Search the Community
Showing results for tags 'ajax'.
-
29 Скачать / Купить дополнение RQ Reviews - Отзывы и вопросы с фото, видео, видео YouTube Модуль отзывы и вопросы с фото и видео позволяют вашим клиентам более развернуто описать свои впечатления о товаре, добавить изображения или видео к отзывам или вопросам. Таким образом, увеличится количество новых клиентов в ваш магазин, а вы в свою очередь, будете выделяться среди конкурентов. Демо товара с рейтингом Демо товара с рейтингом плюс качество товара Демо админ панель (логин/пароль demo/demo) Основные преимущества: Загрузка видео Возможность добавления видеофайлов в форматах mp4, mov для отзывов и вопросов. Загрузка видео с Youtube Если вы не хотите терять дисковое пространство хостинга и вашим клиентам удобно загружать видео с помощью Youtube, тогда эта функция для вас. Загрузка изображения Возможность добавления изображения в форматах jpg, png для отзывов и вопросов. Лайки и дизлайки для отзывов и вопросов Функционал "лайков" и "дизлайков" с защитой от накрутки - это мощный инструмент, который поможет вашему онлайн-магазину улучшить доверие покупателей, повысить качество обратной связи и улучшить конверсию. Также доступна возможность изменения количества лайков и дизлайков при редактировании отзывов или вопросов, если это необходимо. Добавление водяного знака Есть возможность наложения водяного знака при загрузке изображения с глубокими настройками. Уведомления по электронной почте Уведомление о размещении нового отзыва или вопросе администраторам. Уведомление о размещении нового отзыва или вопрос автора. Уведомление при получении комментариев к отзыву или вопросу автора. Позиционирование – поисковая оптимизация (SEO). Микроразметка для поисковых систем (Shema.org) Google Rich Schema повысит рейтинг сайта SEO и конверсию. Если ваш шаблон или посторонний модуль поддерживает эту функцию, предусмотрено отключение в настройках модуля, чтобы избежать конфликтов и дубляжей. Бонусная программа Автоматическое начисление бонусных баллов за: отзывы, отзывы с фото, отзывы по видео, отзывы с видео YouTube, за ругательства. Сортировка: по дате, самые полезные, по рейтингу, с фото и видео. Также есть возможность сортировать отзывы по оценкам пользователей, просто нужно нажать на рейтинг отзыва. Виджет "Сообщения администратора" В админ панели доступен виджет в верхней части страницы для удобного перехода ко всем или новым отзывам, вопросам, комментариям. Метка "Купили на сайте" Если клиент уже купил товар и оставил отзыв, тогда посетители сайта будут видеть, что отзыв оставлен клиентов, уже получивших или пользовавшихся товаром. Ответы на отзывы и вопросы Есть возможность настраивать имя администратора магазина, под каким именем будет ответ на отзывы и вопросы. Ограничение Вы можете настроить загруженные изображения и изменять размер при загрузке по ширине или высоте. Эта функция очень удобна, поскольку клиент может загружать любые размеры изображений, а модуль будет конвертировать в нужный размер и нагрузить ваш сайт. Также есть ограничения по Максимальный размер изображения или видео до одного отзыва или вопроса. Количество загруженных изображений или видео до одного отзыва или вопроса. Ограничение по размеру изображения по высоте или ширине. Цветовая палитра В настройках модуля можно настроить цвета отображений различных элементов модуля, чтобы цветовая палитра подходила для вашего сайта. reCaptcha Google reCaptcha - модуль для проверки “Я не робот” уже встроенный в модуль, вам не нужно включать отдельный модуль чтобы он отображался при написании отзыва или вопроса. Вы можете сразу в модуле включить капчу, указать свои ключи и она будет работать. Добавлено действие: установление на отдельные категории товара дополнительный рейтинг. Вы рекомендуете товар? Посадка Комфорт Качество Если вы продаете одежду, это идеальный вариант для вас. Клиент сможет оценить качество товара и рекомендовать размер другим клиентам. Опции Если клиент заказал товар с опцией к товару, то в отзыве отображаются выбранные опции клиента (при условии, что заказ обработан). Адаптация для шаблонов UltraStore, reMarket, ShowCase, Deals, FeelMart Другие возможности AJAX подгрузка отзывов на странице товара Преимущества и недостатки товара в отзывах Рейтинг товара AJAX подгрузка отзывов с помощью кнопки "Показать еще" Возможность оставлять комментарии к отзывам и вопросам Встроенные всплывающие окна "Popup" Автоматическое создание превью для видео файлов (необходима поддержка ffmpeg на хостинге). Если у вас есть какие-либо замечания или предложения к работе модуля пишите буду рад помочь. Установка модуля: - Скачиваете купленный модуль. - Устанавливаете модуль через Админ панель - Расширения - Установка расширений. - В архиве есть папка “Адаптация под шаблоны”, вытаскиваете нужный архив адаптации для вашего шаблона в проводник. - Устанавливаете файл адаптации для через Админ панель - Расширения - Установка расширений. - Обновляете модификаторы. Обновление модуля: - Выключаете модуль. - Удаляете модификаторы модуля через Админ панель - Расширения - Модификаторы. - Устанавливаете модуль через Админ панель - Расширения - Установка расширений. - В архиве есть папка “Адаптация под шаблоны”, вытаскиваете нужный архив адаптации для вашего шаблона в проводник. - Устанавливаете файл адаптации для через Админ панель - Расширения - Установка расширений. - Включаете и настраиваете модуль. Добавил OcEx Добавлено 08.04.2024 Категория Отзывы Ioncube Loader Требуется ocStore 3.0 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика Нет
-
Version 1.5
Модуль отзывы и вопросы с фото и видео позволяют вашим клиентам более развернуто описать свои впечатления о товаре, добавить изображения или видео к отзывам или вопросам. Таким образом, увеличится количество новых клиентов в ваш магазин, а вы в свою очередь, будете выделяться среди конкурентов. Демо товара с рейтингом Демо товара с рейтингом плюс качество товара Демо админ панель (логин/пароль demo/demo) Основные преимущества: Загрузка видео Возможность добавления видеофайлов в форматах mp4, mov для отзывов и вопросов. Загрузка видео с Youtube Если вы не хотите терять дисковое пространство хостинга и вашим клиентам удобно загружать видео с помощью Youtube, тогда эта функция для вас. Загрузка изображения Возможность добавления изображения в форматах jpg, png для отзывов и вопросов. Лайки и дизлайки для отзывов и вопросов Функционал "лайков" и "дизлайков" с защитой от накрутки - это мощный инструмент, который поможет вашему онлайн-магазину улучшить доверие покупателей, повысить качество обратной связи и улучшить конверсию. Также доступна возможность изменения количества лайков и дизлайков при редактировании отзывов или вопросов, если это необходимо. Добавление водяного знака Есть возможность наложения водяного знака при загрузке изображения с глубокими настройками. Уведомления по электронной почте Уведомление о размещении нового отзыва или вопросе администраторам. Уведомление о размещении нового отзыва или вопрос автора. Уведомление при получении комментариев к отзыву или вопросу автора. Позиционирование – поисковая оптимизация (SEO). Микроразметка для поисковых систем (Shema.org) Google Rich Schema повысит рейтинг сайта SEO и конверсию. Если ваш шаблон или посторонний модуль поддерживает эту функцию, предусмотрено отключение в настройках модуля, чтобы избежать конфликтов и дубляжей. Бонусная программа Автоматическое начисление бонусных баллов за: отзывы, отзывы с фото, отзывы по видео, отзывы с видео YouTube, за ругательства. Сортировка: по дате, самые полезные, по рейтингу, с фото и видео. Также есть возможность сортировать отзывы по оценкам пользователей, просто нужно нажать на рейтинг отзыва. Виджет "Сообщения администратора" В админ панели доступен виджет в верхней части страницы для удобного перехода ко всем или новым отзывам, вопросам, комментариям. Метка "Купили на