На жаль модуль HTML модуль+ більше недоступний, нижче представлені схожі модулі.
Якщо запропоновані варіанти Вам не підходять, Ви можете пошукати інші варіанти самостійно у нашому маркетплейсі

HTML CACHE + LAZYLOAD + Минимизация JS, CSS, HTML
Opencart, ocStore версий 2-3
Оптимизация скорости сайта для Google Speed Test
Данный модуль объединяет в себе 3 разработки:
1. Минимизатор JS, CSS, HTML (работает на основе библиотеки Minify - https://github.com/matthiasmullie/minify)
2. Кеш - кеширует HTML
3. Ленивую загрузку картинок - LazyLoad
Основная задача модуля добиться максимальных показателей в Google Page Speed.
Для этого минимизатор сжимает JS и CSS файлы, а так же одинокие JS скрипты, после происходит минимизация HTML кода, что позволяет сжать размер страницы сайта и гораздо быстрее загрузить ее в браузер.
Минимизация дело ресурсоемкое, чтобы не было дополнительной нагрузки на сервер используем HTML Кеш, его задача взять минимизированную страницу и сформировать из нее статический кеш, который и будет использоваться для загрузки.
ВАЖНО! Минимизация и Кеш автоматически отключается если:
1. Есть товары в корзине
2. Вы на странице оформления заказа или в личном кабинете
3. Вы сменли валюту или язык на отличный от по-умолчанию
Это сделано для того, чтобы статический контент не доминировал над динамическим.
Так же, до формирования статического кеша страницы, можно включить ленивую загрузку изображений - LazyLoad. Опцию можно включать и отключать.
Пример работы модуля - http://oc23.anira-web.ru/
УСТАНОВКА
Перед установкой внимательно прочтите инструкцию!
ВАЖНО!!! Перед установкой убедитесь, что у вас установлен localcopy_XX.ocmod - разрешающий локальную установку модулей,
а так же копирования в нужные папки. В случае ошибки с установкой модуля, проверьте еще раз наличие данного модуля
для вашей версии OpenCart.
ВНИМАНИЕ!!!
Покупая данный модуль, иногда, необходима настройка модуля под ваш сайт. Так как необходимо подружить модуль с Вашей темой и установленными модулями. Данная услуга платная (5 000р.) и в покупку данного модуля не входит.
Так же перед покупкой проверьте, возможно, вы уже используйте минимизатор на основе библиотеки Minify. В таком случае будет конфликт и ошибки установки.
Учитывайте данные пожелания перед покупкой.
Спасибо!
== OpenCart 2.0 ==Перейдите в папку ver 2.0
1. При необходимости установите localcopy_oc22-23.ocmod.xml - разрешает локальную установку модулей,
а так же копирования в нужные папки.
2. Загрузите tevik_cache_minify_lazy_v2.0.ocmod.zip через установщик модификаторов
3. Добавьте строки из файла add_to_config.php в соответствующие файлы config.php и admin/config.php (смотрите комментарии в файле add_to_config.php)
4. Добавьте строки из файла add_to_index.php в файл index.php (смотрите комментарии в файле add_to_config.php)
5. Обновите кеш модификаторов
6. Выставьте права 0777 на папки tevik/cache/css, tevik/cache/js, tevik/cache/tevik_cache
== OpenCart 2.3 ==Перейдите в папку ver 2.3
1. При необходимости установите localcopy_oc22-23.ocmod.xml - разрешает локальную установку модулей,
а так же копирования в нужные папки.
2. Загрузите tevik_cache_minify_lazy_v2.3.ocmod.zip через установщик модификаторов
3. Добавьте строки из файла add_to_config.php в соответствующие файлы config.php и admin/config.php (смотрите комментарии в файле add_to_config.php)
4. Обновите кеш модификаторов
5. Выставьте права 0777 на папки tevik/cache/css, tevik/cache/js, tevik/cache/tevik_cache
6. Отредактируйте файл system/startup.php
замените
require_once(DIR_SYSTEM . 'framework.php');
на
require_once(modification(DIR_SYSTEM . 'framework.php'));
== OpenCart 3 ==
Перейдите в папку ver 3
1. При необходимости установите localcopy_oc3.ocmod.xml - разрешает локальную установку модулей,
а так же копирования в нужные папки.
