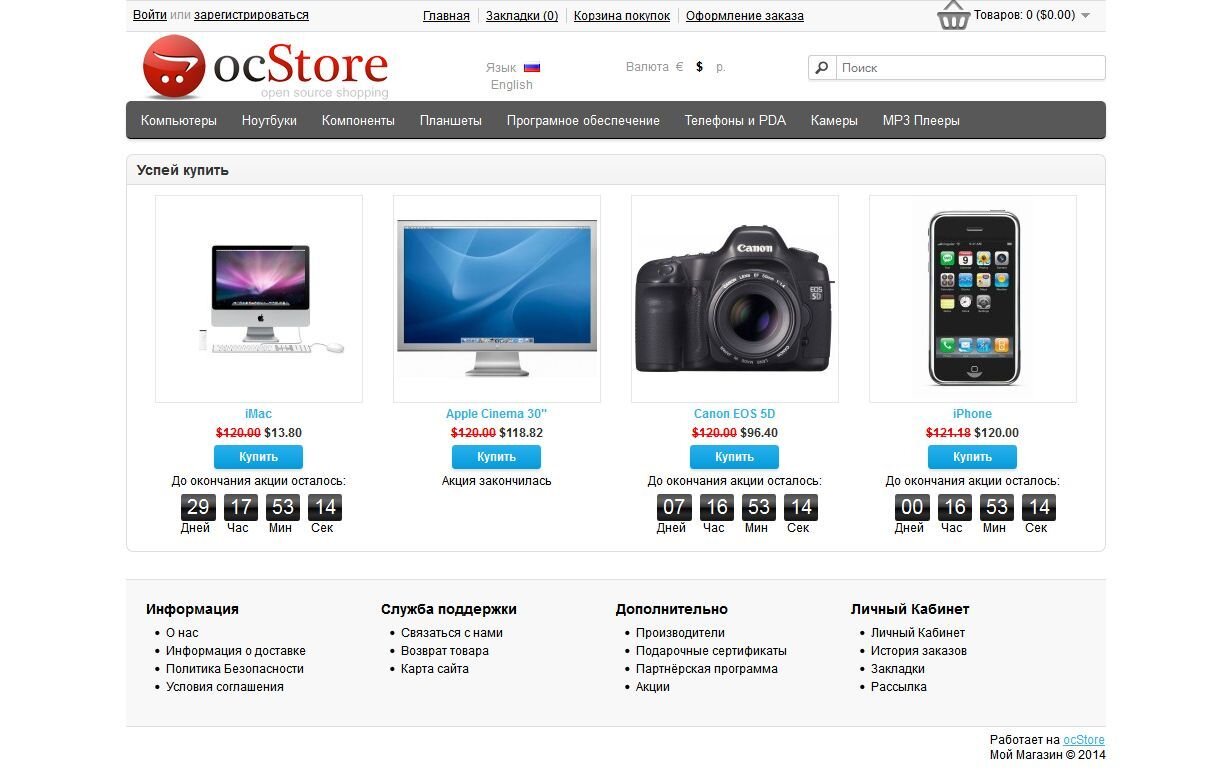
А можно демо-версию заценить? Мне интересно стоит ли таймер в карточке товара. И можно ли изменить цвет счетчика.
Смотрите картинки.
В описании написано, что "модуль выводит акционные товары с таймером", - не счетчик на карточку товара. Цвет счетчика можете менять в css файле модуля.
-

Акционные товары с таймером для Opencart 1.5
Модуль выводит акционные товары с обратным отсчетом времени до окончания акции.
В админке есть возможность выбрать какие именно акционные товары выводить (autocomplite). Выборка товаров ведется только если задана акционная цена, то есть любой товар (без акции) добавить нельзя!
Особенности использования:
- У товара должна быть задана акционная цена
- Дата должна быть указана в будущем времени, если дата 000-00-00 или просто не задана счетчик не отобразится.
- Есть возможность отключить счетчик и вывести просто акционные товары.
- Счетчик не сбрасывается при обновлении страницы.
- Модуль использует самую новую версию jQuery.countdown.
Модуль не перезаписывает файлов движка.
Тестирован на версиях 1.5.5.x - думаю будет работать и на всех остальных
При покупке вы получаете 2 версии модуля, с каруселью товаров и без.