сайте" Если клиент уже купил товар и оставил отзыв, тогда посетители сайта будут видеть, что отзыв оставлен клиентов, уже получивших или пользовавшихся товаром. Ответы на отзывы и вопросы Есть возможность настраивать имя администратора магазина, под каким именем будет ответ на отзывы и вопросы. Ограничение Вы можете настроить загруженные изображения и изменять размер при загрузке по ширине или высоте. Эта функция очень удобна, поскольку клиент может загружать любые размеры изображений, а модуль будет конвертировать в нужный размер и нагрузить ваш сайт. Также есть ограничения по Максимальный размер изображения или видео до одного отзыва или вопроса. Количество загруженных изображений или видео до одного отзыва или вопроса. Ограничение по размеру изображения по высоте или ширине. Цветовая палитра В настройках модуля можно настроить цвета отображений различных элементов модуля, чтобы цветовая палитра подходила для вашего сайта. reCaptcha Google reCaptcha - модуль для проверки “Я не робот” уже встроенный в модуль, вам не нужно включать отдельный модуль чтобы он отображался при написании отзыва или вопроса. Вы можете сразу в модуле включить капчу, указать свои ключи и она будет работать. Добавлено действие: установление на отдельные категории товара дополнительный рейтинг. Вы рекомендуете товар? Посадка Комфорт Качество Если вы продаете одежду, это идеальный вариант для вас. Клиент сможет оценить качество товара и рекомендовать размер другим клиентам. Опции Если клиент заказал товар с опцией к товару, то в отзыве отображаются выбранные опции клиента (при условии, что заказ обработан). Адаптация для шаблонов UltraStore, reMarket, ShowCase, Deals, FeelMart Другие возможности AJAX подгрузка отзывов на странице товара Преимущества и недостатки товара в отзывах Рейтинг товара AJAX подгрузка отзывов с помощью кнопки "Показать еще" Возможность оставлять комментарии к отзывам и вопросам Встроенные всплывающие окна "Popup" Автоматическое создание превью для видео файлов (необходима поддержка ffmpeg на хостинге). Если у вас есть какие-либо замечания или предложения к работе модуля пишите буду рад помочь. Установка модуля: - Скачиваете купленный модуль. - Устанавливаете модуль через Админ панель - Расширения - Установка расширений. - В архиве есть папка “Адаптация под шаблоны”, вытаскиваете нужный архив адаптации для вашего шаблона в проводник. - Устанавливаете файл адаптации для через Админ панель - Расширения - Установка расширений. - Обновляете модификаторы. Обновление модуля: - Выключаете модуль. - Удаляете модификаторы модуля через Админ панель - Расширения - Модификаторы. - Устанавливаете модуль через Админ панель - Расширения - Установка расширений. - В архиве есть папка “Адаптация под шаблоны”, вытаскиваете нужный архив адаптации для вашего шаблона в проводник. - Устанавливаете файл адаптации для через Админ панель - Расширения - Установка расширений. - Включаете и настраиваете модуль.$29 -
Version 2.0
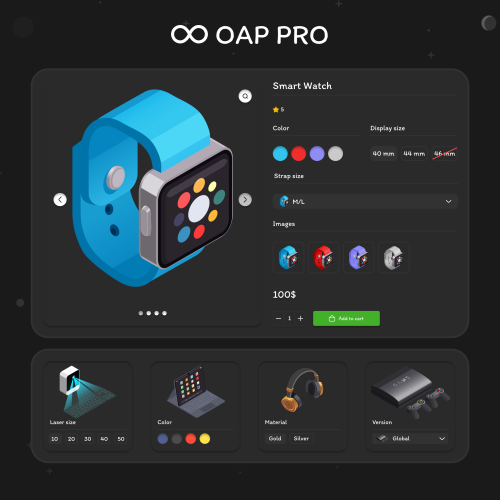
Модуль OAP PRO - MULTI AJAX позволяет объединять товары в виде опций в качестве отдельных товаров, используя характеристики товара в качестве основы для группировки товаров. Модуль имеет возможность выводить группы в виде Палитры, Текстового значения, Изображение товара и выпадающий список. По запросу предоставляем тестовый ключ на 7 дней – вы ничего не потеряете! Убедитесь в качестве нашего модуля сами. Выбирайте только качественные модули! Ознакомиться с Демо можно по следующим ссылкам: Главная страница Категория Товар Админ панель (Логин/Пароль: demo/demo): Настройка модуль Товары Возможности модуля: 1. Типы отображения групп: 1.1. Палитра – отображение цвета или двух цветов для товара. 1.2. Изображение – отображение изображения связанного товара (используется например как Цвет). 1.3. Текстовое значение – отображение как обычная кнопка с текстом (например, как Размеры или Память устройства). 1.4 Выпадающий список – если выбрать другое значение, вы попали на нужный товар. 1.5 Отдельный тип отображения для категории. 2. Типы данных при наведении на вариант группы: 2.1. Информация о товаре – отображается изображение и цена товара. 2.2. Значение – отображается текстовое значение, которое вы указали. 3. Сортировка групп. 4. Автоматическое связывание товаров по параметрам: Название, модель, SKU, UPC, EAN, JAN, ISBN, MPN, по части названия. Дополнительный выбор нужной категории, производителя для связывания. А также выбор характеристик которые будут использоваться для связывания. 5. Отображение группы на страницах Категории, Производители, Поиск, Акции. 6. Отображение группы на главной и в блоге (требуется адаптация). 7. Отображение заголовка выбранного варианта возле названия группы. 8. Настройка стилей отображения обводки, размеров, цвета текста, фон.. 9. Выбор другой картинки товара при выборе типа Изображение товара. 10. Настройка цвета для всех атрибутов товаров, имеющих допустимый атрибут "Цвет” 11. Совместимость со всеми актуальными шаблонами OCTemplates @octemplates 12. Совместимость с шаблоном UpStore от @29aleksey 13. Совместимость с Ocfilter от @SooR 14. AJAX смена фото товара в категории при наведении на цвет. 15. AJAX подгрузка данных на странице товара без перезагрузки страницы. 16. Совместимость с Фильтр товаров - FilterVier_SEO @vier 17. Отзывы и вопросы с фото, видео, видео YouTube - @OcEx Подобная система используется на таких сайтах как Rozetka, Comfy, Foxtrot. С этим модулем вы можете группировать товары телефонов по цвету, модели, количеству памяти и другим параметрам, используя характеристики товаров как данные для группировки. Модуль дает возможность увязывать товары друг с другом, чтобы при переходе из варианта опции вы попали на нужный товар. На странице редактирования товара вы можете добавить нужные товары в связи, используя Массовый поиск или поиск по Модели или Наименованию товара. Также вы сможете из связи выбрать основной товар для отображения, если такой товар будет выбран, тогда в категории, Производителях, Поиске будет отображаться один основной товар из связи товаров, из которого можно будет перейти к другим связанным товарам по группам. Модуль будет отображать все доступные вариации связи, если вариация не доступна, тогда вариант останется не кликабельным. Товары которых не в наличии будут переносится в конец группы. Если в группе выбрано несколько атрибутов с типом палитра, вы можете загрузить или обновить весь список характеристик товаров для указания палитры цвета для каждого из них. Так же присутствует возможность выбора типа отображения для определенной характеристики в самой связке товаров. Например по умолчанию палитра, а в связке товаров вы можете выбрать Текст, Изображение или выпадающий список. Если тип отображения указан как Изображение товара то вы можете в связке товаров указать свою картинку для отображения. Может быть использовано для указания мебельного щита, текстуры дивана, материал дерево, цвет металла, нестандартных цветов и других материалов. (При указании данной картинки она будет действовать на все типы Изображение товара если их в товаре больше 1). Варианты реализации Если вы продаете телефоны, можно указать группу Цвет и Размер памяти. После этого связать нужный бренд и модель телефона и указать для каждого свой цвет и размер памяти в характеристиках товара. Если вы продаете одежду, вы можете отразить цвет товара палитрой или картинками связанных товаров и дополнительно размер в виде текстовых значений. Также возможно указать тип ткани вместо картинки товара используя тип Изображение товара и загрузив свою картинку к каждому товару. Установка модуля происходит через установщик дополнений Opencart/ocStore 1. Загрузить модуль через установщик дополнений 2. Удалить модификатор старого модуля (если есть) 3. Загрузить файл нужной адаптации через установщик расширений 4. Обновить модификаторы 5. Включить и настроить модуль$29- 19 reviews
-
- 10