2. Загрузите tevik_cache_minify_lazy_v3.ocmod.zip через установщик модификаторов
3. Добавьте строки из файла add_to_config.php в соответствующие файлы config.php и admin/config.php (смотрите комментарии в файле add_to_config.php)
4. Обновите кеш модификаторов
5. Выставьте права 0777 на папки tevik/cache/css, tevik/cache/js, tevik/cache/tevik_cache
6. Отредактируйте файл system/startup.php
замените
require_once(DIR_SYSTEM . 'framework.php');
на
require_once(modification(DIR_SYSTEM . 'framework.php'));
== FAQ ==
Вопрос: Загружаю модуль через добавить новое расширение/модификатор и появляется ошибка "не возможно скопировать папку tevik" или "настройте загрузку через FTP"Ответ: Проверьте установлен ли localcopy_XX.ocmod
Вопрос: Как отчистить Кеш HTML?Ответ: А админке, в правом верхнем углу должна появиться иконка напоминающая 3 таблетки (друг на друге), кликните на нее.
Вопрос: Как отчистить Кеш Минимизации?Ответ: А админке, в правом верхнем углу должна появиться иконка напоминающая 3 таблетки (друг на друге), кликните на нее.
Вопрос: Как отключить Кеш Минимизации?Ответ: Откройте файл config.php в корне сайта, замените define('IS_TEVIK_MINIMIZED', true); на define('IS_TEVIK_MINIMIZED', false); Для включения выполните обратные действия.
Вопрос: Как отключить Кеш HTML?Ответ: Откройте файл config.php в корне сайта, замените define('IS_TEVIK_CACHE', true); на define('IS_TEVIK_CACHE', false); Для включения выполните обратные действия.
Вопрос: Как отключить ленивую загрузку изображений - LazyLoad?Ответ: Откройте файл config.php в корне сайта, замените define('IS_TEVIK_LAZY', true); на define('IS_TEVIK_LAZY', false); Для включения выполните обратные действия.
Вопрос: Установил модуль, но сайт упал в HTTP ERROR 500, что делать?Ответ: Отправьте http log error личным сообщеним через форум
Вопрос: Помогаете ли вы с установкой и настройкой модуля? и Сколько это стоит?Ответ: Вы можете заказать платную установку и настройку модуля на вашем сайте, базовая стоимость 5000р (Кеш HTML + Минимизация + LazyLoad). В некоторых случаях стоимость может быть увеличена, например, когда нужно переверстывать сайт, исправлять JS ошибки присутствующие на сайте. В результате минимизации код сайта будет представлен в 1 строку, поэтому ошибок в коде быть не должно.
ВНИМАНИЕ!!!
Покупая данный модуль, иногда, необходима настройка модуля под ваш сайт. Так как необходимо подружить модуль с Вашей темой и установленными модулями. Данная услуга платная (5 000р.) и в покупку данного модуля не входит.
Так же перед покупкой проверьте, возможно, вы уже используйте минимизатор на основе библиотеки Minify. В таком случае будет конфликт и ошибки установки.
Учитывайте данные пожелания перед покупкой.
Opencart, ocStore ver. 2-3
(Можно подружить и с Opencart ver 1.5 при желании)
Важно!
Плагин с открытым программным кодом, не использует Ioncube!
..
HTML CACHE + LAZYLOAD + Минимизация JS, CSS, HTML Opencart, ocStore версий 2-3 - оптимизация скорости сайта для Google Speed Test
от dentevik
Модуль дозволяє дуже просто, швидко налаштувати окремі схеми коду та просто будь-якої інформації для схем, груп продуктів, категорій та виробників.
Можливості модуля:
1. Гнучкі налаштування та фільтри, виведення будь-якої інформації на всіх сторінках сайту, виведення за окремими категоріями, товарами, виробниками, додавання налаштувань до всіх товарів категорії (Продукти категорій) і до всіх товарів виробника (Продукти виробників), макетів.
2. Фільтр "URL містить". Можна додати налаштування для окремих сторінок сайту, якщо в url сторінці міститься введене значення. У картці товар пошук із повного урла, у категорії - ключове слово із таблиці seo_url.
3. Можливість виведення будь-якої інформації в будь-якій частині сторінки: Будь-який html, js, jquery, ajax-код і в будь-якій частині сторінці Виберіть селектор блоку та положення даних щодо блоку (перед, після, замість).
4. Можливість заміни блоку повністю або лише його вмісту.
5. Селектори можна використовувати абсолютно будь-які, від класу, закінчуючи набором елементів, будь-які схеми селекторів, для jquery.
