About This File

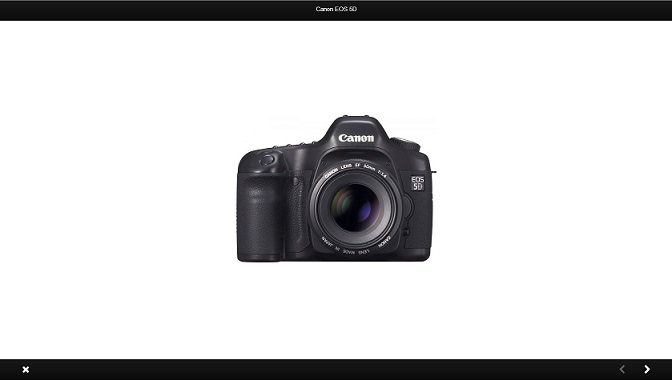
Скрипт позволяющий просматривать изображение товара в полно-экранном режиме.
Официальная страница : http://brutaldesign.github.io/swipebox/

Данное дополнение не перезаписывает системные файлы.Изменения касаются только класса colorbox в product.tpl. Тестировалось только на дефолтном
шаблоне(Opencart-Ocstore 1.5.4.1 -1.5.5.1).Не гарантирована работа на кастомных шаблонах отличных от дефолтного.
Для установки используется Vqmod.
Установка с VQmod: Распакуйте архив и залейте файлы в корневой каталог магазина.Для работы нужен VQmod.Скачать можно здесь
https://code.google.com/p/vqmod/downloads/detail?name=vqmod-2.4.1-opencart.zip
Готово!
Если не знакомы с установкой VQMOD смотрим видео
Установка без VQ mod:
Залить все файлы из архива кроме папки VQMOD
catalog\view\theme\Ваш_Шаблон\template\common\header.tpl
перед
<script type="text/javascript" src="catalog/view/javascript/common.js"></script>
добавить
<link rel="stylesheet" type="text/css" href="catalog/view/javascript/style.css"/>
<script src="catalog/view/javascript/jquery/jquery-1.7.1.min.js"></script>
<script src="catalog/view/javascript/swipebox/source/jquery.swipebox.js"></script>
<script type="text/javascript">
jQuery(function($) {
$(".swipebox").swipebox();
});
</script>
В файле catalog\view\theme\Ваш_Шаблон\template\product\product.tpl
Найти
<a href="<?php echo $popup; ?>" title="<?php echo $heading_title; ?>" class="colorbox">
Заменить на
<a href="<?php echo $popup; ?>" title="<?php echo $heading_title; ?>" rel="product-gallery" class="swipebox">
Здесь же найти
<a href="<?php echo $image['popup']; ?>" title="<?php echo $heading_title; ?>" class="colorbox">
Заменить на
<a href="<?php echo $image['popup']; ?>" title="<?php echo $heading_title; ?>" rel="product-gallery" class="swipebox">
Дополнение бесплатное.Все просьбы ,правки и дополнения индивидуального характера писать в личку ( только на платной основе)
PS: Внёс небольшое изменение в подключении к скриптам,во избежание конфликта подключил к родному jquery-1.7.1.min.js.