Search the Community
Showing results for tags 'mobile version'.
-
Version 1.1.0
Расширение "Google AMP for SEO - Add Accelerated Mobile Pages" позволяет создать amp-версию страниц Вашего сайта. Использование технологии ускоренных мобильных страниц помогает быстрее загружать страницы Вашего сайта на мобильных устройствах даже при низкой скорости сети. С помощью этой технологии создаются быстрые динамические страницы с дизайном и функционалом обычного сайта. Таким образом, количество лояльных посетителей растет и увеличиваются продажи Ваших товаров. Google отмечает amp-страницы специальным значком и ранжирует их в поисковой выдаче выше, чем остальные. Для проверки страниц Вашего сайта на соответствие AMP критериям используйте AMP validator. С его помощью Вы можете автоматически проверить все посещаемые amp-страницы. Особенности: Создавайте AMP формат страниц Вашего сайта. Повышайте свой SEO в рейтинге мобильных устройств Google. Улучшайте скорость загрузки страниц Вашего сайта. Настройте дизайн в соответствии с цветом Вашего магазина. Подходит для таких страниц, как Home page, Product, Category, CMS. Английская, русская, украинская, немецкая, испанская и французская локализации Инструкция по установке$39 -
Version 1.2.3
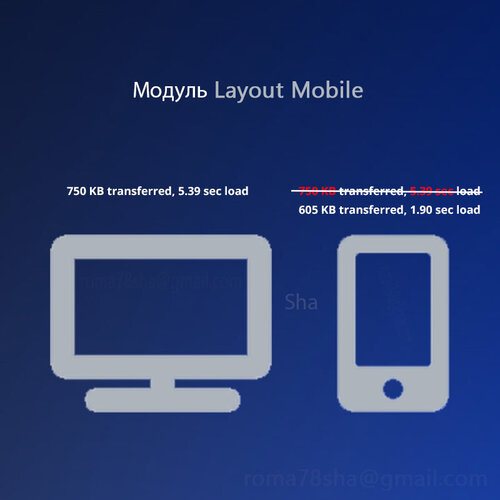
Инструмент, который поможет ускорить мобильную версию OpenCart! Как сделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно таким образом, элементы которые "не нужны" или наоборот необходимы только в мобильной версии: либо скрываются посредством css (display:none); либо перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на таких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет работу сайта и заставляет процессор пользователя работать с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуктах пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разработан модуль Мобильные схемы который позволит: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания работы ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а так-же: Устранить ресурсы, блокирующие отображение, Сократить время ответа сервера (время до получения первого байта, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайта! Модуль поддерживает встроенные схемы популярных модулей, например поддерживает SEOCMS. Имеет открытый исходный код. Отсутствует привязка к сторонним серверам. Легко поддерживается любым разработчиком, отсутствует обфускация кодировка ionCube! данная версия поддерживает OpenCart 3.0.x, ocStore 3.0.x версию для Opencart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x можно скачать здесь! Установка (FAQ). Техническая поддержка доступна пользователям из списка покупателей и только после прочтения FAQ: Если вы обращаетесь с просьбой разобраться в проблеме, то для экономии времени укажите: адрес сайта доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообщения на форуме; Режим работы с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней.$15 -
Version 1.2.0
Инструмент, который поможет ускорить мобильную версию OpenCart! Как сделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно таким образом, элементы которые "не нужны" или наоборот необходимы только в мобильной версии: либо скрываются посредством css (display:none); либо перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на таких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет работу сайта и заставляет процессор пользователя работать с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуктах пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разработан модуль Мобильные схемы который поможет: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания работы ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а так-же: Устранить ресурсы, блокирующие отображение, Сократить время ответа сервера (время до получения первого байта, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайта! Поддерживает встроенные схемы популярных модулей, например поддерживает SEOCMS. В конце месяца большие скидки! Старая цена 15$ со скидкой 5$! данная версия поддерживает OpenCart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x версию для Opencart 3.x, ocStore 3.x можно скачать здесь! Техническая поддержка доступна пользователям из списка покупателей и только после прочтения faq: Если вы обращаетесь с просьбой разобраться в проблеме, то для экономии времени укажите: адрес сайта доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообщения на форуме; Режим работы с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней. Внимание Модуль не является кнопкой - нажал и сайт "полетел"... за "волшебством" лучше обратиться к другим модулям. Layout Type - инструмент, который даёт возможность настроить и ускорить мобильную версию магазина. Спасибо, что прочитал!) Лови купон с боольшой скидкой 678008-read$14.99- 12 reviews
-
- 4
-

-
- mobile speed
- без гмо
- (and 17 more)
-
