-
Публікації
1 296 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем cmd
-
-
freelancer, а где документация? Не нашел.
-
-
-
-
-
 1
1
-
-
underline, Вы прямо как профессиональный тестер за дело взялись! :) Я подтверждаю. Такой баг действительно существует, но только в Safari. Я пока не знаю можно ли от этого отделаться т.к. это происходит из-за
ошибкистранного поведения кеша браузера. Я бы сказал, что это баг Safari... Может багрепорт им отправлю.ingenerks, конечно, я позаботился о кнопках и в документации в том числе)
-
 1
1
-
-
ingenerks, думаю ссылка будет полезна тем, кто заглянет в тему ради интереса :) Я же пока воздержусь от плюс\минус, но буду иметь ввиду, что это может быть актуально
-
ОБНОВЛЕНО ДО 1.01
ChangeLog 1.01
- Добавлена кнопка "Продолжить покупки". Кнопку можно отключить.
- Добавлены иконки рядом с кнопками "Корзина", "Оформить заказ", "Продолжить покупки". Иконки можно отключить.
- Добавлена возможность заменить стандартную мини-корзину на всплывающую (как хотели LTN & RGB) :rolleyes:
- Исправлено отклонение крестика на 2px при :hover эффектие.
- Корзина закрывается по клику на пустой области экрана.
- Исправлен баг, когда при удалении товара вертикальный скрол превращался в стандартный.
- Дополена документация
- Добавлена возможность кастомизции шаблона представления данных (независимо от дефолтной мини-корзины)-
 1
1
-
-
Боюсь представить Вашу реакцию на действительно конкретные замечания.
baxabit, конкретные замечания были выше. Я сказал "спасибо", поставил плюсы в карму и сейчас работаю над улучшением функционала. Через час выложу следующую версию. А Вы написали глупость. Глупую глупость. А потом ещё 2 раза подряд в этой глупости расписались. Ещё и слово "юзабилити" упомянули (слышал звон, да не знаю где он). Ну, подумайте же головой! Неужели придется объяснять?
-
baxabit, второй раз подряд пишите не подумав головой. Я Вам хороший совет дал. Давайте без подсказок - подумайте хорошенько головой и ответьте нам на вопрос
Почему это сообщение на 100% бредовое?
А никто разве не заметил, что, в случае необходимости выбора опций, вместо попап'а мы просто переходим в карточку товара? Тогда весь смысл пропадает ибо одинаковые действия должны и визуально выполняться одинаково, а получается, что даже в демо есть товары, которые невозможно сразу добавить в корзину.
P.S. Думаю сегодня много злых кодеров в сети будет)) Переживаем за WebMoney. -
А никто разве не заметил, что, в случае необходимости выбора опций, вместо попап'а мы просто переходим в карточку товара?
baxabit, головой думать надо перед тем как что-то писать.
UPD:
LTN & RGB, все ещё думаю, что я прав, но сделаю опционально возможность включать \ выключать.
Штирлиц настоял на своем, хотя все говорили, что лучше настаивать на апельсиновых корочках :)
-
 1
1
-
-
RGB,
1) Про "ленивых" это был не сарказм. Я правда считаю, что надо сделать - Вы правы тут 100%
2) Про интерфейс я тоже с первого раза понял мысль. Я с ней просто не согласен. И если уже мы заговорили про модуль быстрого просмотра, то там я иконки сделал не от хорошей жизни - текстовые ссылки имеют тенденцию в разных языках быть разной длинны (модуль-то с поддержкой мультиязычности). Я не хотел чтобы длинные ссылки ломали красивую верстку и поэтому сделал иконки. Да и вообще, это же коробочные модули - их задача решать проблемы, а не создавать))
-
ingenerks, спасибо, что отписали. Для коробочного решения, к сожалению, не покатит - надо будет влазить в прикладную логику и делать свою шаблонизацию. В итоге будет куча vQmod или длинующая инструкция по установке. Я не хочу заниматься поддержкой ненадежных решений - слишком много времени отнимает. Я ориентируюсь на максимально универсальную реализацию.
RGB, спасибо, да, надо сделать закрывалку для ленивых.
