Поиск по сайту
Результаты поиска по тегам 'popup'.
Найдено 38 результатов
-
30 Завантажити / Придбати розширення Автор Seriusis долучення 21.04.20 Категорія Модули Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 Звернення до сервера розробника Нет
- 271 ответ
-
- вкладки
- табы
-
(и ещё 28)
Теги:
- вкладки
- табы
- аккордеон
- step by step
- microdata
- faq
- tabs
- accordion
- шаги
- микроразметка
- галерея
- popup
- всплывающее окно
- всплывающее изображение
- шорткоды
- баннер
- меню
- выпадающее окно
- выпадающее меню
- dropdown
- подсказки
- tooltip
- question-answer
- меню категории
- произвольное меню
- слайдер
- галерея gallery
- виджет
- виджеты
- сетка
-
Версия 2.1.1
Accordion & Tabs – це потужний інструмент з великим набором опцій для розвитку юзабіліті та функціональних можливостей сайту. Він дозволяє створювати необмежену кількість блоків різного типу з адмін панелі opencart. Для РФ і РБ модуль не продається і підтримка не надається. Систему Accordion & Tabs можна розділити на кілька частин: · Візуальна – 12 типів відображення з налаштуваннями та стилізацією · Менеджер зв’язків – прив’язка та вивід блоків практично будь-де і за потрібних умов · Система шорткодів – вивід блоків незалежно від позицій у шаблоні та у полях адмінки · Віджети та змінні для виводу даних магазину · FAQ / HOW TO мікророзмітка Усі ці інструменти поєднані у одній системі та мають безліч варіантів застосування на будь-якому сайті. ДЕМО https://accordion.likedev.pro/ Категорія https://accordion.likedev.pro/laptop-notebook Товар https://accordion.likedev.pro/laptop-notebook/macs/macbook Адмінка https://accordion.likedev.pro/admin/ Канал з оглядами на youtube (стара версія модуля) https://www.youtube.com/channel/UCp6t1umuCyk1Sr1pPfPRYag/videos ТИПИ БЛОКІВ · Акордеон · Вкладки · Панель · Галерея + слайдер · Банер + слайдер · Сітка (колонки) · Спливаючі вікна · Кроки · Згорнутий текст · Меню · Підказки · Контейнер МЕНЕДЖЕР ЗВ'ЯЗКІВ в залежності від сторінок, параметрів та умов: · Товар · Категорія · Виробник · Стаття · url · група покупця, авторизація · пристрій · параметри товару: категорія, виробник, характеристики, поля, ціна та ін, + комбінації цим умов СИСТЕМА ШОРТКОДІВ дає можливість виводу блоків у полях опису товарів, категорій, сторонніх модулів, файлах шаблону, а не тільки у позиції шаблону. ВКЛАДЕНІ БЛОКИ Можна вставляти банер у popup, акордеон у сітку і тд. завдяки шорткодам. ВІДЖЕТИ ТА ЗМІННІ для використання у полях блоків. Вивід даних магазину, товарів та ін. 40 змінних 15+ віджетів ВСТАВКА СТОРОННІХ МОДУЛІВ Можна вставляти інші модулі в блок модуля Accordion & Tabs, що може бути дуже корисно з погляду 3 моментів: · візуально вивести сторонній модуль у вкладці, панелі чи іншому типу блоку · за допомогою зв’язків Accordion & Tabs обмежети вивід сторонніх модулів за певними умовами · за допомогою шорткодів вивести сторонній модуль куди потрібно FAQ та HowTo мікророзмітка ОСОБЛИВОСТІ · безліч інструментів у одному модулі, яка наслідок: - зручність адміністрування - оптимізація та швидкодія за рахунок використання одних і тих же ресурсів, якщо порівнювати з варіантом встановлення різних модулів - вигідна покупка - модуль замінює більше десятка модулів · легкість – модуль підключає лише ті стилі та скрипти, що потрібні на конкретній сторінці, в залежності від типу блоку · модуль використовує мінімум бібліотек · сумісність з 99% шаблонів, в т.