-

-
29 Скачать / Купить дополнение Модуль OAP PRO - MULTI AJAX позволяет объединять товары в виде опций в качестве отдельных товаров, используя характеристики товара в качестве основы для группировки товаров. Модуль имеет возможность выводить группы в виде Палитры, Текстового значения, Изображение товара и выпадающий список. Ознакомиться с Демо можно по следующим ссылкам: Главная страница Категория Товар Админ панель (Логин/Пароль: demo/demo): Настройка модуль Товары Возможности модуля: 1. Типы отображения групп: 1.1. Палитра – отображение цвета или двух цветов для товара. 1.2. Изображение – отображение изображения связанного товара (используется например как Цвет). 1.3. Текстовое значение – отображение как обычная кнопка с текстом (например, как Размеры или Память устройства). 1.4 Выпадающий список – если выбрать другое значение, вы попали на нужный товар. 1.5 Отдельный тип отображения для категории. 2. Типы данных при наведении на вариант группы: 2.1. Информация о товаре – отображается изображение и цена товара. 2.2. Значение – отображается текстовое значение, которое вы указали. 3. Сортировка групп. 4. Автоматическое связывание товаров по параметрам: Название, модель, SKU, UPC, EAN, JAN, ISBN, MPN, по части названия. Дополнительный выбор нужной категории, производителя для связывания. А также выбор характеристик которые будут использоваться для связывания. 5. Отображение группы на страницах Категории, Производители, Поиск, Акции. 6. Отображение группы на главной и в блоге (требуется адаптация). 7. Отображение заголовка выбранного варианта возле названия группы. 8. Настройка стилей отображения обводки, размеров, цвета текста, фон.. 9. Выбор другой картинки товара при выборе типа Изображение товара. 10. Настройка цвета для всех атрибутов товаров, имеющих допустимый атрибут "Цвет” 11. Совместимость со всеми актуальными шаблонами OCTemplates @octemplates 12. Совместимость с шаблоном UpStore от @29aleksey 13. Совместимость с Ocfilter от @SooR 14. AJAX смена фото товара в категории при наведении на цвет. 15. AJAX подгрузка данных на странице товара без перезагрузки страницы. 16. Совместимость с Фильтр товаров - FilterVier_SEO @vier 17. Отзывы и вопросы с фото, видео, видео YouTube - @OcEx Подобная система используется на таких сайтах как Rozetka, Comfy, Foxtrot. С этим модулем вы можете группировать товары телефонов по цвету, модели, количеству памяти и другим параметрам, используя характеристики товаров как данные для группировки. Модуль дает возможность увязывать товары друг с другом, чтобы при переходе из варианта опции вы попали на нужный товар. На странице редактирования товара вы можете добавить нужные товары в связи, используя Массовый поиск или поиск по Модели или Наименованию товара. Также вы сможете из связи выбрать основной товар для отображения, если такой товар будет выбран, тогда в категории, Производителях, Поиске будет отображаться один основной товар из связи товаров, из которого можно будет перейти к другим связанным товарам по группам. Модуль будет отображать все доступные вариации связи, если вариация не доступна, тогда вариант останется не кликабельным. Товары которых не в наличии будут переносится в конец группы. Если в группе выбрано несколько атрибутов с типом палитра, вы можете загрузить или обновить весь список характеристик товаров для указания палитры цвета для каждого из них. Так же присутствует возможность выбора типа отображения для определенной характеристики в самой связке товаров. Например по умолчанию палитра, а в связке товаров вы можете выбрать Текст, Изображение или выпадающий список. Если тип отображения указан как Изображение товара то вы можете в связке товаров указать свою картинку для отображения. Может быть использовано для указания мебельного щита, текстуры дивана, материал дерево, цвет металла, нестандартных цветов и других материалов. (При указании данной картинки она будет действовать на все типы Изображение товара если их в товаре больше 1). Варианты реализации Если вы продаете телефоны, можно указать группу Цвет и Размер памяти. После этого связать нужный бренд и модель телефона и указать для каждого свой цвет и размер памяти в характеристиках товара. Если вы продаете одежду, вы можете отразить цвет товара палитрой или картинками связанных товаров и дополнительно размер в виде текстовых значений. Также возможно указать тип ткани вместо картинки товара используя тип Изображение товара и загрузив свою картинку к каждому товару. Установка модуля происходит через установщик дополнений Opencart/ocStore 1. Загрузить модуль через установщик дополнений 2. Удалить модификатор старого модуля (если есть) 3. Загрузить файл нужной адаптации через установщик расширений 4. Обновить модификаторы 5. Включить и настроить модуль Добавил OcEx Добавлено 23.10.2023 Категория Серии, Комплекты Ioncube Loader Требуется ocStore 3.0 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика Да
-
Version 2.1.2
Модуль Ajax Filter – ваш надежный партнер в создании удобного и эффективного поиска товаров для пользователей вашего интернет-магазина. Хотите, чтобы покупатели могли легко и быстро находить нужные товары? Наш модуль предоставляет возможность фильтрации по различным опциям и характеристикам – от цены до брендов, от категорий до ключевых слов в поиске. Забудьте о необходимости нажимать кнопку "Поиск". Наш модуль отслеживает действия пользователей и мгновенно применяет выбранные фильтры, обеспечивая максимально плавный и быстрый опыт покупок. Ajax Filter позволяет клиентам фильтровать товары по категориям, атрибутам, ценам и многому другому без перезагрузки страницы. Это сокращает время поиска и повышает удовлетворенность покупателей. Создавайте SEO-ссылки, которые привлекут внимание вашей целевой аудитории. Напишите заголовки, описания и уникальные тексты для страниц с фильтрами, чтобы улучшить индексацию вашего сайта в поисковых системах. Модуль предлагает широкий выбор графических настроек, что позволяет легко интегрировать фильтр в дизайн любого сайта. Таким образом, вы можете сохранить стиль вашего бренда. Устанавливайте диапазоны цен, выбирайте бренды, типы, цвета и многое другое – и фильтр мгновенно уточнит результаты. Это превращает поиск в удовольствие, а пользователи легко найдут продукты, которые соответствуют их потребностям. Особенности: Фильтр по цене, атрибутам, категории и др. Фильтр товаров с помощью Ajax. Сохранение URL-адресов SEO. SEO название, описание и заголовок с добавленными фильтрами. Широкий выбор графических настроек. Самая быстрая и удобная фильтрация. Расположение фильтра на странице по Вашему выбору. Добавление поле поиска. Инструкции по использованию: Скачайте и установите модуль; Выберите нужные параметры фильтра; Укажите характеристики и атрибуты, которые будут добавлены в фильтр. Выберите графические настройки; Отслеживайте запросы пользователей в фильтре. И добавляйте SEO-ссылки и другие данные для улучшения SEO страниц фильтра; Сохраните изменения, чтобы Ваши покупатели могли воспользоваться удобным и быстрым фильтром для товаров. Используйте наш demo сайт$39- 2 reviews
-
- ajax фильтр
- ajax
- (and 7 more)
-