6. Копіювати налаштування з раніше створених схем.
7. Налаштування гнучких умов відображення настройок у товарах. Умови І, АБО, НЕ. Наприклад, вибираємо для виведення Продукти категорій КРІМ певних товарів; вибираємо продукти категорій та товари виробників. АБО використовується за замовчуванням. Назва блоків є кнопками, які можна використовуватиме складання умов.
8. Використовувати у налаштуваннях змінні товару. Введено змінні $product і $products, які можна використовувати в налаштуванні в блок Код блоку.
$products - масив із усіма обраними товарами.
$product - дані поточного товару (працює лише у картці товару).
Дані продукту, які можуть бути використані в налаштуваннях:
date_added: Дата створення
date_available: Дата надходження
date_modified: Дата зміни
description: Опис
ean: EAN
height: Висота
image: Зображення товару
isbn: ISBN
jan: JAN
location: Розташування
manufacturer: Найменування виробника
manufacturer_id: Id виробника
meta_description: Мета-тег Description
meta_keyword: Мета-тег Keyword
meta_title: Мета-тег Title
minimum: Мінімальна кількість замовлення
model: Модель
mpn: MPN
name: Назва товару
price: Ціна товару
product_id: Id товару
quantity: Кількість товару
sku: SKU
sort_order: Сортування
status: Статус
stock_status: Статус на складі
stock_status_id: ID статусу на складі
tag: Теги
tax_class_id: Id податку
upc: UPC
weight: Ширина
width: Довжина
Приклад: назва поточного товару матиме вигляд $product.name;
висновок ціна 3-го товару із масиву $products[2].price;.
Можна задати ліміт виведення товару зі змінної $products.
9. Бібліотека Налаштувань. Можна вибрати налаштування з бібліотеки коду.
10. Фільтр налаштувань. Дозволяє швидко знайти та застосувати налаштування з бібліотеки.
11. Додавання своїх налаштувань до бібліотеки готових рішень.
12. Додавання необмеженої кількості налаштувань до однієї схеми товарів.
13. Автоматичне додавання нового товару до схеми.
14. Новий зручний фільтр.
15. Додано змінні (стандартні змінні – дані товару).
16. Можливість створення та редагування власних змінних.
Переваги модуля:
Модуль може замінити більше 100 інших модулів.
Сумісний із понад 95% шаблонів.
Рекомендований для кожного інтернет-магазину.
Модуль дозволяє розмістити будь-яку інформацію на будь-якій сторінці сайту.
Модуль мультимовний.
Приклади використання:
Створення посадкових сторінок
Створення тем та шаблонів
Можливість створення блогу на сайті, відредагувавши картку товару як статтю
Можливість створення портфоліо, відредагувавши картку товару, під об'єкт портфоліо
Заміна загального номера телефону в певних продуктах або категоріях на номер менеджера напряму
Приховати або замінити деякі елементи в продуктах або категоріях, наприклад ціну, кнопку, (ціна від та інше)
Додати будь-який кастомний HTML код у будь-яке місце або прибрати.
Додати до категорії блок з доставкою та гарантіями
Додати в моб версії кнопку зателефонувати та замовити у певних продуктів
У певних продуктів приховати кошик і додасть ціна з викликом форми зворотного зв'язку
Додати свої стилі для певного виду сторінок
Заміна імейлу та номера у певної групи продуктів
Мультимагазин
Безмежні можливості
Інструкція зі встановлення та налаштування версія 2.9
Demo: картка товару
Admin (demo/demo)
ДОДАТИ МОЖНА У ГРУПИ ТОВАРІВ (дуже зручний фільтр) , У ВСІ ТОВАРИ, В КАТЕГОРІЇ, ВИРОБНИКІВ, ТАЖ ЗА СХЕМАМИ . та !!!Новинка!!! якщо URL містить.
ЯКЩО ПОТРІБНА З ЦИМИ ДОПОМОГА - ПИШИТЕ В ТЕХПІДТРИМКУ!
Бібліотека готових рішень
1. Закрепленные кнопки Позвонить и Написать внизу страницы для мобильной версии
Додаються кнопки Написати - при натисканні, клієнт переходить на сторінку зворотного зв'язку та Зателефонувати - підключено номер телефону
Це рішення представлено на сайті https://newstone.com.ua/.