ч з нестандартними · відкритий код · використовуються події замість модифікаторів для кращої сумісності(opencart 2.2+) Принцип роботи модуля Відео Можливості Адмін панель Створення вкладок Шорткоди Вкладені блоки ВСТАНОВЛЕННЯ Через установник в адмінці завантажуєте архів модуля ocmod для своєї версії опенкарт. Для версій 2. x переконайтеся, що вже встановлено модифікатор localcopy. ocmod, якщо його немає – встановіть. Для версій 2.0-2.1 додатково встановити модифікатор accordion_tabs_oc_2.1.ocmod Для версій 3. x Важливо: перед встановленням архіву модуля обов'язково скачайте та встановіть файл directories_fix_oc_3. ocmod. zip та оновіть модифікатори, інакше ви не зможете встановити модуль. Відразу після встановлення модуля можна видалити модифікатор directories_fix_oc_3. ocmod. zip, він більше не потрібний. ЛІЦЕНЗІЯ Ліцензія видається на 1 домен. Також за потреби на тестовий піддомен (https://test.site.com) або локальний домен (https://site. loc). Ключ буде надіслано автоматично на пошту покупця відразу після вашого замовлення. Якщо з якоїсь причини листа немає - пишіть на пошту чи в особисті. ОНОВЛЕННЯ З версії 2.0 до 2.1: через адмінку встановити архів модуля для вашої версії опенкарт. Для підсвідки коду Codemirror оновити адмінку через Ctrl+f5 (кеш браузера) 3 версії 1.3 до 2.0: Оскільки архітектура коду та таблиць у базі змінена, був розроблений спеціальний механізм для оновлення та перенесення даних Рекомендую робити це у час, коли на сайті мінімум відвідувачів. 1. зробити бекап файлів та бази даних сайту 2. видалити старий модифікатор 3. встановити архів як звичайне доповнення через адмінку 4. оновити кеш модифікаторів 5. обов’язково зайти в Доповлення – модулі - Accordion & Tabs & Steps - конструктор контенту v.2.0 6. натиснути кнопку «Оновити таблиці модулі» 7. натиснути кнопку «Перенести блоки» 8. Зберегти налаштування 9. Для версій 2.0-2.1 додатково встановити модифікатор accordion_tabs_oc_2.1.ocmod та оновити модифікатори 10. Перевірити усі блоки, деякі налаштування можуть не перенестися 11. Подякувати автору : ) Також дивіться модулі: YouTube lazy load & popup - оптимізація і кастомізація iframe Smart Video Widgets - відео у фоні, банера, зображення, повідомлення з налаштуванням умов показу Google Reviews - відгуки з гугл карт (Google Business) із віджетом довіри + відгуки про товари Grapes Web Builder - більше ніж візуальний редактор30.00 USD- 39 отзывов
-
- 11
-

-
- вкладки
- табы
-
(и ещё 28)
Теги:
- вкладки
- табы
- аккордеон
- step by step
- microdata
- faq
- tabs
- accordion
- шаги
- микроразметка
- галерея
- popup
- всплывающее окно
- всплывающее изображение
- шорткоды
- баннер
- меню
- выпадающее окно
- выпадающее меню
- dropdown
- подсказки
- tooltip
- question-answer
- меню категории
- произвольное меню
- слайдер
- галерея gallery
- виджет
- виджеты
- сетка
-
20 Завантажити / Придбати розширення Уведомления Уведомления это модуль, который позволяет создавать неограниченное количество модулей с различными наборами уведомлений в виде горизонтальной полосы или всплывающего окна. Уважаемые покупатели. На demo сайте за частую отображена только часть функционала, которую выполняет модуль, так как тяжело спрогнозировать то что нужно будет вам. По этому пожалуйста если у вас есть вопросы по работе модуля или у вас есть конкретная задача но вы сомневаетесь поможет ли её решить модуль то я рекомендую вам спросить об этом на странице поддержки модуля или же написать мне личное сообщение. FAQ - здесь собраны ответы на самые популярные вопросы. ❖ ПРЕИМУЩЕСТВО НАД ТЕМАТИЧЕСКИМИ МОДУЛЯМИ ➥ управление модулем