39 Скачать / Купить дополнение Модуль Ajax Filter – ваш надежный партнер в создании удобного и эффективного поиска товаров для пользователей вашего интернет-магазина. Хотите, чтобы покупатели могли легко и быстро находить нужные товары? Наш модуль предоставляет возможность фильтрации по различным опциям и характеристикам – от цены до брендов, от категорий до ключевых слов в поиске. Забудьте о необходимости нажимать кнопку "Поиск". Наш модуль отслеживает действия пользователей и мгновенно применяет выбранные фильтры, обеспечивая максимально плавный и быстрый опыт покупок. Ajax Filter позволяет клиентам фильтровать товары по категориям, атрибутам, ценам и многому другому без перезагрузки страницы. Это сокращает время поиска и повышает удовлетворенность покупателей. Создавайте SEO-ссылки, которые привлекут внимание вашей целевой аудитории. Напишите заголовки, описания и уникальные тексты для страниц с фильтрами, чтобы улучшить индексацию вашего сайта в поисковых системах. Модуль предлагает широкий выбор графических настроек, что позволяет легко интегрировать фильтр в дизайн любого сайта. Таким образом, вы можете сохранить стиль вашего бренда. Устанавливайте диапазоны цен, выбирайте бренды, типы, цвета и многое другое – и фильтр мгновенно уточнит результаты. Это превращает поиск в удовольствие, а пользователи легко найдут продукты, которые соответствуют их потребностям. Особенности: Фильтр по цене, атрибутам, категории и др. Фильтр товаров с помощью Ajax. Сохранение URL-адресов SEO. SEO название, описание и заголовок с добавленными фильтрами. Широкий выбор графических настроек. Самая быстрая и удобная фильтрация. Расположение фильтра на странице по Вашему выбору. Добавление поле поиска. Инструкции по использованию: Скачайте и установите модуль; Выберите нужные параметры фильтра; Укажите характеристики и атрибуты, которые будут добавлены в фильтр. Выберите графические настройки; Отслеживайте запросы пользователей в фильтре. И добавляйте SEO-ссылки и другие данные для улучшения SEO страниц фильтра; Сохраните изменения, чтобы Ваши покупатели могли воспользоваться удобным и быстрым фильтром для товаров. Используйте наш demo сайт Добавил kirians Добавлено 21.10.2021 Категория Модули Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 1.5.2.1 1.5.1.3 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика Нет
- 7 replies
-
- ajax фильтр
- ajax
- (and 7 more)
-
9 Завантажити / Придбати розширення Attribute Manager - управление атрибутами Attribute Manager облегчает работу с атрибутами (характеристиками), добавляя поиск, фильтры и возможность быстрого редактирования прямо в списке. Модуль состоит из двух частей, соответственно для работы с атрибутами и группами атрибутов. DEMO 3x DEMO 2x Особенности: - поиск атрибутов и их групп по названию (или части названия) с возможностью сортировки - мультиязычные списки атрибутов и их групп с показом названий / значений для каждого языка - поиск атрибутов по наличию или отсутствию значений - поиск групп атрибутов по наличию или отсутствию атрибутов - быстрое редактирование данных прямо в списке (через ajax) доступно изменение названия, существующих значений и порядка сортировки - показ, поиск и сортировка по ID атрибута или его группы - групповая обработка существующих значений атрибутов ** для приведения значений атрибутов к единому стандарту и исключения лексических дублей - возможность объединения значений атрибутов, самих атрибутов и их групп - возможность принудительного удаления атрибутов и их групп, с автоматическим их удалением из привязанных товаров (стандартно движок не даст удалить атрибуты и их группы если они не пустые/используются в товарах) - совместим с ocStore / OCSHOP (Opencart.PRO|CMS) / Opencart версий 201x - 303x - стандартные списки атрибутов и групп атрибутов по-прежнему доступны - не меняет файлы движка, все изменения через OCMOD - не создает дополнительных полей и таблиц в БД ** Обратите внимание, модуль не создает новые значения атрибутов, а лишь редактирует существующие Системные требования: PHP 5.3 или выше; CURL; являются базовыми требованиями для работы Opencart 2x расширение mbstring библиотека для работы с многобайтовыми кодировками, обычно подключается в панели управления хостингом (как правило уже подключена по умолчанию) проверить соответствие настроек можно здесь Установка 2x: 1. Загрузить архив ocmod.zip из папки для вашей версии движка в Дополнения > Установщик дополнений * 2. Обновить кеш модификаторов в Дополнения > Модификаторы (Менеджер дополнений) 3. Установить модуль Attribute Manager в Дополнения > Модули 4. Настроить модуль, ввести ключ лицензии и сохранить настройки 5. Использовать Catalog > Attribute Manager для работы Не забудьте обновить кэш модификаций после установки! * Если у вас не настроен FTP для загрузки архивов ocmod.zip в Установщике дополнений - используйте этот патч (подробнее здесь) Установка 3x: 1. Загрузить архив attribute-manager-3x.ocmod.zip в Extensions > Installer 2. Обновить кеш модификаторов в Extensions > Modifications 3. Обновить кеш шаблона (theme cache) в Dashboard > Developer Settings 4. Установить модуль Attribute Manager в Extensions > Modules 5. Настроить модуль, ввести ключ лицензии и сохранить настройки 6. Использовать Catalog > Attribute Manager для работы Условия использования: Модуль распространяется по принципу 1 покупка = 1 домен и его поддомены Для использования модуля на другом домене нужно приобрести еще одну копию модуля Запрещается несанкционированное использование, копирование, перепродажа, передача модуля третьим лицам, а также иные способы распространения, в том числе в ознакомительных целях. В целях защиты дополнения от нелегального использования часть управляющих файлов модуля обфусцирована(закодирована), при этом контроллер, модель и шаблон имеют открытый код. Автор гарантирует отсутствие вредоносного кода, бекдоров и сбора какой-либо информации в закодированных частях модуля. Лицензия: Для работы модуля на внешнем сервере требуется код активации (лицензия) (не требует активации на локальном сервере при использовании ip 127.0.0.1) Для получения кода отправьте запрос автору в ЛС с использованием учетной записи на которую производилась покупка модуля, указав номер покупки и скопировав данные о сервере/хосте из настроек модуля. Лицензия выдается с привязкой к домену из расчета "одна покупка = один домен". Лицензия бессрочна, без ограничений по времени, действует на основной домен и его поддомены. Также предусмотрена возможность переноса лицензии на новый домен в случае переезда/смены доменного имени. При смене лицензии будет выслан новый ключ, старый ключ аннулируется (становится недействительным) Для смены лицензии отправьте запрос о переносе автору в ЛС с использованием учетной записи на которую производилась покупка модуля, указав номер покупки и скопировав данные о сервере/хосте из настроек модуля со старого домена и аналогичные данные нового домена, на который будет осуществлен перенос. Максимальное время получения ключа не превышает 36 часов с момента запроса обычно ключ выдается значительно раньше Другие дополнения: ----------------------------- Category Manager - удобный поиск, просмотр и редактирование категорий InvoicePlus PDF - заказ / счет / товарный чек в PDF BrandManager - управление производителями AO Tooltips - стильные подсказки для характеристик и опций Автор AlexDW долучення 13.09.21 Категорія Модули Системные требования PHP 5.3 или выше; CURL; mbstring Метод активации По запросу в ЛС Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х Звернення до сервера розробника Да
- 5 replies
-
- атрибуты
- редактирование атрибутов
- (and 13 more)
-
10 Скачать / Купить дополнение Бесконечная загрузка товаров | Infinite Scroll Важно: адаптация платная Дополнение добавляет бесконечную погрузку товаров на основные страницы товаров. Особенностью дополнения является смена url без перезагрузки страницы, что в свою очередь позволяет сохранить страницу товара на которой находится пользователь даже после обновления страницы вручную. Модуль тестировал на дефолтном шаблоне, адаптация платная Возможности Динамическая смена URL (как Вконтакте) Автоматическая загрузка товаров (как лента Вконтакте) Переход к последнему товару при возврате Демо каталог: https://apl.pitov.pro/desktops/mac/ модуль включен только на этой странице Демо админка: у модуля нет админки Версия модуля 2.х Полностью переписанная новая версия модуль, теперь модуль написан на чистом JavaScript, без использования jQuery и любых других зависимостей Функционал модуля: Бесконечная загрузка товаров со сменной URL Корректный возврат со страницы товара в каталог, по нажатию на кнопку "назад" в браузере Замена тегов title, meta Замена URL при скроллинге вверх/вниз, происходит подмен URL, как будто пользователь находится на конкретной странице (находится в бета тестировании) Добавления кнопки "Показать еще" при достижении лимита автозагрузки товаров Для разработчиков. Добавлены события на document: iscroll:action, iscroll:rendering, iscroll:rendering:after который дают возможность отслеживать добавления новых товаров В версии 2.1 будет добавлено: Настройки модуля через админку Визуальный выбор селекторов для настройки модуля Демо каталог: https://iscroll.pitov.pro/index.php?route=product/category&path=20 Лицензия: 1. Дополнение продается по принципу “AS IS” 2. Одна лицензия распространяется только на один домен Добавил ArtemPitov Добавлено 13.02.2019 Категория Прочее Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х Обращение к серверу разработчика Нет