Відображення у мобільній версії https://prnt.sc/w4lfvn
2. Перелинковка товаров
При необхідності додати посилання на схожі товари, наприклад: іншого розміру чи кольору, типу тощо. можна використовувати це рішення. Зв'язок товарів з урахуванням однакової моделі.
Це рішення представлено на сайтах
https://newstone.com.ua/CL-101AURORASNOW_pryamaya
https://au.torg.town/odessa-shirokoformatnaya-pechat/pechat-na-bannernoi-tkani/print-frontlit
Блок має вигляд https://prnt.sc/w4pf1i
3. Замена кнопки купить
Заміна кнопки Купити на довільне значення, це може бути будь-який HTML-код або текст
4. Автоматическая подгрузка товаров
Заміна стандартної пагінації на аjax підвантаження товарів.
Це рішення реалізовано на сайті https://pizza.torg.town/ukraina/odessa
5. Модальное окно "Заказать консультацию"
Виведення модульного вікна з формою зворотного зв'язку
Це рішення представлено на сайті https://dveriotido.com.ua/ (кнопка Презентація у скайпі)
6. Кратное описание в карточке товара
У картці товару виводиться частина опису з посиланням Докладніше (скролл на повний опис)
Дане рішення представлено на сайті https://dveriotido.com.ua/dvery_mechkom/mezhkomnatnaya-dver-03-dub-temnyj-po
7. Форма обратной связи
Форма для надсилання зворотного зв'язку з полями введення Ім'я, Телефон, Email, Коментар.
8. Полезная информация для клиента ( о доставка, гарантии и т.д.)
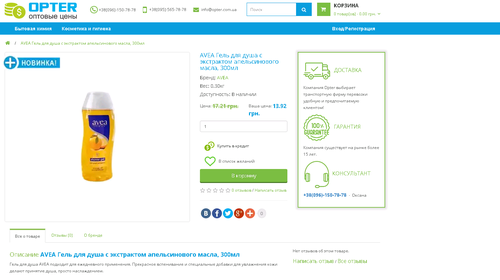
Виведення блок з інформацією для клієнта у картці товару, категорії або будь-якій іншій сторінці сайту
9. Прелоадер перед загрузкой страницы
Виведення індикатора завантаження сторінки до повного завантаження сторінки
10. Таймер обратного отчета
Виведення таймера зворотного звіту на будь-яку сторінку. Час звіту задається в коді за промовчанням 5 днів.
Бібліотека доповнюватиметься..
Модуль "Super Custom Html Fields"
от whiteblue
Простой модуль для добавлении информации в продукте и категории
Модуль способен заменить более 100 других модулей. Совместим с более 95% шаблонов.
Рекомендован для каждого интернет-магазина.
Модуль позволяет расположить любую информацию на любой странице сайта.
Данные возможно выводить, как для отдельных товаров и категорий, так и для отдельных производителей, а также схем магазина.
Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо).
Модуль мультиязычный, прост в настройке и использовании.
Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery
Любой код
Demo:
Demo: карточка товара
Demo: категория
Admin (demo/demo)
Установка модуля:
Сделать резервную копию сайта и БД.
Скачать архив.
Не распаковывая его загрузить в админ-панель. Модули - Установка расширения - Загрузить.
Обновить модификаторы...
Модуль "HTML в товарах категории (Category data in product )" и другие custom блоки
от whiteblue
Очень часто нам нужно добавить произвольную информацию в виде html кода в карточку товара, как на уровне товара, так и в каждый товар категории...
Данный модуль позволит добавить необходимой информации категорий и в карточке товара.
Модуль способен заменить более 100 других модулей. Совместим с более 95% шаблонов.
Рекомендован для каждого интернет-магазина.
Модуль позволяет расположить любую информацию на любой странице сайта.
Данные возможно выводить, как для отдельных товаров и категорий, так и для отдельных производителей, а также схем магазина.
Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо).
Модуль мультиязычный, прост в настройке и использовании.
Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery
Любой код
Demo: карточка товара
Demo: категория
Admin (demo/demo)
Установка модуля:
Сделать резервную копию сайта и БД.
Скачать архив.
Не распаковывая его загрузить в админ-панель. Модули - Установка расширения - Загрузить.
Обновить модификаторы...
"HTML данные в продукте и продуктах категории" и другие custom блоки
от whiteblueПодивитись більше доповнень
-
Зараз на сторінці 0 користувачів
- Ні користувачів, які переглядиють цю сторінку





