Search the Community
Showing results for tags 'схема проезда'.
-
Version 3.0
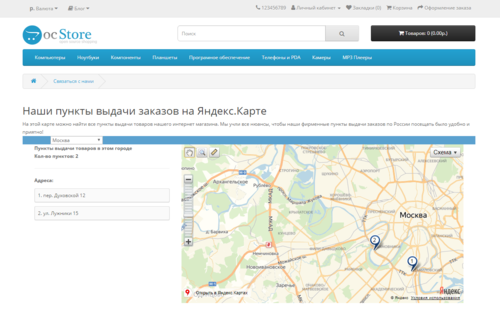
Модуль "Пункты выдачи заказов на Яндекс.Карте" для Opencart 3.0.х.x и ocStore 3.0.x.x Предназначен для интернет-магазинов у которых есть сеть пунктов(складов) выдачи заказов или товаров в разных городах страны. Модуль отображает на карте расположение пунктов, их адреса, время работы. Протестирован в браузерах: - Chrome 76.0.3809.132 (Официальная сборка), (64 бит) - Firefox 68.0.2 - Opera 63.0.3368.53 Установка и настройка: 1. Перед установкой сделайте бекап сайта. 2. Зайти в админпанель в раздел Расширения-Установка расширений. Нажать кнопку Загрузить. Выбрать файл iwsmap3.ocmod.zip. Дождаться окончания процесса установки. 3. Зайти в админпанель в раздел Модификаторы и необходимо нажать кнопку обновления, чтобы обновить кэш модификаций. 4. Зайти в админпанель в раздел Расширения. Выбрать модуль Пункты выдачи товаров на Яндекс.Карте и нажать кнопку "+". Модуль установлен. 5. Определить координаты нужного пункта выдачи товара можно по адресу https://yandex.ru/map-constructor/location-tool/ 6. Перед нажатием кнопки СОХРАНИТЬ, убедитесь что все поля должны быть заполнены. 7. Выберите место расположения модуля на вашем сайте в разделе Дизайн - Макеты. Осущестляется доработка модуля под ваши требования за дополнительную плату. Демо модуля http://ocstore3.izyum.name/index.php?route=information/contact Модуль для предыдущих версий 1.5 и 2.x можно посмотреть$10-
- пункты выдачи заказов
- яндекс.карты
- (and 3 more)
-
Version 1.1.0
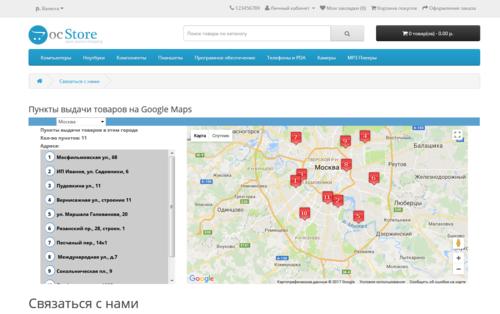
Модуль "Пункты выдачи товаров на Google Maps" для Opencart 2.0.3.x Предназначен для интернет-магазинов у которых есть сеть пунктов(складов) выдачи товаров в разных городах страны. Модуль отображает на карте расположение пунктов, их адреса, время работы. Протестирован в браузерах: - Chrome 62.0.3202.94 - FF 56.0 - Opera 49.0.2725.47 Язык: русский Установка и настройка: Перед установкой сделайте бекап сайта. Установка: а) распаковать архив б) скопировать файлы на ваш сайт из папки upload в) проверьте права на установленные файлы (права на файлы 644) Установите в Установщике дополнений OCMOD файл iwsmap.ocmod.xml. В Менеджере дополнений нажмите кнопку обновить! Зайти в админку Дополнения-Модули-Пункты выдачи товаров на Google Maps-Установить+. Модуль установлен. Выберите расположения модуля в разделе СХЕМЫ. Получите ключ API Google Maps https://developers.google.com/maps/documentation/javascript/get-api-key?hl=ru Перед нажатием кнопки СОХРАНИТЬ, убедитесь что все поля должны быть заполнены. Версия для Яндекс.Карт здесь. Демо модуля http://oc23.izyum.name/index.php?route=information/contact$10-
- google maps
- пункты выдачи товаров
- (and 2 more)
-
10 Скачать / Купить дополнение Пункты выдачи товаров на Google Maps Модуль "Пункты выдачи товаров на Google Maps" для Opencart 2.0.3.x Предназначен для интернет-магазинов у которых есть сеть пунктов(складов) выдачи товаров в разных городах страны. Модуль отображает на карте расположение пунктов, их адреса, время работы. Протестирован в браузерах: - Chrome 62.0.3202.94 - FF 56.0 - Opera 49.0.2725.47 Язык: русский Установка и настройка: Перед установкой сделайте бекап сайта. Установка: а) распаковать архив б) скопировать файлы на ваш сайт из папки upload в) проверьте права на установленные файлы (права на файлы 644) Установите в Установщике дополнений OCMOD файл iwsmap.ocmod.xml. В Менеджере дополнений нажмите кнопку обновить! Зайти в админку Дополнения-Модули-Пункты выдачи товаров на Google Maps-Установить+. Модуль установлен. Выберите расположения модуля в разделе СХЕМЫ. Получите ключ API Google Maps https://developers.google.com/maps/documentation/javascript/get-api-key?hl=ru Перед нажатием кнопки СОХРАНИТЬ, убедитесь что все поля должны быть заполнены. Версия для Яндекс.