- 67 replies
-
- 2
-

-
- infinite scroll
- ajax
- (and 5 more)
-

cache Модуль Буслік Кэш Full [Поддержка]
buslikdrev posted a topic in Кэширование, сжатие, ускорение
40 Завантажити / Придбати розширення Буслік Кэш Full ИНФОРМАЦИЯ Название модуля: Буслік Кэш - "Buslik Cache" Версия модуля: 1.0 Тип лицензии: Full (полная версия) Тип установки: ocmod, event Язык: Беларуская мова, English language, Latviešu valoda, Lietuvių kalba, Język polski, Русский язык, Українська мова Дата создания: 16.05.2021 Был протестирован на: OpenCart.pro 2.1.0.2.2 и 2.3.0.2.6, OpenCart-"Русская сборка" 2.1.0.2 (rs1), 2.3.0.2 (rs6) и 3.0.2.0 (rs3), ocStore 2.1.0.2.1 и 2.3.0.2.3 - шаблон (default) Название архива: Buslik Cache v1.0 Full OpenCart 2.X-4.X.zip ОПИСАНИЕ Модуль предназначен для уменьшения нагрузки на вашу базу данных и поднятию оценки Google PageSpeed. Плюсы: - скорость работы (в основном, когда ещё не закэшировало страницу 50мс-100мс на OpenServer HDD php 5.4, а на php7+ 30мс-80мс, иногда фиксировалось 150, после кэширования css, js около 10мс, после кэширования страницы 2мс); - функциональность; - вы хозяин кэша (полный контроль); - открытый и минимальный исходный код; - подробная и понятная инструкция. Возможности по кэшу: - поддержка драйверов: APC(u), MemCache(d), Redis, File, Buslik или свой; - можно установить исключение по роуту страницы, или наоборот включить для определённых роутов (например, product/category), названий параметра (например, category_id=10) или keyword (например, category10). При включении определённых страниц можно задать индивидуальное время и разнообразить по config, session, cookie, $_POST, $_GET данным; - можно разнообразить кэш с помощью config, session, cookie данных состоящих даже из массивов; - можно ограничить кэширование страниц по параметрам $_POST, $_GET и размеру файлов, чтобы избежать заполнения дискового пространства сервера; - можно установить ограничение по размеру общего объёма кэша на дисковом пространстве сервера; - из настроек модуля можно чистить кэш: html, css, js, images, logs, pwa, обновлять модификаторы, чистить различные отчёты в БД (просмотры товара, активность пользователей, поисковые запросы, корзина пользователей, сессионные данные);- при редактировании товара, категории и т.д. полный кэш страниц тоже будет очищаться в соответствии id; - можно установить время кэша для страниц, контроллеров, моделей и стандартного кэша OpenCart; - можно кэшировать страницы в 2 прохода, сначала кэш моделей, потом всей страницы; - можно прегенерировать кэш массово согласно параметрам ограничений и другим настройкам под этот функционал. Возможности по Google PageSpeed: - можно установить исключение по роуту страницы, или наоборот включить для определённых роутов (например, product/category), названий параметра (например, category_id=10) или keyword (например, category10). - loading="lazy" изображений, фрейм окон, видео, аудио, html-код модулей; - можно указать атрибуты ширины и высоты для всех изображений; - можно сжать стили, скрипты и html страницу; - можно скачать сторонние стили и скрипты на свой сайт; - можно указать исключение из сжатия стилей и скриптов; - можно сделать замену данных для страниц, стилей, скриптов; - можно указать свои атрибуты для стилей и скриптов; - можно предзагружать шрифты, изображения, видео файлы, стили, скрипты; - можно установить инлайн стили и скрипты вверху, внизу, в отдельном файле, отложить загрузку по событию и таймеру; - можно указать свои стили и скрипты; - можно включить генерацию webp изображений в двух направлениях (png/jpg/gif в webp и обратно); - можно собирать и настраивать критические стили; - не ломает валидацию html-кода. Другие возможности: - дебаг режим показывает скорость кэширования контроллеров, моделей, страниц, библиотеки модуля, сжатия стилей, скриптов и страниц, и др; - логирование медленных запросов; - экспорт настроек из других модулей кэша. ВНИМАНИЕ! Оригинальные файлы магазина не заменяет! Исходный код открыт. Все настройки имеют подробное описание. Автор всегда на связи, когда онлайн. УСЛОВИЯ СОГЛАШЕНИЯ - Beta и Lite версии устанавливаете на свой страх и риск - бэкап базы данных (далее - БД) обязателен; - Модуль (модификатор, дополнение, расширение, приложение) (далее - Модуль) можно устанавливать на 1 домен включая поддомены (одна покупка - один домен); - Редактировать код можно только под нужды своего магазина; - Распространение модуля запрещено; - Техническая поддержка (далее - ТП) осуществляется только при появлении ошибки, бага, глюка (зависания) и не совместимости модуля с заявленными версиями Opencart и шаблонов на момент продажи, при установке на боевой сайт (рабочий хостинг); - Адаптация модуля под другую версию Опенкарта, нестандартный шаблон и сторонние модули - платная; - Автор модуля оставляет за собой право в любое время внести изменение в настоящее условие, описание и исходный код модуля; - Автор модуля оставляет за собой право прекратить ТП пользователям по истечению 365 календарных дней со дня последнего обновления модуля (Full или Beta версии), или со дня окончания продления ТП, или при форс-мажорных обстоятельств; - Автор не несёт ответственности за потерю или находку дохода пользователя из-за работы модуля; - ТП осуществляется при условии соблюдения данного соглашения, пишите в личные сообщения. Для тех кто выбирает опцию неограниченные домены - вам нужно заменить в модификаторах ссылку моего профиля на ваш. Автор buslikdrev долучення 21.05.21 Категорія Кэширование, сжатие, ускорение Системные требования php5.4+ Метод активации Автоматическая активация Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х Звернення до сервера розробника Нет Да- 5 replies
-
- google pagespeed
- redis
- (and 19 more)
-
Version 1.0.0
Часто администраторы магазинов сталкиваются с тем, что забывают обновить страницу с последними заказами тем самым теряя время и покупателей! Данный модуль исправляет эту ситуацию, теперь, чтобы увидеть последние актуальные заказы не нужно каждый раз обновлять страницу или судорожно заходить в почтовый ящик, модуль сделает это за вас. Период обновление блока (актуализации последних заказов) - раз в 10 секунд. Установка Перейдите в раздел Дополнения -> Менеджер дополнений; Загрузите файл ajax_recent.ocmod для своей версии; Внимание! Модуль заменяет стандартный модуль вывода последних заказов в админке! В случае если установлены модули цветных статусов заказов либо подобных адаптация возможна, но на платной основе.$10 -
Version 2.0.0
