-
Публікації
59 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем wikiparse
-
-
на сайт...
-
-
ссылку)
-
Зайдите в заказ не через просмотр а ИЗМЕНИТЬ
Сори, не так понял (/admin/language/russian/sale/ordrer.php)
-
Зайдите в заказ не через просмотр а ИЗМЕНИТЬ
-
catalog/view/theme/default/stylesheet/stylesheet.css добавить
.caption p{min-height:80px}
попробуйте, подгоните по высоте как вам надо, 80-90 хоть сколько)
-
ну либо min-height установить)
-
:ugeek:
-
Логи в студию
-
Та не, это в javascript`ax, точно не вспомню смотрите jquery-ui. Хотя по умолчанию вроде переведено уже)
В каком месте нужно вывести?
-
-
В скачанном архиве нет ридми, хотя как-то давно, когда скачивал ещё старую версию, мне кажется был там ридми и как раз было написано как так сделать. А в инструкции на сайте сейчас нет такого. Только написано как вывести для любой кнопки, выставив класс.
Повнимательнее нужно (ну ток если версии разные, у меня есть ридмик :-) )
Обработка любых форм на странице вместо попапа
С версии 2.1 Callme умеет обрабатывать любые формы, встроенные прямо в вашу страницу. Как настроить:
создаёте форму с нужными вам полями. Их количество может быть любым. Типы поддерживаемых полей — как у формы в попапе
проверяете, чтобы у всех полей было указано название name="имя поля"
создаёте кнопку type="button" с классом .cme-btn
для того, чтобы получать уведомления, внутри формы создайте блок с классом .callme-result. В нём будут появляться сообщения об отправке. Например, «идёт отправка» или «сообщение отправлено».
Прошу внимательно посмотреть на пример:
<form>
<input type="text" name="Ваше имя" placeholder="Укажите ваше имя">
<input type="text" name="Ваш e-mail" placeholder="Укажите вашу почту">
<button type="button" class="cme-btn">Отправить заявку</button>
<div class="callme-result"></div>
</form>
-
а что можно еще подсказать по скриншоту?
ну тож логично))
-
в коде сайта поменять
Ты ТС`у прям глаза открыл)
-
Смотри ридмик от колми, там всё подробно расписано
-
сделайте просто форму отправки данных вам на почту, и сами потом добавите нового пользователя
Тада можно вообще всё на html делать :ugeek:
Заходите Система-Дизайн-Схемы - Создаете новую схему Название "Регистация"(например) путь "information/information" (без кавычек).
Заходите в статьи, выбираете нужную страницу, вкладка дизайн, выбираем схему - "Регистрация"
Заходит в симплу, вкладка модули, добавить, выбираете вашу схему "регистрация" и всё :wink:
-
 1
1
-
-
-
В каком месте выводится?
-
Был конфликт с JV quick order, после того, как убрал этот врагмент
$(function () {
$("SELECT").selectBox();
});конфликт исчез)
и всё работает, вопрос, какую задачу выполняет эта функция (jquery только начал изучать)
-
на raskrasit.ru стоит, сайт заказчицы, делаю пункты самовывоза, как доделаю, будет полное демо
-
Под 1.5.5.1.2 у них на сайте есть, ставится без проблем
-
В принципе всё тоже самое, только под 2-ой опенкарт
-
-

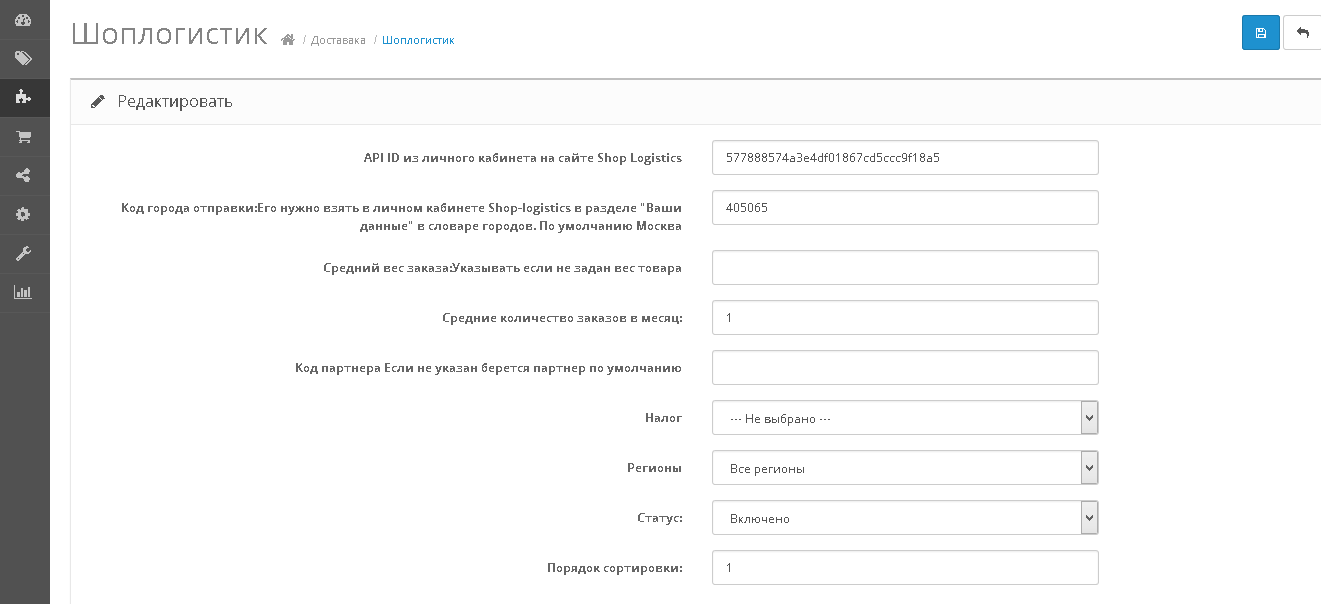
Калькулятор стоимости доставки shop-logistics
Версия опенкарта: 2.0
для использования модуля вы должны быть клиентом компании shop-logistics
Установка:
1) Скопируйте файлы модуля из папки /upload на Ваш сервер
2) Установите следующие модули
Дополнения -> Доставка -> Шоплогистик
3) Настройте модуль доставки, установите нужные параметры
-
Добавил
-
Добавлено15.11.2015
-
Категория
-








Помогите решить проблему!
в Песочница
Опубліковано:
У вас кавычки экранируются