-
Публікації
12 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем Shvarev59
-
-
я нашел причину почему не работали баннеры.......проблема была в модификатора ...... Баннеры не работали от модификатора Basecart Theme я его отключил.
-
Вот фаил Header
<!DOCTYPE html>
<!--[if IE]><![endif]-->
<!--[if IE 8 ]><html dir="{{ direction }}" lang="{{ lang }}" class="ie8"><![endif]-->
<!--[if IE 9 ]><html dir="{{ direction }}" lang="{{ lang }}" class="ie9"><![endif]-->
<!--[if (gt IE 9)|!(IE)]><!-->
<html dir="{{ direction }}" lang="{{ lang }}">
<!--<![endif]-->
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>{{ title }}</title>
<base href="{{ base }}" />
{% if description %}
<meta name="description" content="{{ description }}" />
{% endif %}
{% if keywords %}
<meta name="keywords" content="{{ keywords }}" />
{% endif %}
<script src="catalog/view/javascript/jquery/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="catalog/view/javascript/bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
<link href="catalog/view/javascript/bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen" />
<link href="catalog/view/javascript/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href="catalog/view/theme/listore/stylesheet/stylesheet.css" rel="stylesheet">
{% for style in styles %}
<link href="{{ style.href }}" type="text/css" rel="{{ style.rel }}" media="{{ style.media }}" />
{% endfor %}
{% for script in scripts %}
<script src="{{ script }}" type="text/javascript"></script>
{% endfor %}
<script src="catalog/view/theme/listore/js/common.js" type="text/javascript"></script>
{% for link in links %}
<link href="{{ link.href }}" rel="{{ link.rel }}" />
{% endfor %}
{% for analytic in analytics %}
{{ analytic }}
{% endfor %}<!-- XD stickers start -->
{% if xdstickers is not empty %}
<style type='text/css'>
{{xdstickers_inline_styles}}
{% for xdsticker in xdstickers %}
{% if xdsticker.status == '1' %}
.{{xdsticker.id}} {
background-color:{{ xdsticker.bg }};
color:{{ xdsticker.color }};
}
{% endif %}
{% endfor %}
</style>
{% endif %}
<!-- XD stickers end -->
</head>
<body>
<div class="wrapp">
<div class="top-panel">
<div class="top-wrapp">
<!--<div class="left-link">
{{ currency }}
{{ language }}
</div>-->
<div class="right-links">
<ul>
{{ language }}
{{ currency }}
<li class="dropdown"><a href="{{ account }}" title="{{ text_account }}" onclick="return false"><i class="material-icons">account_box</i><span>{{ text_account }}</span><i class="material-icons">keyboard_arrow_down</i></a>
<ul class="account-link">
{% if logged %}
<li><a href="{{ account }}">{{ text_account }}</a></li>
<li><a href="{{ order }}">{{ text_order }}</a></li>
<li><a href="{{ transaction }}">{{ text_transaction }}</a></li>
<li><a href="{{ download }}">{{ text_download }}</a></li>
<li><a href="{{ logout }}">{{ text_logout }}</a></li>
{% else %}
<li><a href="{{ register }}">{{ text_register }}</a></li>
<li><a href="{{ login }}">{{ text_login }}</a></li>
{% endif %}
</ul>
</li>
<li><a href="{{ wishlist }}" id="wishlist-total" title="{{ text_wishlist }}"><i class="material-icons">
favorite
</i> <span class="hidden-xs hidden-sm hidden-md">{{ text_wishlist }}</span></a></li>
<li><a href="{{ shopping_cart }}" title="{{ text_shopping_cart }}"><i class="material-icons">
shopping_cart
</i> <span class="hidden-xs hidden-sm hidden-md">{{ text_shopping_cart }}</span></a></li>
<li><a href="{{ checkout }}" title="{{ text_checkout }}"><i class="material-icons">
local_shipping
</i> <span class="hidden-xs hidden-sm hidden-md">{{ text_checkout }}</span></a></li>
<li><a href="{{ contact }}"><i class="material-icons">call</i><span class="hidden-xs hidden-sm hidden-md">{{ text_contact }}</span></a></li>
</ul>
</div>
</div>
</div><header>
<div class="header-grid">
<div class="title-logo">
<div id="logo">{% if logo %}<a href="{{ home }}"><img src="{{ logo }}" title="{{ name }}" alt="{{ name }}" class="img-responsive" /></a>{% else %}
<h1><a href="{{ home }}">{{ name }}</a></h1>
{% endif %}</div>
</div>
<div class="search-bl">{{ search }}
<!--<div class="tel"><i class="material-icons">local_phone</i> <span>{{ telephone }}</span></div>--></div>
<div class="cart">{{ cart }}</div>
</div>
</header>{{ menu }}
-
Может что в этой сфере изменить
-
-
Подскажи пожалуйста как его включить.? Можно подробнее.... я плохо разбираюсь....или что сделать сним?