А по поводу "унификации" интерфейса я с Вами не согласен. Нет, унификация нужна всегда, но Вы смысл вкладываете неправильный. Унификация обеспечивает юзабильность. Унификация, это топология, а не картинки - вопрос формы, а не внешнего вида. По какой-то причине Вы отождествляете интерфейс и дизайн. В данном случае верхняя панель панель - это элемент интерфейса; пользователь ожидает увидеть там основные элементы управления и не нужно отвлекать его всплывающими попапами по центру экрана.
Объясню на пальцах:
Подумайте про такой блок как форма авторизации. Практически на всех сайтах есть быстрая форма авторизации в верхней панели и отдельная страница с авторизацией или всплывающее окно. Т.е. есть две панели авторизации. Унификация состоит не в том, что у этих панелей одинаковый дизайн. Унификация в том, что в них есть два поля ввода (логин и пароль), кнопка входа (submit) и ссылка на восстановление пароля и все эти элементы расположены в одинаковом порядке: вначале логин, потом пароль, потом кнопка входа и где-то сбоку ссылка на восстановление пароля. Вот это унификация. А Вы (в данном случае) говорите про дизайнерское решение, которое, ИМХО, юзабилити никак существенно не улучшит, а может и ухудшит.
-
arigami25, кнопки подтягиваются из стандартной корзины. Я это уточню в документации и поясню как добавить кнопку. На данный момент модуль полностью независим от языка магазина и не имеет даже своего языкового файла и я не хочу это ломать. Спасибо за напоминание. Кстати, обратите внимание, что кнопки не ведут в одно и тоже место - Вы тут ошибаетесь. Ну, и, конечно, логина - логика в том, что окно можно закрыть.
P.S. Извините, "исчерпал лимит положительных оценок", но спасибо :)
-
LTN,
1) Спасибо. Чуть позже поправлю
2) Не уверен, но подумаю. Спасибо за мнение.
-
Конструктивная критика как всегда жестко приветствуется плюсами в карму)
-

Модуль Всплывающая корзина - Cart Popup Turbo
В цену модуля входит установка
Установку можно запросить в течении двух недель с момента покупки один раз на один сайт. Каждая следующая установка или установка по истечении двух недель - 10 USD.
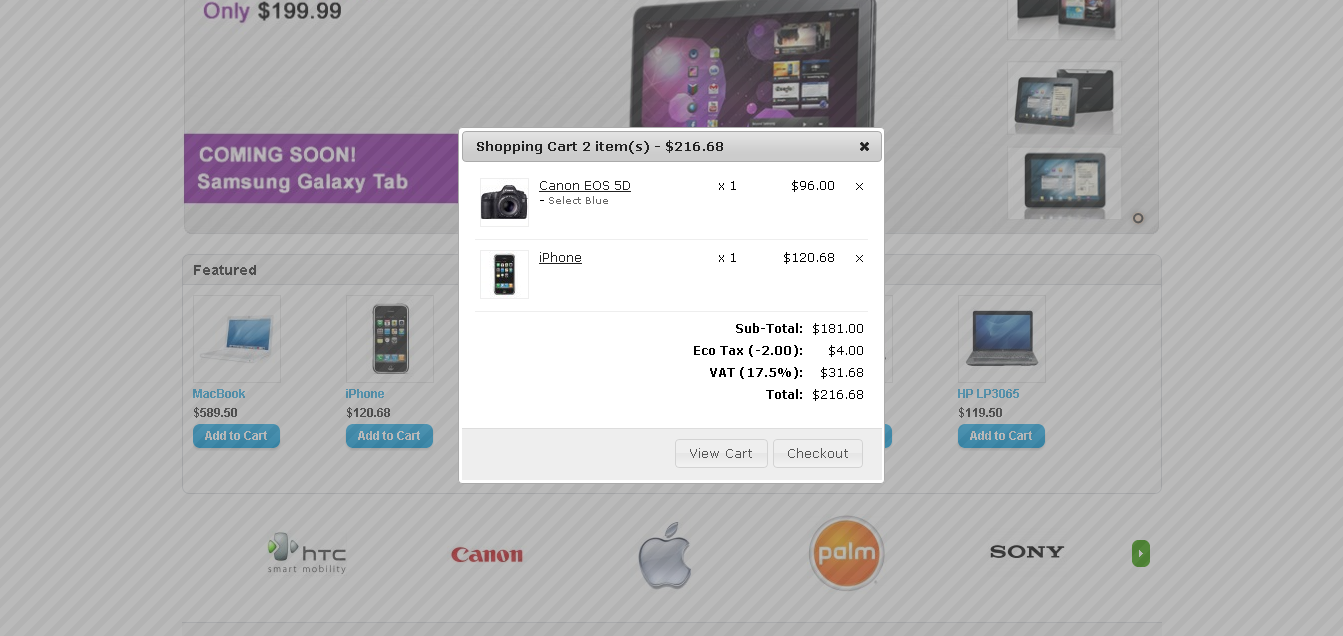
Модуль Всплывающая корзина (Cart Popup Turbo) отображает перед пользователем всплывающее окно корзины после того, как товар добавлен в корзину. Модуль работает на всех страницах сайта, во всех модулях и карточке товара. Отключение модуля в отдельно взятом модуле не предусмотрено.