Описание и демка для Opencart 2 ТУТ
Также рекомендую:
- СМС уведомления для админа, клиента
-
Добавил
-
Добавлено30.09.2014
-
Категория
-
Системные требования
-
Метод активацииБез активации
-
Ioncube LoaderНет
-
ocStore1.5.5.1.2
1.5.5.1.1
1.5.5.1
1.5.4.1.2
1.5.4.1.1
1.5.4.1
1.5.3.1
1.5.2.1
1.5.1.3 -
OpenCart.Pro, ocShopOcShop 1.5.6.4.х
-
Обращение к серверу разработчикаНет
-
Недавно один из клиентов попросил исправить работу модуля....оказалось это ваш модуль. Автор не в обиду сказано, но ты там такого говно кода написал, особенно во front-end части. Неужели трудно все переменные и подключение моделей и и языковых данных засунуть в контроллер где им и место...
Пол часа глядя на это безобразие я психанул и написал свой модуль. :ugeek: С блекджеком и шлюхами 8-)
-
Автор так держать.Уже не 1 раз мне помог если возникали вопросы. Модули работают на 5 сайтах с активными продажами, глюков не было замечено. Так что все ок. А елена из первого поста видимо не разобралась в, том что ей говорили...ну женщина она и среди кодеров женщина :-D :-D :-D легкая дескриминация
-
Добрый день, вот уже несколько лет пилится опенкарт 1.5.1 сколько не пытались оптимизировать базу и скрипты, путем выключения генерации меню, отключались почти все необходимые модули, результат тот же, с каждым разом при увеличении базы товарами, описаниями, в итоге приводила к ещё более замедленной работе и отсутствие нормального функционала.
Несколько раз меняли хостинги, на предыдущем хостинге по сей день крутится аптека с более 150к товаров с посетителями в 100 раз больше моих, без каких-либо трудностей.
Хостеры не раз сообщали о завышенном потреблении памяти и процессорного времени. Посоветуйте, что можно сделать, для нормальной и комфортной работы...
Ресурс red-storm.org
Спасибо всем отозвавшимся.
Вам к этому человеку за ускорением snastik
-
без вложений не взлетит, гарантирую
Согласен, но, возможно для самих себя же система стала удобней для разработки обходилась без различных костылей )) ....это как вариант, что бы в перспективе делать быстрее и качественней и возможно проект вырос бы и был доступен для большего круга людей...Велосипед, но свой)
-
Не пойму где-что не правильно сделал. При заказе 1 товара, в заказ падают еще несколько товаров абсолютно левых. В чем может быть причина?
переносил товары, категории, заказы и пользователей, оформление заказа через стандартную формуСам решил) можно закрывать
-
Ну, шо, ребята, кто хочет на месяцок в Тайланд поко-воркинить?))
))) Зачем вам тайланд коворкинг? Можно и на удаленке все сделать )...ну если не через Гит, то например я бы мог обеспечить хорошую серверную часть, кто то еще и так "с миру по нитке"
-
Первое впечатление...не очень...в админке на выпадающую менюшку с 5 раза мышкой попал)) она просто исчезает до того как я на нее наведу.
Админка стала очень не удобной...за счет неправельного бутстрапа input растянуты на пол страницы...
Бутстрап это не совсем плохо, но явно не в такой реализации...смотрю на админку и вижу WordPress =))
Если уж пошел такой "даунгрейд", то было бы круто если бы все хорошие кодеры данного форума собрались вместе и смогли бы написать свою CMS для e-commerce на каком нить Laravel и в 100 раз понятнее и правильнее чем Opencart.
-
Есть вопрос, когда метод фильтрации опций "И", есть 2 опции размер (галочки) и цвет (картинки), например каталог обуви: когда выбираем размер "40", то фильтр выводит все товары с размером 40 и делает невозможным выбрать цвет которого нету у данного размера, но при этом картинки опции "цвет" визуально этого не показывают (то есть input стоит disable, а картинка видна как будто по ней можно фильтровать).
Внимание вопрос =)) - Как сделать что бы картинки исчезали (или становились тусклыми) если таких опций у товаров нет?
-
Надо понимать разницу.
Responsive - условия отрабатываются на клиенте. То есть решения о том, какое из CSS правил применять, принимает броузер. Чем хорошо? Меняешь размер окна или масштаб текста - меняется и "раскладка страницы". Чем плохо? Ну, может не все броузеры умеют. Второе "плохо" - броузеру достаётся вся куча хлама и всё, что он может - просто по-разному её отображать. Нельзя раз представиться мобилкой и получать 100k страницы вместо 1.5MB.