Важно: адаптация платная Дополнение добавляет бесконечную погрузку товаров на основные страницы товаров. Особенностью дополнения является смена url без перезагрузки страницы, что в свою очередь позволяет сохранить страницу товара на которой находится пользователь даже после обновления страницы вручную. Модуль тестировал на дефолтном шаблоне, адаптация платная Возможности Динамическая смена URL (как Вконтакте) Автоматическая загрузка товаров (как лента Вконтакте) Переход к последнему товару при возврате Демо каталог: https://apl.pitov.pro/desktops/mac/ модуль включен только на этой странице Демо админка: у модуля нет админки Версия модуля 2.х Полностью переписанная новая версия модуль, теперь модуль написан на чистом JavaScript, без использования jQuery и любых других зависимостей Функционал модуля: Бесконечная загрузка товаров со сменной URL Корректный возврат со страницы товара в каталог, по нажатию на кнопку "назад" в браузере Замена тегов title, meta Замена URL при скроллинге вверх/вниз, происходит подмен URL, как будто пользователь находится на конкретной странице (находится в бета тестировании) Добавления кнопки "Показать еще" при достижении лимита автозагрузки товаров Для разработчиков. Добавлены события на document: iscroll:action, iscroll:rendering, iscroll:rendering:after который дают возможность отслеживать добавления новых товаров В версии 2.1 будет добавлено: Настройки модуля через админку Визуальный выбор селекторов для настройки модуля Демо каталог: https://iscroll.pitov.pro/index.php?route=product/category&path=20 Лицензия: 1. Дополнение продается по принципу “AS IS” 2. Одна лицензия распространяется только на один домен$10- 11 reviews
-
- 7
-

-
- infinite scroll
- ajax
- (and 5 more)
-
ocStore v2.3.0.2.4 Товарищи, приветствую! Пишу модуль в админке, имею контроллер, который загружает основной шаблон. Этот шаблон использую JQ и AJAX обращается к серверу, ожидая, что тот выполнит метод, описанный в контроллере. Этот метод, в свою очередь, выполняет некоторые манипуляции с данными, потом передаёт их второму шаблону (tpl) и тот уже должен выводиться: public function method() { if ($this->request->server['REQUEST_METHOD'] == 'POST') { //code... $this->response->addHeader('Content-Type: html'); $this->response->setOutput($this->load->view('controller/template', $data)); } } AJAX запрос отправляется, и возвращается ответ с кодом 200, в виде html "Страница не найдена". В итоге AJAX стучится в .../admin/index.php?route=controller/file/method&token=... но когда я перехожу по этому адресу, так же вижу сообщение "Страница не найдена". Запрос такой: function getPerms(url) { $.ajax({ url: url, method: 'POST', dataType: 'html', brforeSend: function(){ $('.panel-title>i').replaceWith('<i class="fa fa-spinner fa-pulse fa-3x fa-fw"></i>'); }, complete: function(){ $('.panel-title>i').replaceWith('<i class="fa fa-table" aria-hidden="true"></i>'); console.log('complete'); console.log(url); }, success: function(data){ $('#upp-table').html(data); console.log(data); }, error: function(){ console.log('error'); } }); } Как правильно обратиться к методу, что бы получить его ответ (готовый шаблон)?
-
Приветствую форумчане. Такая проблема, пытаюсь выполнить ajax запрос, суть которого отправить некоторые данные с домена: a.com на b.com и соответственно получить ответ от b.com с целью дальнейшей его обработки в скрипте на a.com Оба домена находятся на OpenServer на локальной машине, то есть у меня есть контроль над http://b.com/ и я могу прописать в php файле необходимые настройки. Однако при попытке выполнить ajax запрос получаю ошибку: jquery-3.6.0.min.js:2 Cross-Origin Read Blocking (CORB) blocked cross-origin response http://b.com/?callback=jQuery360001053556176974424_1630579545897&_=1630579545898 with MIME type application/json. See https://www.chromestatus.com/feature/5629709824032768 for more details. Аналогичную ситуацию имею на хостинге уже на реальных доменах. При этом данные c a.com на b.com в php скрипт все же попадают, однако, мне не удается добиться чтения ответа на домене a.com. Что характерно в сети есть по меньшей мере один домен с которого таки удается получить данные таким способом. Если вместо b.com подставить страницу: https://jsonplaceholder.typicode.com/todos/1 то в этом случае получаю ответ: {userId: 1, id: 1, title: "delectus aut autem", completed: false} Однако же добиться аналогичного эффекта на домене под собственным контролем я не могу. Пробовал в js указывать crossDomain: true, на стороне php пробовал указывать различные заголовки по типу: header('content-type: application/json'); и тому подобное... пробовал даже скопировать из браузера заголовки которые отдает сайт https://jsonplaceholder.typicode.com/todos/1 и подставить их в php файл через тот же header() однако ничего не выходит. Подскажите куда копать? Вопрос вроде плевый, но сколько не пытаюсь ничего не получается. Ниже код js: <script> //Первый вариант на jQuery: $(document).ready(function(){ $.ajax({ url: "http://b.com", crossDomain: true, dataType: "jsonp", success: function( response ) { console.log(response); } }); }); </script> <script> //Второй вариант на чистом js: function receiver(data){ console.log(data); } </script> <script src="http://b.com/?callback=receiver"></script> код php: <?php header('content-type: application/json'); header('Access-Control-Allow-Origin: http://a.com'); header('Access-Control-Allow-Methods: GET, POST, PUT, DELETE'); echo '{"foo":"bar"}'; ?>
- 3 replies
-
- php
- openserver
-
(and 3 more)
Tagged with:
-
Здравствуйте. Не могу самостоятельно решить следующий вопрос. Добавил в корзину кнопки плюс\минус для изменения количества продукта в корзине. Но как коректно подключить Ajax запросы для обновления не могу понять. <button type="button" class="minus">-</button> <input type="text" name="quantity[{{ product.cart_id }}]" value="{{ product.quantity }}" size="1" class="form-control cart-q" id="score"/> $('.minus').click(function () { var $input = $(this).parent().find('#score'); var count = parseInt($input.val()) - 1; count = count < 1 ? 1 : count; $input.val(count); $input.change(); return false; setTimeout(function () { $.ajax({ type: 'post', url: 'index.php?route=checkout/cart/edit', data: 'key=' + $input.name() + '&quantity=' + $input.val(), dataType: 'json', success: function () { $('#cart > ul').load('index.php?route=common/cart/info ul li'); } }); }, 100); Что передать в data для обновления состояния корзины? В правильном ли направлении двигаюсь?
-
Я добавил кнопку для загрузки файлов в форму обратной связи на странице контакты. Однако файлы загружаются только на одной версии сайта, а на другой нет. Вод код который я вносил: information/contact.twig: controller/information/contact.php: Но, как я уже писал выше, файлы загружаются только на одном языке. Подскажите пожалуйста что изменить. И заранее спасибо за помощь)))
- 14 replies
-
- form
- opencart 3x
-
(and 1 more)
Tagged with:
-
Есть сайт -- подопытный Попытался прикрутить js скрипт AJAX-пагинации по кнопке "Показать ещё" Кнопка появилась, но при нажатии на неё ничего не происходит. Знатоки, прошу помочь, подскажите в чём ошибка (я несильно шарю) КОД: Надеюсь на вашу помощь, заранее спасибо
-
Здравствуйте уважаемые Хочу сделать в корзине уже выбранную страну с номером телефона, чтоб людям не пришлось долго искать. Хочу допустим по умолчанию выбрать одну из стран, но при этом была возможность выбрать другую страну для номера телефона Модуль Ajax Quick Checkout6.6.5 спасибо )
-
Нужно целые модули Journal2 на Главной загружать через Ajax после того как страница загрузилась. Но не могу подобрать корректный URL для запроса. Есть модули типа: journal2_custom_section с module_id=338 (выводит товары одной из категорий) Пробуем для ocStore 2.1.0.2.1 $('.ajaxcontent').load('/index.php?route=module/journal2_custom_sections&module_id=338'); Но это явно не тот url. Ведь там есть и module_settings. И вообще не знаю или это возможно. В контроллере модуля в разделе public function index есть такое: /* get module data from db */ $module_data = $this->model_journal2_module->getModule($setting['module_id']); if (!$module_data || !isset($module_data['module_data']) || !$module_data['module_data']) return; $module_data = $module_data['module_data']; может нужно как-то использовать этот module_data с настройками модуля. Может есть кто желающий за денежное вознаграждение сделать такое?