Карт здесь. Демо модуля http://oc23.izyum.name/index.php?route=information/contact Добавил Vice Добавлено 24.11.2017 Категория Доставки Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3 OpenCart.Pro, ocShop Обращение к серверу разработчика Нет
- 16 replies
-
- google maps
- пункты выдачи товаров
- (and 2 more)
-
300 Завантажити / Придбати розширення Редактируем футер 2.0 Добавлет в футер 1 - Колонку контакты в которой выводятся, адрес, телефон, email, время работы, коментарий **. 2 - Ссылки на социальные сети **. 3 - Способы оплаты Cards (или что угодн HTML) *. 4 - Вывод HTML, большой блок, шириной в 100% , можно разбить на меньшые*. 5,6,4 - 3 блока одинаковой ширины, Вывод HTML, например для вывода счетчика посетителей, Кнопки "Поделиться ссылкой", *. * - Вывод HTML кода, в любой из этих блоков можно вывести как значки fontawesome так и текст, ссылки, изображения (их можно загрузить через текстовый редактор), изображение со ссылкой, код счетчика, виджет соцсетей, карту и т.д. ** - если поле не заполненно, значек не появляется. Не создает дополнительной нагрузки на БД, заменяет запрос "config_name" на другой. Простая установка через OcMod. Включить и настроить в модулях. Насройка блоков 1 - заполните поля "телефон, email и т.д. "все заполненные поля появятся в колонке "Контакты" с соответствующими значками. 2 - добавьте ссылки на ваши страницы в социальных сетях "все заполненные поля появятся в блоке 2" с соответствующими значками. 3 - в этот блок можно добавить способы оплаты принимаемые на сайте в виде "Font Awesome Icons" (примеры и ссылка на все значки Font Awesome непосредственно в модуле) или в виде ссылки на изображение, вот так - <img src="http://cartopen.ru/image/data/2031/install-footer5.jpg" alt=""> 4 - можно вставить схему проезда - карту, или что угодно HTML. Блок можно поделить на части, как на демо вставив <div class="col-sm-4">ВИДЖЕТ В КОНТАКТЕ - КОДВИДЖЕТА</div> <div class="col-sm-8">КАРТА - КОД КАРТЫ</div> 5,6,7 - 5 вставлен код поделиться ссылкой, 6 обычный текст, 7 - код счетчика посетителей. Демо Установка В панели администрирования перейти в Дополнения - Установка дополнений Загрузить zip файл дополнения через OCMOD В панели администрирования перейти в Дополнения - Менеджер дополнений, нажать кнопку Обновить Включить модуль и заполнить необходимые поля. Файл для тестирования Вашего шаблона, в каком месте появятся блоки. Если тестирование не прошло удачно, Вы можете обратиться в личку для ручной установки для этого мне понадобятся достув админку, ftp доступ и некоторое время. Доплата не нужна за это. Скачать Автор Nekto долучення 29.01.16 Категорія Редакторы Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника
- 8 replies
-
- поделиться ссылкой
- виджет
- (and 6 more)
-