выполнено на одной странице. ➥ редактирование параметров модуля выполняется без перезагрузки страницы. ➥ удобная система push уведомлений для панели управления модуля. ➥ возможность экспорта и импорта настроек модуля. ➥ возможность редактирования файла стилей модуля через панель управления модуля. ➥ возможность сжимать основной JS файл скриптов модуля. ➥ возможность создавать неограниченное количество модулей с набором уведомлений в виде горизонтальной полосы или всплывающего окна. ➥ модуль не содержит файлов, в которых код зашифрован или обфусцирован. ❖ НЕМНОГО О ЦИФРАХ ➥ в состав модуля входит свыше 127 файлов. ➥ общий размер файлов меньше 1.33Mb (без сжатия). ➥ модуль переведен на 3 языка (English, Украинский, Русский). ➥ свыше 80 параметров настройки модуля. ❖ СПИСОК ВОЗМОЖНОСТЕЙ ❏ Модуль ➥ доступно 2 вида отображения модулей: всплывающее окно и горизонтальная полоса. ➥ возможность стилизации всплывающего окна и полосы уведомлений. ➥ возможность ограничивать вывод модуля по диапазону дат. ➥ возможность создавать такие модули как: "согласие на обработку персональных данных", "подтверждение что есть 18 лет" и тд. ➥ возможность устанавливать ограничения для набора уведомлений: показывать только на выбранных товарах, показывать только на выбранных категориях, показывать только на выбранных брендах, показывать только на выбранных статьях, показывать только на пользовательских GET запросах или части URL в строке браузера. ❏ Другое ➥ поддержка multi-языков. ➥ поддержка multi-магазинов. ➥ поддержка RTL или LTR направление текста. ➥ модуль требует активацию лицензии. ❖ DEMO САЙТ ➥ Админка: demo / demo | Смотреть ➥ Каталог: Смотреть ❖ СОВМЕСТИМОСТЬ С OPENCART ➥ 1.5.5.1, 1.5.6, 1.5.6.1, 1.5.6.2, 1.5.6.3, 1.5.6.4 ➥ 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.2 ➥ 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0, 3.0.3.0, 3.0.3.1, 3.0.3.2, 3.0.3.3, 3.0.3.5, 3.0.3.6 ❖ СОВМЕСТИМОСТЬ С OCSTORE ➥ 2.1.0.1, 2.1.0.1.1, 2.1.0.2, 2.1.0.2.1, 2.3.0.2, 2.3.0.2.1, 2.3.0.2.2, 2.3.0.2.3, 2.3.0.2.5 ❖ СИСТЕМНЫЕ ТРЕБОВАНИЯ ➥ Минимальная версия PHP: 5.4. ➥ Модуль не работает на localhost. ❖ ЛИЦЕНЗИОННОЕ СОГЛАШЕНИЕ Приобретая ПО, разработанные OCdevWizard, вы подтверждаете, что прочитали и согласны с условиями этого соглашения. Соглашение вступает в силу с момента покупки ПО, проданного через этот сайт, или получения его по электронной почте или любым другим способом. Если вы не согласны с этими условиями лицензирования, не используйте и/или не покупайте это ПО. Покупая ПО от автора OCdevWizard, пользователь соглашается c: ➥ ПО на 100% с открытым исходным кодом, и вы можете его использовать без каких-либо подписок или ежегодных платежей. ➥ Вы имеете право на использование обновлений ПО и премиальную техническую поддержку (консультации по настройке ПО и исправление ошибок проектирования) в течение 1 года после покупки. ➥ Покупатель имеет право использовать ПО по принципу «одна купленная лицензия на одну установку OpenCart». ➥ Вы можете использовать одну лицензию в мульти-магазине OpenCart с несколькими доменами, при условии что это одна установка OpenCart. ➥ Вы не можете продавать или перепродавать это ПО без письменного разрешения автора (OCdevWizard). ➥ Вы не можете давать в качестве подарка или распространять это ПО без письменного разрешения автора (OCdevWizard). ➥ Вы не можете изменять название этого ПО без письменного разрешения автора (OCdevWizard). ➥ Вы не можете представлять это ПО как собственное. ➥ Вы не можете использовать или извлекать