Модуль не заменяет никаких системных файлов OpenCart.
Есть вариант установки с vQmod, но ручная установка займет у Вас не более минуты (в буквальном смысле).
Установка простая до слез. Подробная документация прилагается.
Обратите внимание, что модуль использует стандартный шаблон модуля мини-корзины (/module/cart.tpl). Если у Вас мини-корзина по каким-то причинам "перекошена", то Cart Popup Turbo не сделает её более привлекательной.
ChangeLog
1.01
- Добавлена кнопка "Продолжить покупки". Кнопку можно отключить.
- Добавлены иконки рядом с кнопками "Корзина", "Оформить заказ", "Продолжить покупки". Иконки можно отключить.
- Добавлена возможность заменить стандартную мини-корзину на всплывающую (по желанию).
- Исправлено отклонение крестика на 2px при :hover эффектие.
- Корзина закрывается по клику на пустой области экрана.
- Исправлен баг, когда при удалении товара вертикальный скрол превращался в стандартный.
- Дополена документация
- Добавлена возможность кастомизции шаблона представления данных
1.02
- Исправлен баг с кнопкой "Назад" в Safari
1.03
- Добавлена анимация и некоторые правки в дизайне
1.05
- Совместимость с 1.5.1.3 и Shoppica 2 в одном JS файле (дополнительный патч больше не нужен)
1.06
- Фиксы для ФФ
Совместимость браузерами:

Совместимость с версиями 1.5.1.3 и старше.
Начиная от версии 1.05 заложена совместимость с Shoppica 2.
-
Добавил
-
Добавлено12.06.2013
-
Категория
-
Системные требования
-
Метод активацииБез активации
-
Ioncube LoaderНет
-
ocStore1.5.5.1.2
1.5.5.1.1
1.5.5.1
1.5.4.1.2
1.5.4.1.1
1.5.4.1
1.5.3.1
1.5.2.1
1.5.1.3 -
OpenCart.Pro, ocShop
-
Обращение к серверу разработчика
-
 5
5
-
-
ingenerks, хорошая ссылка. Как Вы думаете, а товары доступные для "Добавить в комплект" задает администратор?
P.S. Всем спасибо за инфу
-
 1
1
-
-
RGB, ну может я жестковато отозвался. Конечно, все можно исправить. Почти всегда. Но в тему поддержки я писать не хочу - надоело бесплатно раздавать советы людям, которых не интересует критика. Я Вам по-дружбе отписал свое виденье проблем :)
-
 3
3
-
-
RGB
Переходим на страницу товара, вкладка "Комплект" и видим пустую страницу. Ой, нет же, просто слайдер уехал вправо.
Возвращаем слайдер назад и добавляем комплект в корзину. Заходим в корзину и смотрим, что там мы заказали, видим какой-то "Комплект №2".