10 Завантажити / Придбати розширення Пункты выдачи заказов на Яндекс.Карте Модуль "Пункты выдачи заказов на Яндекс.Карте" для Opencart 3.0.х.x и ocStore 3.0.x.x Предназначен для интернет-магазинов у которых есть сеть пунктов(складов) выдачи заказов или товаров в разных городах страны. Модуль отображает на карте расположение пунктов, их адреса, время работы. Протестирован в браузерах: - Chrome 76.0.3809.132 (Официальная сборка), (64 бит) - Firefox 68.0.2 - Opera 63.0.3368.53 Установка и настройка: 1. Перед установкой сделайте бекап сайта. 2. Зайти в админпанель в раздел Расширения-Установка расширений. Нажать кнопку Загрузить. Выбрать файл iwsmap3.ocmod.zip. Дождаться окончания процесса установки. 3. Зайти в админпанель в раздел Модификаторы и необходимо нажать кнопку обновления, чтобы обновить кэш модификаций. 4. Зайти в админпанель в раздел Расширения. Выбрать модуль Пункты выдачи товаров на Яндекс.Карте и нажать кнопку "+". Модуль установлен. 5. Определить координаты нужного пункта выдачи товара можно по адресу https://yandex.ru/map-constructor/location-tool/ 6. Перед нажатием кнопки СОХРАНИТЬ, убедитесь что все поля должны быть заполнены. 7. Выберите место расположения модуля на вашем сайте в разделе Дизайн - Макеты. Осущестляется доработка модуля под ваши требования за дополнительную плату. Демо модуля http://ocstore3.izyum.name/index.php?route=information/contact Модуль для предыдущих версий 1.5 и 2.x можно посмотреть Автор Vice долучення 03.09.19 Категорія Доставки Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника Нет
-
- пункты выдачи заказов
- яндекс.карты
- (and 3 more)
-
10 Завантажити / Придбати розширення Пункты выдачи товаров на Яндекс.Карте Модуль "Пункты выдачи товаров на Яндекс.Карте" для Opencart(ocStore) 2.3.x.x Предназначен для интернет-магазинов у которых есть сеть пунктов(складов) выдачи товаров в разных городах страны. Модуль отображает на карте расположение пунктов, их адреса, время работы. Протестирован в браузерах: - Chrome 55.0.2883.87 m (64-bit) - FireFox 57.0.2 (32-бит) - Opera 49.0.2725.56 (64-bit) Язык: русский Установка и настройка: Перед установкой сделайте бекап сайта. Установка: а) распаковать архив б) скопировать папку admin и catalog на ваш сайт из папки upload в) проверьте права на установленные файлы (права на файлы 644) Зайти в админку Дополнения-Модули-Пункты выдачи товаров на Яндекс.Карте-Установить+. Модуль установлен. Установите в Установщике дополнений OCMOD файл iwsmap.ocmod.xml. В Менеджере дополнений нажмите кнопку обновить. Выберите расположения модуля в СХЕМЫ. Определить координаты нужного пункта выдачи товара можно по адресу https://tech.yandex.ru/maps/geocoder/ Сделайте ввод координат. Перед нажатием кнопки СОХРАНИТЬ, убедитесь что все поля должны быть заполнены. Демо модуля http://opencart2.izyum.name/index.php?route=information/contact Автор Vice долучення 07.06.13 Категорія Доставки Системные требования Метод активации По запросу в ЛС Ioncube Loader Нет ocStore 2.3 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника Нет
- 153 replies
-
- 1
-

-
- пункты выдачи товаров
- яндекс.карты
- (and 4 more)
-
Завантажити / Придбати розширення Яндекс Карты Lite Местоположение вашего магазина, офиса, пункта выдачи на Яндекс Карте с новым API 2.1 В API 2.1 ресурсы загружаются асинхронно и по мере необходимости. Карта и элементы управления оптимизированы под мобильные устройста, так что всё будет работать шустро и на смартфонах и на компьютере! Ваши пользователи будут вам благодарны! :) Совместимость OpenCart 1.5.Х и OcStore 1.5.Х Наш модуль официально подтвержден Яндексом Яндекс Карты PRO - расширенная версия с возможностью создания неограниченного количества карт и меток *Демо администраторской и пользовательской части представлены для версии Яндекс Карты PRO Автор efremovxp долучення 31.03.14 Категорія Модули
- 17 replies
-
- яндекс карты
- карты
- (and 7 more)