15 Скачать / Купить дополнение Инструмент, который поможет ускорить мобильную версию OpenCart! Как сделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно таким образом, элементы которые "не нужны" или наоборот необходимы только в мобильной версии: либо скрываются посредством css (display:none); либо перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на таких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет работу сайта и заставляет процессор пользователя работать с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуктах пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разработан модуль Мобильные схемы который позволит: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания работы ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а так-же: Устранить ресурсы, блокирующие отображение, Сократить время ответа сервера (время до получения первого байта, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайта! Модуль поддерживает встроенные схемы популярных модулей, например поддерживает SEOCMS. Имеет открытый исходный код. Отсутствует привязка к сторонним серверам. Легко поддерживается любым разработчиком, отсутствует обфускация кодировка ionCube! данная версия поддерживает OpenCart 3.0.x, ocStore 3.0.x версию для Opencart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x можно скачать здесь! Установка (FAQ). Техническая поддержка доступна пользователям из списка покупателей и только после прочтения FAQ: Если вы обращаетесь с просьбой разобраться в проблеме, то для экономии времени укажите: адрес сайта доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообщения на форуме; Режим работы с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней. Добавил Sha Добавлено 20.05.2020 Категория Инструменты, утилиты Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика Нет
-
39 Скачать / Купить дополнение Расширение "Google AMP for SEO - Add Accelerated Mobile Pages" позволяет создать amp-версию страниц Вашего сайта. Использование технологии ускоренных мобильных страниц помогает быстрее загружать страницы Вашего сайта на мобильных устройствах даже при низкой скорости сети. С помощью этой технологии создаются быстрые динамические страницы с дизайном и функционалом обычного сайта. Таким образом, количество лояльных посетителей растет и увеличиваются продажи Ваших товаров. Google отмечает amp-страницы специальным значком и ранжирует их в поисковой выдаче выше, чем остальные. Для проверки страниц Вашего сайта на соответствие AMP критериям используйте AMP validator. С его помощью Вы можете автоматически проверить все посещаемые amp-страницы. Особенности: Создавайте AMP формат страниц Вашего сайта. Повышайте свой SEO в рейтинге мобильных устройств Google. Улучшайте скорость загрузки страниц Вашего сайта. Настройте дизайн в соответствии с цветом Вашего магазина. Подходит для таких страниц, как Home page, Product, Category, CMS. Английская, русская, украинская, немецкая, испанская и французская локализации Инструкция по установке Добавил kirians Добавлено 03.12.2021 Категория Кэширование, сжатие, ускорение Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика Нет
-
14.99 При покупке доступ к обновлениям в течение 1 года После окончания основного периода доступ к обновлениям можно продолжить 10.00 USD за год Скачать / Купить дополнение Инструмент, который поможет ускорить мобильную версию OpenCart! Как сделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно таким образом, элементы которые "не нужны" или наоборот необходимы только в мобильной версии: либо скрываются посредством css (display:none); либо перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на таких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет работу сайта и заставляет процессор пользователя работать с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуктах пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разработан модуль Мобильные схемы который поможет: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания работы ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а так-же: Устранить ресурсы, блокирующие отображение, Сократить время ответа сервера (время до получения первого байта, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайта! Поддерживает встроенные схемы популярных модулей, например поддерживает SEOCMS. В конце месяца большие скидки! Старая цена 15$ со скидкой 5$! данная версия поддерживает OpenCart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x версию для Opencart 3.x, ocStore 3.x можно скачать здесь! Техническая поддержка доступна пользователям из списка покупателей и только после прочтения faq: Если вы обращаетесь с просьбой разобраться в проблеме, то для экономии времени укажите: адрес сайта доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообщения на форуме; Режим работы с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней. Внимание Модуль не является кнопкой - нажал и сайт "полетел"... за "волшебством" лучше обратиться к другим модулям. Layout Type - инструмент, который даёт возможность настроить и ускорить мобильную версию магазина. Спасибо, что прочитал!) Лови купон с боольшой скидкой 678008-read Добавил Sha Добавлено 13.03.2018 Категория Кэширование, сжатие, ускорение Ioncube Loader Нет ocStore 2.3.0.2.4 2.3 OpenCart.Pro, ocShop Opencart.pro 2.3 Обращение к серверу разработчика Нет
- 247 replies
-
- mobile speed
- без гмо
- (and 17 more)


.thumb.jpg.b6159c08e232f9e107530b5f3d3017f1.jpg)