-
В wishlist удаление товара из закладок реализовано ссылкой, вот так - имя_сайта/index.php?route=account/wishlist&remove=57 Таки способом удаление происходить с перезагрузкой страницы. Как это реализовать с помощью аджакса? Я так понимаю, что нужно сделать по принципу как у корзины, где есть onclick=cart.remove('6');" Подскажите пожалуйста как это реализовать?
- 3 replies
-
- закладки opencart
- wishlist
-
(and 1 more)
Tagged with:
-
Добрый день. Имеется сайт на opencart 3.0.3.1, на котором работает ajax подгрузка товаров в категории https://molli.com.ua/elektronika/gps-navigatory/ На данный момент пытаюсь настроить правильно google remarketing. Столкнулся с такой проблемой, что модификатор, который я использую, не подгружает ID товаров в категории при переходе на страницу 2 и тд. На шаблонах без ajax работает правильно, при переходе на вторую страницу id товаров изменяются. Cам код remarketing выглядит следующим образом: <script type="text/javascript"> gtag("event", "view_item_list", { 'send_to': "AW-TEST", 'items': [{ 'id': ["94","107","72","101","114","95","108","73","102","115","96","109","74","103","42"], 'google_business_vertical': "retail" }] }); </script> Часть модификатора, отвечающая за вывод правильного кода remarketing в категории: <file path="catalog/controller/product/category.php"> <operation error="skip"> <search><![CDATA[$results = $this->model_catalog_product->getProducts($filter_data);]]></search> <add position="after"> <![CDATA[ $data['remarketing_ids'] = array(); ]]> </add> </operation> <operation error="skip"> <search><![CDATA[$data['products'][] = array(]]></search> <add position="before"> <![CDATA[ $data['remarketing_ids'][] = $result['product_id']; ]]> </add> </operation> <operation error="skip"> <search><![CDATA[$data['pagination'] = $pagination->render();]]></search> <add position="after"> <![CDATA[ $data['dynx_pagetype'] = 'view_item_list'; $data['remarketing_code'] = ''; if (count($data['remarketing_ids']) > 1){ $dynx_itemid = '["' . implode('","', $data['remarketing_ids']) . '"]'; } elseif (!empty( $data['remarketing_ids'])) { $dynx_itemid = '"' . $data['remarketing_ids'][0] . '"'; } else { $dynx_itemid = ''; } if ($data['dynx_pagetype']) { $data['remarketing_code'] .= '<script type="text/javascript">'."\n"; $data['remarketing_code'] .= 'gtag("event", "' . $data['dynx_pagetype'] . '", {'."\n"; $data['remarketing_code'] .= '\'send_to\': "AW-' . $this->config->get('config_remarketing_code') .'",'."\n"; $data['remarketing_code'] .= '\'items\': [{'."\n"; if (!empty($dynx_itemid)) $data['remarketing_code'] .= '\'id\': ' . $dynx_itemid . ','."\n"; $data['remarketing_code'] .= '\'google_business_vertical\': "retail"'."\n"; $data['remarketing_code'] .= '}]'."\n".'});'."\n</script>\n"; } ]]> </add> </operation> </file> Как правильно реализовать вывод id товаров при использовании подгрузки ajax? Или может подскажите другой путь решения проблемы ) Заранее спасибо.
-
Opencart 3.0.3.3, default theme Привет всем. Стояла задача сделать простой магазин. Но какой магазин без ajax подгрузки товаров в аля 2К20, а? Сам я не то чтобы был полный ноль в js, нет, что-то в целом понимаю. Однако, сначала я искал готовые бесплатные плагины, но на мою версию опенкарт в общей сумме плагинов как кот наплакал, а для ajax подгрузки товаров их вообще 2, и то, один из них триальной версии на 3 дня потом плати монету. Пытался установить от shopunity ajax free filter, но мне не зашел, хотя бы на том, что там уродский вывод пунктов фильтров если выбираешь выводить как select. Ну и в целом плагин имеет много моментов, мне непонравившихся. Мне всё это не подходило и я решил сделать сам. Конечно, я хотел сделать это быстрее, поэтому искав в интете все по запросу ajax фильтрация товаров OpenCart 3, я может что-то и находил полезное, но этого было недостаточно. Однако одну функцию я все таки спер оттуда, так как свою писать было лень, да и зачем второй велосипед нужен?! Чтобы никто не писал потом что "эту функцию ты стырил оттуда-то". Скрипт на jquery, если кто-то может переписать на ванила js, будет хорошо, Ну или если кто-то сможет заменить .load на $.ajax было бы удобней, но да ладно, перейдем к сути. Строго не судите, я не гуру jq, если есть что подправить, напишите это в комментах без грязи. Делюсь своим способом ajax фильтрации товаров opencart3 и ajax сортировка <!--ajax фильтрация ++--> 0. Сначала я бы предложил для фильтров поставить плагин fixfilter opecart3x чтобы изменить логику фильтрации or/and. (Но не обязательно) 1. в category.twig (catalog/view/theme/default/template/product/category.twig) делаем обертку для вывода товаров <div id="pp" class="products_products">...тут уже цикл с выводом товаров..</div> //обернули 2. Тут же в селекте #input-sort убрать метод "onchange location = this", он нам уже не нужен 3. в category.php (catalog/controller/product/category.php) найти способы сортировки, например сортировка по умолчанию $data['sorts'][] = array( 'text' => $this->language->get('text_default'), 'value' => 'p.sort_order-ASC', //'href' => $this->url->link('product/category', 'path=' . $this->request->get['path'] . '&sort=p.sort_order&order=ASC' . $url) //копируем строку и комментируем ее на всякий случай 'href' => '&sort=p.sort_order&order=ASC',// вставляем ее ниже и изменяем на такой вид ); Тоже самое проделать со всеми другими способами сортировки, которые нужны. Мне нужны были только по цене вверх, вниз и по умолчанию; и то "по умолчанию" всегда переименовываю в "рекомендуем". 4. Идем в filter.twig (catalog/view/theme/default/template/extension/module/filter.twig) Тут уже кому как надо, а у меня стояла задача сделать вместо чекбоксов select. Собственно я изменил вывод фильтра на: <div class="the_filters df aj"> {% for filter_group in filter_groups %} <div id="filter-group{{ filter_group.filter_group_id }}" class="filtr_group"> <select name="filter[]" id="filters{{filter_group.filter_group_id}}" class="ajax_select"> <option value="{{ filter_group.name }}" disabled selected>{{ filter_group.name }}</option> {% for filter in filter_group.filter %} {% if filter.filter_id in filter_category %} <option value="{{ filter.filter_id }}" selected>{{ filter.name }}</option> {% else %} <option value="{{ filter.filter_id }}">{{ filter.name }}</option> {% endif %} {% endfor %} </select> </div> {% endfor %} <div class="part filtr_group"><button type="button" id="reset_filter">Сбросить</button></div></div> Тут должно быть все понятно, тупо из чекбокс переделал в селект, который потом подхватывает плагин select2. Кстати, рекомендую его для кастомизации селектов. Это все что будет в этом файле из разметки. Ниже будут скрипты: <script type="text/javascript"> $(document).on('change', '.filtr_group .ajax_select',function(){//обновление без кнопки "применить", если успели заметить что в разметке кнокпку убрал filter = []; //создаем резервуар для фильтров $('.filtr_group .ajax_select').each(function(element) { // каждый выбранный фильтр filter.push($(this).val()); //записываем в резервуар }); $('#pp').css('opacity', '0.3'); // самый простой способ дать уровень прозрачности блоку с товарами $('#pp').prepend('<div class="loading"><?xml version="1.0" encoding="utf-8"?