То, что в этом топике -- отрабатывает и принимает решение на сервере (решения, предложенные cmd, Baco, топикстартером). На сервере можно понять что-то и сразу принять решение: то ли отдавать одинаковый контент и разные CSS-ки к нему (подход, очень похожий на responsive), то ли вообще разный контент разным устройствам. Например, кол-во данных на странице, отдаваемое мобильным устройствам, может быть раз в 10 меньше, чем список или кол-во текста, отдаваемое десктопам и планшетам. Оформление вместо графики может использовать цвета или мелкие картинки в data-uri (уменьшая кол-во http-запросов между броузером и сервером). Картинки и превьюшки - отдаваться в размерах типа "до 320 пиксел" вместо чего-то вроде 500x500 или 800x600 - а это в 4 и более раз меньшая площадь и соответственно существенно разные размеры передаваемых файлов.
Спасибо за более развернутый ответ в сторону применения моего решения )) Просто писать все свои идеи здесь я подумал не логично - кому нужно тот сам нафантазирует как его применить )))
-
Ребят давайте не будем разводить Холивар на по этой теме, каждый смотрит по своему, но то что отзывчивый дизайн сейчас актуален это факт, а то что Apple имеют свою концепцию так это их дело, но это не значит, что они диктуют условия на ИТ рынке.
-
Какой "школьник" о чем вы!?, это Артемий Лебедев написал, у которого самая большая web студия в РФ, а также в Украине, Америке
"Не видно" потому что юзабилити не правильное! А не "надо мобильная".
Есть свап увеличения, а вот во многих мобильных версиях как раз его сделать и нельзя. И вот тогда точно ничего не видно.
Так что не мелите бред. Работайте над юзабилити сайта.
Сайт apple одинаково показывается что на устройствах apple, что на android без мобильной версии. Я прекрасно на 5" Full HD работаю с apple cайтами, хотя у меня как раз дальнозоркость (кто в курсе знает что это такое)
А вот как раз с "мобильной" версией форума - просто ужас, работать невозможно (свайп не работает - page does not support zooming).
Так что не суть дела в "мобильной" версии.
А суть как раз в юзабилити сайта и его оптимизации.
И меньше эмоций, не согласны, ищите, делайте "мобильную" будьте упертым и не воспринимающим опыт и логику других. Хотя большие компании прошли этот бред с "мобильными" версиями и отказались от него.
Вас никто не заставляет. C вами делятся опытом, а вы в "эмоции" впадаете
Или вы считаете что в компании apple сидят дураки дизайнеры интерфейсов или у них ресурсов не хватает на "мобильную" версию?
У них есть принцип - сайт должен одинаково выглядеть на всех устройствах, чтобы не вводить пользователя в заблуждение
P.S. Специально открыл вначале "мобильную" версию форума на Full HD Deplhi browser и стандартным android браузером, потом "мобильную" яндекса - не фига не видно и свайп увеличения сделать невозможно, и "такое" у 90% сайтов с мобильными версиями, даже ebay.com только что открыл не видно ничего, прочесть название категории невозможно, товара тоже, , свайп опять же не работает (ну как можно работать?!), открываю apple - все прекрасно видно, свайп работает.
Главное юзабилити, а не "рющечки" hover эффектов.
Так что скорее вы своей темой вводите разработчиков в заблуждение
Вы опять за свое юзабилити)) У нас тут тема о мобильной версии, которая многим нужна не потому, что так правильно или не привильно, а потому, что так хочет клиент и его не волнует мнение Apple.
ИМХО Apple не пуп земли...
Мне потребовалось решение я его сделал и поделился с другими. Вот и все.
Лично мое мнение - я за адаптивность сайтов, мне не удобно зумить пальцами сайт, что бы нажать на пункт меню, и сайт Apple как раз попадает в такой список, когда с устройтсва HTC One, тебе нужно увеличить менюшку потому что с первого раза пальцем ты не попадаешь туда куда надо.
Все просто. То что у Apple свой взгляд на эти вещи, так это их корпоративное дело.
Каждый плюет с своей колокольни.
Без обид.
-
 1
1
-
-
Модераторы, через время поправьте тему, уберите флуд, пускай читают и пишут люди по теме. А типа markimax с ответом не по теме, не пишут.
-
Да да да - тема написана разъяренным школьником, у которого от неумения или не желания работать с моб.версией просто горит пукан.
Если у 6 млрд, человек будут устройства Apple тогда и тема будет актуальна. А сейчас тенденция такая, что мобильная или адаптивная версия сайта (которая в любом случае иная от полной версии) должна быть, как раз для повышения юзабилити ибо на экране 5" при FullHD разрешении них*я не видно!
Тема закрыта*
-
 1
1
-








Увеличиваем скорость загрузки страниц OpenCart
в Встановлення, оновлення, налаштування
Опубліковано:
Правильно понимаете, но работать только будет если этот модуль действительно установлен на стороне сервера, тут условие стоит "если mod_gzip.c установлен, то включаем его и делаем следующее...."