компоненты ПО для использования их вне файлов ПО. ➥ Вы не можете удалять из файлов ПО копирайт автора (OCdevWizard). ➥ ПО предоставляется по принципу «AS IS». ➥ ПО проводило тесты на стандартной установке OpenCart, не гарантируется корректная работа ПО на не стандартных конфигурациях OpenCart. Автор ПО оставляет за собой право вносить изменения в условия данного лицензионного соглашения и изменять его пункты в любое время без дополнительных уведомлений, а также оставляет за собой право прекратить поддержку, отказать в доступе к обновлениям если пользователь нарушает это лицензионное соглашение. ❖ ПОДДЕРЖКА ➥ Пожалуйста, используйте мой сайт технической поддержки клиентов, чтобы запросить помощь или сообщить о ошибке. ➥ Пожалуйста, не используйте комментарии для сообщений об ошибках. ➥ Платная техническая поддержка выполняется в случаях, когда существует конфликт с внешними модулями/продуктами/шаблонами. Пожалуйста, примите это с пониманием того, что разработчик не может сделать собственный модуль на 100% совместимым со всеми внешними расширениями. Вот почему в некоторых случаях необходимо адаптировать модуль к нестандартной конфигурации и системным настройкам магазина. Поэтому решение таких проблем будет оплачиваться отдельно от стоимости модуля. Автор OCdevWizard долучення 25.06.18 Категорія Модули Системные требования Минимальная версия PHP: 5.4 Метод активации По запросу в ЛС По запросу на почту По емейлу Через официальный сайт дополнения Ioncube Loader Нет ocStore 3.0 2.3 2.2 2.1 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника Да
- 27 ответов
-
- ocdevwizard
- полоса уведомлений
- (и ещё 16)
-
Версия 1.0.4
Уведомления это модуль, который позволяет создавать неограниченное количество модулей с различными наборами уведомлений в виде горизонтальной полосы или всплывающего окна. Уважаемые покупатели. На demo сайте за частую отображена только часть функционала, которую выполняет модуль, так как тяжело спрогнозировать то что нужно будет вам. По этому пожалуйста если у вас есть вопросы по работе модуля или у вас есть конкретная задача но вы сомневаетесь поможет ли её решить модуль то я рекомендую вам спросить об этом на странице поддержки модуля или же написать мне личное сообщение. FAQ - здесь собраны ответы на самые популярные вопросы. ❖ ПРЕИМУЩЕСТВО НАД ТЕМАТИЧЕСКИМИ МОДУЛЯМИ ➥ управление модулем выполнено на одной странице. ➥ редактирование параметров модуля выполняется без перезагрузки страницы. ➥ удобная система push уведомлений для панели управления модуля. ➥ возможность экспорта и импорта настроек модуля. ➥ возможность редактирования файла стилей модуля через панель управления модуля. ➥ возможность сжимать основной JS файл скриптов модуля. ➥ возможность создавать неограниченное количество модулей с набором уведомлений в виде горизонтальной полосы или всплывающего окна. ➥ модуль не содержит файлов, в которых код зашифрован или обфусцирован. ❖ НЕМНОГО О ЦИФРАХ ➥ в состав модуля входит свыше 127 файлов. ➥ общий размер файлов меньше 1.33Mb (без сжатия). ➥ модуль переведен на 3 языка (English, Украинский, Русский). ➥ свыше 80 параметров настройки модуля. ❖ СПИСОК ВОЗМОЖНОСТЕЙ ❏ Модуль ➥ доступно 2 вида отображения модулей: всплывающее окно и горизонтальная полоса. ➥ возможность стилизации всплывающего окна и полосы уведомлений. ➥ возможность ограничивать вывод модуля по диапазону дат. ➥ возможность создавать такие модули как: "согласие на обработку персональных данных", "подтверждение что есть 18 лет" и тд. ➥ возможность устанавливать ограничения для набора уведомлений: показывать только на выбранных товарах, показывать только на выбранных категориях, показывать только на выбранных брендах, показывать только на выбранных статьях, показывать только на пользовательских GET запросах или части URL в строке браузера. ❏ Другое ➥ поддержка multi-языков. ➥ поддержка multi-магазинов. ➥ поддержка RTL или LTR направление текста. ➥ модуль требует активацию лицензии. ❖ DEMO САЙТ ➥ Админка: demo / demo | Смотреть ➥ Каталог: Смотреть ❖ СОВМЕСТИМОСТЬ С OPENCART ➥ 1.5.5.1, 1.5.6, 1.5.6.1, 1.5.6.2, 1.5.6.3, 1.5.6.4 ➥ 2.0.0.0, 2.0.1.0, 2.0.1.1, 2.0.2.0, 2.0.3.1, 2.1.0.1, 2.1.0.2, 2.2.0.0, 2.3.0.2 ➥ 3.0.0.0, 3.0.1.1, 3.0.1.2, 3.0.2.0, 3.0.3.0, 3.0.3.1, 3.0.3.2, 3.0.3.3, 3.0.3.5, 3.0.3.6 ❖ СОВМЕСТИМОСТЬ С OCSTORE ➥ 2.1.0.1, 2.1.0.1.1, 2.1.0.2, 2.1.0.2.1, 2.3.0.2, 2.3.0.2.1, 2.3.0.2.2, 2.3.0.2.3, 2.3.0.2.5 ❖ СИСТЕМНЫЕ ТРЕБОВАНИЯ ➥ Минимальная версия PHP: 5.4. ➥ Модуль не работает на localhost. ❖ ЛИЦЕНЗИОННОЕ СОГЛАШЕНИЕ Приобретая ПО, разработанные OCdevWizard, вы подтверждаете, что прочитали и согласны с условиями этого соглашения. Соглашение вступает в силу с момента покупки ПО, проданного через этот сайт, или получения его по электронной почте или любым другим способом. Если вы не согласны с этими условиями лицензирования, не используйте и/или не покупайте это ПО. Покупая ПО от автора OCdevWizard, пользователь соглашается c: ➥ ПО на 100% с открытым исходным кодом, и вы можете его использовать без каких-либо подписок или ежегодных платежей. ➥ Вы имеете право на использование обновлений ПО и премиальную техническую поддержку (консультации по настройке ПО и исправление ошибок проектирования) в течение 1 года после покупки. ➥ Покупатель имеет право использовать ПО по принципу «одна купленная лицензия на одну установку OpenCart». ➥ Вы можете использовать одну лицензию в мульти-магазине OpenCart с несколькими доменами, при условии что это одна установка OpenCart. ➥ Вы не можете продавать или перепродавать это ПО без письменного разрешения автора (OCdevWizard). ➥ Вы не можете давать в качестве подарка или распространять это ПО без письменного разрешения автора (OCdevWizard). ➥ Вы не можете изменять название этого ПО без письменного разрешения автора (OCdevWizard). ➥ Вы не можете представлять это ПО как собственное. ➥ Вы не можете использовать или извлекать компоненты ПО для использования их вне файлов ПО. ➥ Вы не можете удалять из файлов ПО копирайт автора (OCdevWizard). ➥ ПО предоставляется по принципу «AS IS». ➥ ПО проводило тесты на стандартной установке OpenCart, не гарантируется корректная работа ПО на не стандартных конфигурациях OpenCart. Автор ПО оставляет за собой право вносить изменения в условия данного лицензионного соглашения и изменять его пункты в любое время без дополнительных уведомлений, а также оставляет за собой право прекратить поддержку, отказать в доступе к обновлениям если пользователь нарушает это лицензионное соглашение. ❖ ПОДДЕРЖКА ➥ Пожалуйста, используйте мой сайт технической поддержки клиентов, чтобы запросить помощь или сообщить о ошибке. ➥ Пожалуйста, не используйте комментарии для сообщений об ошибках. ➥ Платная техническая поддержка выполняется в случаях, когда существует конфликт с внешними модулями/продуктами/шаблонами. Пожалуйста, примите это с пониманием того, что разработчик не может сделать собственный модуль на 100% совместимым со всеми внешними расширениями. Вот почему в некоторых случаях необходимо адаптировать модуль к нестандартной конфигурации и системным настройкам магазина. Поэтому решение таких проблем будет оплачиваться отдельно от стоимости модуля.20.00 USD- 5 отзывов
-
- ocdevwizard
- полоса уведомлений
- (и ещё 16)
-
Версия 2.3
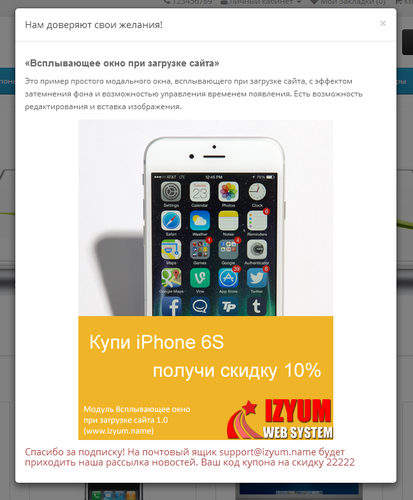
Модуль IWSPOPUP - это модальное окно, всплывающее при загрузке сайта, с эффектом затемнения фона и возможностью управления временем появления. Есть возможность редактирования текста и вставки изображения. Модуль IWSPOPUP имеет следующие функции: Посетитель может оставить свой емаил для подписки на новости и получить код купона. Код купона указывается в настройках модуля. Удалять емаилы со списка подписчиков. Валидация емаилов подписчиков. Рассылка происходит с раздела Почтовая рассылка. Режим 18+ Позволяет добавить в окно 2 кнопки. Встроенный редактор Устанавливать задержку перед появлением модального окна Устанавливать продолжительность жизни cookie Совместимость: ocStore 2.1.0.1 Opencart v2.1 ocStore 2.3.0.2.1 Opencart 2.3.0.2 (rs.6) Русская сборка Протестирован в браузерах: - Chrome 59.0.3071.86 - FF 42.0 - Opera 45.0 Установка: Распаковать папку upload в корневую папку вашего сайта. Установите модуль IWSPOPUP в разделе модули. Настройки смотрите на скриншоте. В установщике дополнений OCMOD установите iwspopup.ocmod.xml. В Менеджере дополнений обновите кеш. В разделе Схемы выберите Главная и добавьте модуль. Установите в Группе пользователей разрешения на просмотр extension/module/iwspopup и marketing/iwspopup. Установите в Группе пользователей разрешения на внесение изменений extension/module/iwspopup и marketing/iwspopup. Для повторного появления модального окна почистите куки в браузере. Язык модуля: русский Демо Вы можете связаться с нами, если Вам потребуется помощь или изменения в этом модуле. В письме с вопросом укажите время, никнейм и место покупки модуля. http://www.izyum.name [email protected]10.00 USD- 1 комментарий
- 2 отзыва
-
- модальное окно
- popup
- (и ещё 9)
-
Версия 1.0
Всплывающее окно с информацией или окно с подтверждением при умелом использовании увеличивают конверсию от 10 до 30%; Модуль Popup с Подтверждением | Информацией позволяет Вам настроить окна следующим образом: Окно с подтверждением - пользователь не сможет закрыть окно пока не примет Ваши условия либо отклонит их и тогда его перенаправит по указанной вами ссылке! Окно с важной Информацией - для вывода новой акции на сайте, смене домена в ближайшие время, ну или другой важной информации Логин : demo пароль: demo В настройках Popup окна есть 2 метода Session Cookie - окно будет показываться в каждой новой вкладке или при след открытии браузера Cookie - окно будет показано один раз, до истечения срока действия куков В настройках есть стилизация высплывающего окна. Можно изменить цвет окна и выбрать нужные Вам иконки в заголовок онка и на кнопки Цвет Фона Заголовка Цвет текста Заголовка Иконка в Заголовке Цвет Фона кнопки Принять Цвет Фона кнопки Принять при наведении Цвет рамки кнопки Принять Цвет рамки кнопки Принять при наведении Цвет текста кнопки Принять Цвет текста кнопки Принять при наведении Иконка кнопки Принять Цвет Фона кнопки Отклонить Цвет Фона кнопки Отклонить при наведении Цвет рамки кнопки Отклонить Цвет рамки кнопки Принять при наведении Цвет текста кнопки Отклонить Цвет текста кнопки Отклонить при наведении Иконка кнопки Отклонить Цвет Фона подвала всплывающее окно Установка: Загрузить содержимое папки upload в корень сайта в Extension Installer (Менеджер дополнений) нажать кнопку обновить. Открыть модули , установить модуль Popup c Подтверждением | Информацией [29aleksey] и настроить как Вам нужно.10.00 USD- 6 отзывов