><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="margin: auto; background-image: none; display: block; shape-rendering: auto; background-position: initial initial; background-repeat: initial initial;" width="100px" height="100px" viewBox="0 0 100 100" preserveAspectRatio="xMidYMid"><circle cx="50" cy="50" r="0" fill="none" stroke="#3e6d8d" stroke-width="2"><animate attributeName="r" repeatCount="indefinite" dur="1s" values="0;29" keyTimes="0;1" keySplines="0 0.2 0.8 1" calcMode="spline" begin="-0.5s"></animate><animate attributeName="opacity" repeatCount="indefinite" dur="1s" values="1;0" keyTimes="0;1" keySplines="0.2 0 0.8 1" calcMode="spline" begin="-0.5s"></animate></circle><circle cx="50" cy="50" r="0" fill="none" stroke="#4b9bbe" stroke-width="2"><animate attributeName="r" repeatCount="indefinite" dur="1s" values="0;29" keyTimes="0;1" keySplines="0 0.2 0.8 1" calcMode="spline"></animate><animate attributeName="opacity" repeatCount="indefinite" dur="1s" values="1;0" keyTimes="0;1" keySplines="0.2 0 0.8 1" calcMode="spline"></animate></circle></svg></div>'); // для интуитивности делаем прелоудер href = '{{action}}&filter='+filter.join(','); //тут мы берем текущую ссыль, которая конфигурируется в category.php и добавляем к ней фильтры с разделением div = $(document).find('#pp'); //куда будем загружать новые товары $(div).load(href+'#pp .product-layout', {limit: 16}, //загружаем методом jq load с лимитом 16, у кого отличается в админке кол-во вывода товаров на фронте, то изменить здесь function (responseText, textStatus, xhr) { if (textStatus == "error") { //если ошибка, то выводим текст ошибки, но я немного сделал по-своему var cn = $('header nav li a.current_page').text(); //находим название категории (но по факту текст в теге <a></a> с классом current_page) var cn_href = $('header nav li a.current_page').attr('href'); //далее берем у нее ссыль $.jGrowl('Упс, что-то пошло не так, пробуем вернуть Вас в главную категорию ' + '"'+cn+'"'); // ну и выводим соответственно текст ошибки и setTimeout(function(){window.location.replace(cn_href);}, 5000); //возвращаем покупателя главную той категории, в которой он был, но можно только вывести текст ошибки, тут уже кому как } if($('#pp .product-layout').length <= 0) { // если нет товаров по выбранной нами фильтрации, то $('#pp').text('Нет товаров, которые соответствуют критериям поиска'); //вывести этот текст } if (textStatus == "success") { // ну а если ответ успешный, то $('#pp').css('opacity', '1'); // убираем непрозрачность у блока с товарами $(document).find('.loading').remove(); //убираем прелоудер } }); setLocation(href); // адресную строку меняем в соответствие с выбранными фильтрами (функция будем ниже) return false; }); //ajax сортировка $(document).on('change', '#product_category #input-sort', function(){ //при изменении селекта сортировки + я изменил id #product-category на #product_category, а то через тире выделять неудобно filter = []; // создали резервуар фильтров $('.filtr_group .ajax_select').each(function(element) { filter.push($(this).val()); // в резервуар записали фильтры }); $('#pp').css('opacity', '0.3'); // непрозрачность установили $('#pp').prepend('<div class="loading"><?xml version="1.0" encoding="utf-8"?><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="margin: auto; background-image: none; display: block; shape-rendering: auto; background-position: initial initial; background-repeat: initial initial;" width="100px" height="100px" viewBox="0 0 100 100" preserveAspectRatio="xMidYMid"><circle cx="50" cy="50" r="0" fill="none" stroke="#3e6d8d" stroke-width="2"><animate attributeName="r" repeatCount="indefinite" dur="1s" values="0;29" keyTimes="0;1" keySplines="0 0.2 0.8 1" calcMode="spline" begin="-0.5s"></animate><animate attributeName="opacity" repeatCount="indefinite" dur="1s" values="1;0" keyTimes="0;1" keySplines="0.2 0 0.8 1" calcMode="spline" begin="-0.5s"></animate></circle><circle cx="50" cy="50" r="0" fill="none" stroke="#4b9bbe" stroke-width="2"><animate attributeName="r" repeatCount="indefinite" dur="1s" values="0;29" keyTimes="0;1" keySplines="0 0.2 0.8 1" calcMode="spline"></animate><animate attributeName="opacity" repeatCount="indefinite" dur="1s" values="1;0" keyTimes="0;1" keySplines="0.2 0 0.8 1" calcMode="spline"></animate></circle></svg></div>'); //прелоудер показали var sortBy = $(this).val(); // находим значение выбранного option в сортировке, то чей вывод мы изменяли в (контроллере) category.php var action = $('header nav li a.current_page').attr('href'); // берем адрес главной категории, в который находимся, так как {{action}} тут работать уже не так будет как надо// ну или найти адрес другим методом js/jq var url = action+sortBy+'&filter='+filter.join(','); // собираем в переменную куски - адрес главной категории + значение выбранной сортировки + фильтры, если есть //alert(url); // на момент тестов отслеживал какой адрес в итоге получается $(document).find('#pp').load(url+'#pp .product-layout', {limit: 16}, // опять загружаем с лимитом 16 function (responseText, textStatus, xhr) {//если ошибка, отдаем текст if (textStatus == "error") { $.jGrowl('Произошла ошибка'); } if($('#pp .product-layout').length <= 0) { // если нечего загружать, сообщаем $('#pp').text('Нет товаров, которые соответствуют критериям поиска'); } if (textStatus == "success") { // если все у всех ок, то $('#pp').css('opacity', '1'); // снимаеи непрозрачность $(document).find('.loading').remove(); // убираем прелоудер $.jGrowl('Успешная сортировка');//отдаем сообщение, тоже на момент тестов } }); setLocation(url); // записываем в адрес строку получившийся адрес return false; }); //ajax адрес в адресную строку function setLocation(curLoc){ try { history.pushState(null, null, curLoc); return; } catch(e) {} location.hash = '#' + curLoc; } /// тут тоже должно быть все ясно как ясный день </script> Дальше хочу сделать ajax пагинацию и написать скрипт сброса фильтров, наверное позже дополню в тему
-
10 Скачать / Купить дополнение Ajax Recent - обновление списка заказов без перезагрузки Часто администраторы магазинов сталкиваются с тем, что забывают обновить страницу с последними заказами тем самым теряя время и покупателей! Данный модуль исправляет эту ситуацию, теперь, чтобы увидеть последние актуальные заказы не нужно каждый раз обновлять страницу или судорожно заходить в почтовый ящик, модуль сделает это за вас. Период обновление блока (актуализации последних заказов) - раз в 10 секунд. Установка Перейдите в раздел Дополнения -> Менеджер дополнений; Загрузите файл ajax_recent.ocmod для своей версии; Внимание! Модуль заменяет стандартный модуль вывода последних заказов в админке! В случае если установлены модули цветных статусов заказов либо подобных адаптация возможна, но на платной основе. Добавил zomo Добавлено 28.01.2020 Категория Прочее Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика Нет
-
Привет! Стоит задача показывать корзину в шапке, если товар добавлен в нее или скрывать, если она пустая. Добавление класса к #cart после php-проверки не вариант, т.к. надо корзину показывать сразу после первого клика на кнопку Купить. Единственный правильный способ - дописать ajax, который добавляет товар в корзину, а именно в cart.tpl. Я пробовал добавить в common.js в функцию 'add': function(product_id, quantity) { после success: function(json) { команду $('#cart').addClass('block'); но она не срабатывает. Что я делаю не так?
-
День добрый! Написал функцию для админки для генерации некой инфы и сохранении её в БД. Сейчас идёт аяксовый запрос в контроллер, там фором прогоняется цикл и возвращается инфа с массивом нагенерированных штук. Контроллер возвращает стандартным "$this->response->setOutput(json_encode($json));" по завершению всего цикла. Есть ли возможность воткнуть ответ в темплейт после каждой итеррации цикла?
- 1 reply
-
- разработка
- ajax
-
(and 1 more)
Tagged with: