-
Публікації
678 -
З нами
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем LiLu
-
-
catalog/view/theme/*/template/product/product.twig
или обратиться к автору шаблона
-
внутри #search-mobile задайте инпуту имя mobsearch и добавьте в common.js вот это:
$('#search-mobile input[name=\'mobsearch\']').bind('keydown', function(e) { if (e.keyCode == 13) { url = $('base').attr('href') + 'index.php?route=product/search'; var search = $('input[name=\'mobsearch\']').attr('value'); if (search) { url += '&search=' + encodeURIComponent(search); } location = url; } });
и у вас там button-search-mobile где вообще?
 А нигде
А нигде
-
Без адреса сайта могу предположить, что у вас десктопный и мобильный поиски имеют одинаковые id
-
$('html, body').animate({ scrollTop: 0 }, 'slow');
-
position: fixed; top:0; width:100%;
как вариант. Будет просто вверху экрана показываться. Всегда на виду
-
-
catalog/controller/product/category.php
знайти
if (isset($this->request->get['sort'])) { $sort = $this->request->get['sort']; } else { $sort = 'p.sort_order'; }
замінити на
if (isset($this->request->get['sort'])) { $sort = $this->request->get['sort']; } else { $sort = 'rating'; }
нижче
if (isset($this->request->get['order'])) { $order = $this->request->get['order']; } else { $order = 'ASC'; }
замінити на
if (isset($this->request->get['order'])) { $order = $this->request->get['order']; } else { $order = 'DESC'; }
Так буде сортувати по рейтингу за замовчуванням
-
-
-
-
замените
pagination: '.slides-featured{{ module }}',
на
pagination: false,
-
@Vird покажите featured.twig целиком
-
Если там используется owl carousel, то в инициализации отключите
для версии 1 - pagination:false,
для версии 2 - dots:false,
По картинке тяжело гадать, но видно, что это не default
или просто в стилях
.swiper-pagination > span {display:none;}
-
кеш обновили?
-
попробуйте так
-
Вот похожее решение. Немного подпилить и будет оно
-
-
.owl-item > div {background-color:#fff;}
-
-
Можно использовать незадействованное поле товара, типа ISBN или EAN
-
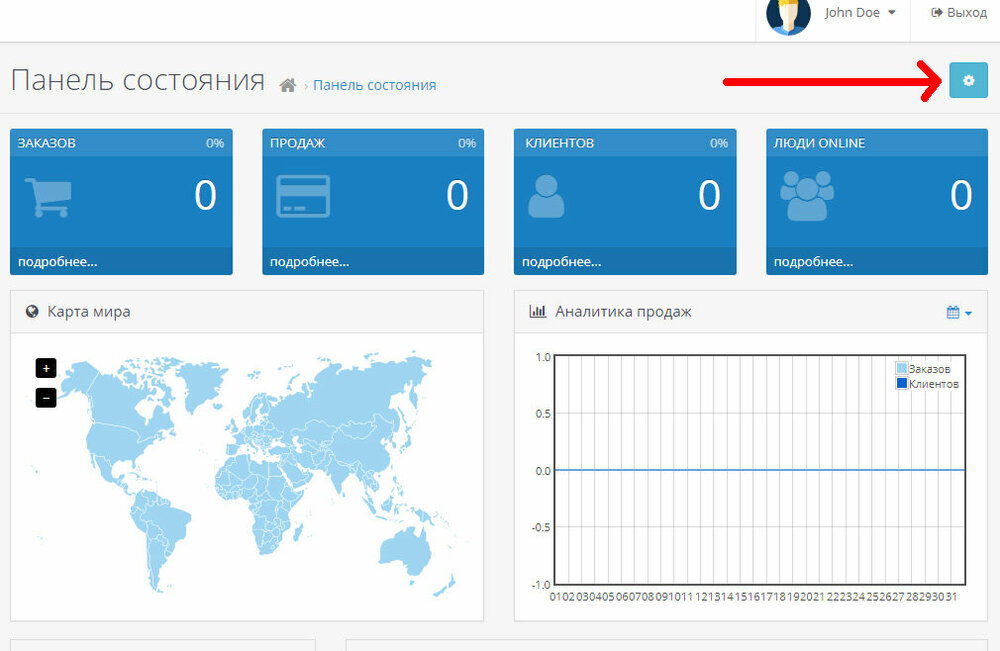
@Yutiy кеши темы и css тоже сброшены? (на главной в админке справа-сверху шестеренка)
-
а если не комментить, а грохнуть?
-
@RomanDemishev давайте доступы к хостингу в ЛС - помогу.
-
@RomanDemishev в админке ничего подобного нет. Нужно заходить на ftp и там менять файл по указанному пути.











Вывод соседних подкатегорий
в Opencart 3.x: Загальні питання
Опубліковано:
как то так
в контроллере
в шаблоне