Переходим в этот комплект №2 и в описании (которое вообще предназначено для других целей) видим перечень товаров из комплекта без указания цены и ссылок. Получается, что надо выискивать это через поиск и надеется, что нашли нужный товар (а модификации бывают очень похожими и можно перепутать canon 1200d и canon 1200m, например. Оплачиваем черти что (какой-то комплект) и получаем на мыло черти что. А теперь представим, что раньше в комплект №1 был canon 1200m + картридж HD1, но картридж HD1 закончился и администратору надо создать комплект с картриджем HF10. В итоге содержимое комплекта поменяется и ни администратор не пользователь никогда не узнают что же там на самом деле было заказано.
В общем, очень непродуманно с точки зрения функционала, фронтэнд-дизайн глючит. Что там в прикладной логике я даже знать не хочу - человек проигнорировал наличие специального класса расширений total, который в OpenCart чуть-ли не единственная светлая нотка для разработчика.
UPD:
Про то, что создавать эти комплекты изрядная морока для администратора (я админку не смотрел, если честно) я вообще молчу. Если же комплекты создаются в автоматическом режиме, то это вообще провал - неоформленные страницы комплекта ужасны.
-
 2
2
-
-
вот свежачок
Ох, ну, это совсем делетантство. Остальные модули нормальные. Написаны все через extantions/total... С одной стороны очень правильно, а с другой я бы пофантазировал на тему усложнения интерфейса корзины.
-
 2
2
-
-
Так вот именно такую логику, скорее всего, реализовать будет трудновато?
Ничего сложного. Переход на предыдущий/следующий товар - 10$ в приватном порядке я сам сделаю. Как я уже говорил, тут логика простая.
UPD:
baxabit, тут же ещё надо учитывать две вещи: 1) В этом попапе можно показать всю нужную информацию про товар (посмотрите список опций) 2) Google Analytics получает и засчитывает все данные по просмотрам всплывающего окна.
-
но рамочка вокруг увеличиваемого изображения почему то выходит за его пределы и захватывает дополнительные изображения (миниатюры)
У меня все ОК. sitecreator, пожалуйста, если Вам не сложно, можно попросить скрин.
Cloud Zoom и png с прозрачным фоном посмотрите.
Посмотрел. Понравилось - очень симпатично. Кстати, рекомендую Вам обновиться до 1.02 и заглянуть в ChangeLog. Сразу скажу, что файл шаблона обновлять ничего не надо (вижу, что Вы свой уже немного кастомизировали...)
-
Однако... )
-
 2
2
-










Модуль Модуль Всплывающая корзина - Cart Popup Turbo [Поддержка]
в Покупки, оформление заказа, корзина
Опубліковано:
ravilr, ох... про этот модуль речь? Я плюсик поставил автору за старания :) ... а в первом и пятом сообщении высказался. Что там дальше с тем модулем было я не знаю, а демо-площадка у того модуля сейчас не работает.
По памяти:
Во-первых, ничего в common.js внедрять не надо.
Во-вторых, он работает в карточке товара ничего не заменяет в product.tpl
В-третьих, он использует стандартный jQuery UI Dialog, что есть правила хорошего тона и что есть эстетически приятно. Кроме того, jQuery UI Dialog имеет 20+ готовых цветовых схем т.е. можно легко кастомизировать диалоговое окно под свой сайт. Я уже не буду в отдельный пункт выносить такие мелочи как overlay с затемнением и удобное API с лучше документацией (никто же не будет спорить, что у jQuery UI Dialog самая лучшая документация?)
В-четвертых, красивый сроллбар (который, к слову, тоже имеет 6 цветовых схем, хотя я и использую только одну из них).
В-пятых, кроссбраузерность до IE7.
В-седьмых, информер загрузки.
В-восьмых, мультиязычность.
Ну, и субъективные факторы: он красивее, юзабильнее во всех отношениях, лучше задокументирован, чище код и лучше техподдержка (да, я сейчас сам себя похвалил) :)
P.S. Никто не заметил, что я пропустил "в-шестых" :)
UPD: Last but not least, можно кастомизировать представление во сплывающем окне. Т.е. при желании можно сделать представление, которое не имеет с модулем module/cart.tpl (мини-корзиной) ничего общего или внести условия if (...) {...} else {...} в сам шаблон module/cart.tpl. Ну, и отключить же можно мини-корзину, заменив всплывающем окном (как RGB советовал).