-
я новичек в этом деле.... если знаешь как настроить..... то дай совет....
-
и не каких изменений у меня не произошло...
Может какой-нибудь макет блокирует......
-
Вот скрипт который я установил вчера ... нашел в интернете
-
-
2 часа назад, Pascha сказал:
а где у вас лодключен скрипт?
типа
<link href="catalog/view/javascript/jquery/swiper/css/swiper.min.css" type="text/css" rel="stylesheet" media="screen"> <link href="catalog/view/javascript/jquery/swiper/css/opencart.css" type="text/css" rel="stylesheet" media="screen"> <script src="catalog/view/javascript/jquery/swiper/js/swiper.jquery.js" type="text/javascript"></script>
?
В шапке увидел только подключенную owi caruselА как посмотреть ..... где подключен скрипт..
-
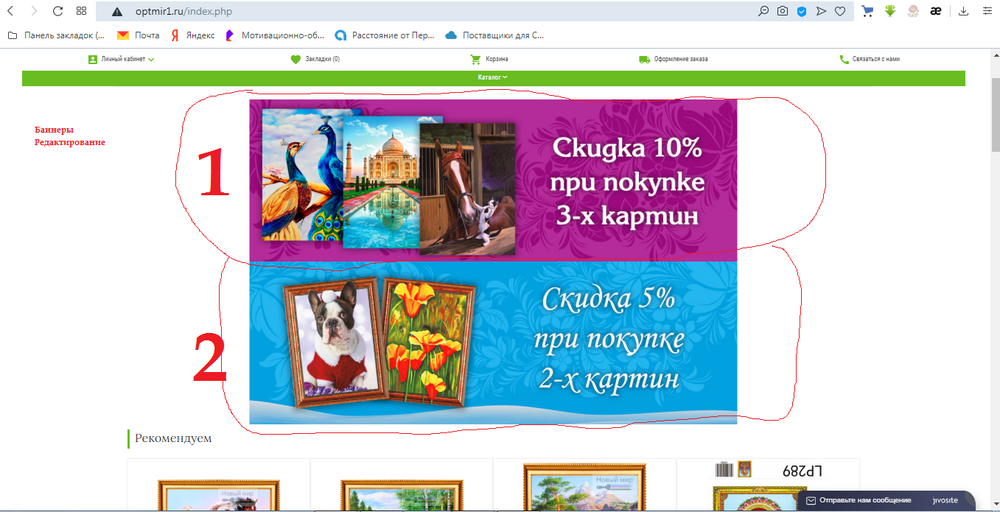
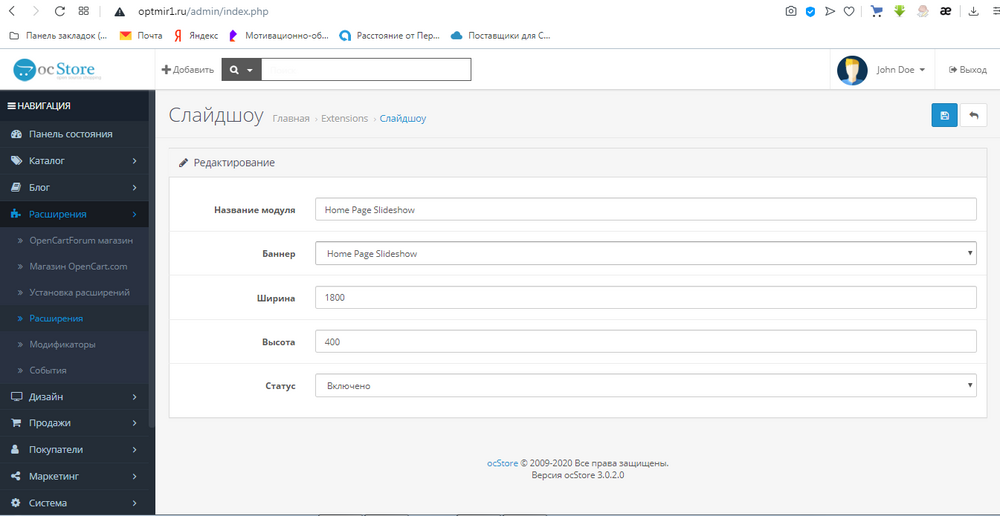
Здравствуйте, кто поможет разобраться в данной проблеме у меня не получается сделать так чтоб банеры перелистывались через промежуток времени, все делаю правильно по настройке. но почему то банеры просто встают рядом с друг другом. и не что не помогает...
Кому не сложно, помогите по человечески....а то всю голову сломал себе....













Как настроить Банер?
в Opencart 3.x: Налаштування та оптимізація
Опубліковано:
Спасибо вам за помощь....и уделенное время....