-
- условия соглашения
- popup
- (и ещё 3)
-
Всем привет. Требуется в шаблоне ReMarket сделать форму регистрации в модалке по аналогии с формой входа. Регистрация на Simple Checkout. Кто поможет?
- 3 ответа
-
- remarket
- simple checkout
- (и ещё 2)
-
Всем привет подскажите как убрать вспылвающее увидомление одобавление товар в ocstore 3?вот фото прочел несколько статей пока не понял что делать вот скрип в common.js и в product.twig <script> $('body').on('click', '#button-cart', function(){ $.ajax({ url: 'index.php?route=checkout/cart/add', type: 'post', data: $('#product input[type=\'text\'], #product input[type=\'hidden\'], #product input[type=\'radio\']:checked, #product input[type=\'checkbox\']:checked, #product select, #product textarea'), dataType: 'json', cache: false, beforeSend: function() { $('#button-cart').button('loading'); }, complete: function() { $('#button-cart').button('reset'); }, success: function(json) { $('.alert-dismissible, .text-danger').remove(); $('.form-group').removeClass('has-error'); if (json['error']) { if (json['error']['option']) { let errorOption = ''; for (i in json['error']['option']) { var element = $('#input-option' + i.replace('_', '-')); if (element.parent().hasClass('input-group')) { element.parent().after('<div class="text-danger">' + json['error']['option'][i] + '</div>'); } else { element.after('<div class="text-danger">' + json['error']['option'][i] + '</div>'); } errorOption += '<div class="alert-text-item">' + json['error']['option'][i] + '</div>'; } rmNotify('danger', errorOption); } if (json['error']['error_warning']) { rmNotify('danger', json['error']['error_warning']); } if (json['error']['recurring']) { $('select[name=\'recurring_id\']').after('<div class="text-danger">' + json['error']['recurring'] + '</div>'); } // Highlight any found errors $('.text-danger').parent().addClass('has-error'); } if (json['success']) { if (json['isPopup']) { octPopupCart(); } else { rmNotify('success', json['success']); } if (typeof octYandexEcommerce == 'function') { octYandexEcommerce(json); } // Need to set timeout otherwise it wont update the total setTimeout(function() { $('#oct-cart-quantity, .rm-header-cart-quantity, #mobile_cart_index, .oct-fixed-bar-quantity-cart').html(json['total_products']); $('.rm-header-cart-text').html(json['total_amount']); }, 100); } }, error: function(xhr, ajaxOptions, thrownError) { alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText); } }); }); </script> это то что в product.twig // Cart add remove functions var cart = { 'add': function(product_id, quantity) { $.ajax({ url: 'index.php?route=checkout/cart/add', type: 'post', data: 'product_id=' + product_id + '&quantity=' + (typeof(quantity) != 'undefined' ? quantity : 1), dataType: 'json', cache: false, beforeSend: function() { $('#cart > button').button('loading'); }, complete: function() { $('#cart > button').button('reset'); }, success: function(json) { $('.alert-dismissible, .text-danger').remove(); if (json['redirect']) { location = json['redirect']; } if (json['error'] && json['error']['error_warning']) { rmNotify('danger', '<div class="alert-text-item">' + json['error']['error_warning'] + '</div>'); } if (json['success']) { if (json['isPopup']) { octPopupCart(); } else { rmNotify('success', json['success']); } if (typeof octYandexEcommerce == 'function') { octYandexEcommerce(json); } // Need to set timeout otherwise it wont update the total setTimeout(function() { $('#oct-cart-quantity, .rm-header-cart-quantity, #mobile_cart_index, .oct-fixed-bar-quantity-cart').html(json['total_products']); $('.rm-header-cart-text').html(json['total_amount']); }, 100); } }, error: function(xhr, ajaxOptions, thrownError) { alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText); } }); }, 'update': function(key, quantity) { $.ajax({ url: 'index.php?route=checkout/cart/edit', type: 'post', data: 'key=' + key + '&quantity=' + (typeof(quantity) != 'undefined' ? quantity : 1), dataType: 'json', cache: false, beforeSend: function() { $('#cart > button').button('loading'); }, complete: function() { $('#cart > button').button('reset'); }, success: function(json) { // Need to set timeout otherwise it wont update the total setTimeout(function() { $('#oct-cart-quantity, .rm-header-cart-quantity, #mobile_cart_index, .oct-fixed-bar-quantity-cart').html(json['total_products']); $('.rm-header-cart-text').html(json['total_amount']); }, 100); var now_location = String(document.location.pathname); if ((now_location == '/cart/') || (now_location == '/cart') || (now_location == '/checkout/') || (now_location == '/checkout') || (getURLVar('route') == 'checkout/cart') || (getURLVar('route') == 'checkout/checkout')) { location = 'index.php?route=checkout/cart'; } else { $('#cart > ul').load('index.php?route=common/cart/info ul li'); } }, error: function(xhr, ajaxOptions, thrownError) { alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText); } }); }, 'remove': function(key) { $.ajax({ url: 'index.php?route=checkout/cart/remove', type: 'post', data: 'key=' + key, dataType: 'json', cache: false, beforeSend: function() { $('#cart > button').button('loading'); }, complete: function() { $('#cart > button').button('reset'); }, success: function(json) { // Need to set timeout otherwise it wont update the total setTimeout(function() { $('#oct-cart-quantity, .rm-header-cart-quantity, #mobile_cart_index, .oct-fixed-bar-quantity-cart').html(json['total_products']); $('.rm-header-cart-text').html(json['total_amount']); }, 100); var now_location = String(document.location.pathname); if ((now_location == '/cart/') || (now_location == '/cart') || (now_location == '/checkout/') || (now_location == '/checkout') || (getURLVar('route') == 'checkout/cart') || (getURLVar('route') == 'checkout/checkout')) { location = 'index.php?route=checkout/cart'; } else { $('#cart > ul').load('index.php?route=common/cart/info ul li'); } }, error: function(xhr, ajaxOptions, thrownError) { alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText); } }); } } это в common.js Всем заранее спс!
-
9 Завантажити / Придбати розширення Modal Window 2x - всплывающие окна с информацией / подтверждением Нужно вывести всплывающее окно с подтверждением от пользователя для доступа к сайту? Или информировать посетителей о каком-то важном событии? Модуль Modal Window 2x позволяет создавать окна двух типов: Соглашение - окно не закроется пока пользователь не примет условия (либо отклонит их - тогда он будет перенаправлен по указанной в настройках ссылке) Информация - для оповещения посетителей о каком-либо событии, например изменении графика, переезде и тд (окно закроется по кнопке закрытия, по клику вне окна, по нажатию ESC) Окно показывается на всех страницах сайта и использует встроенный в Opencart Bootstrap DEMO 3x / ADMIN 3x DEMO 2x / ADMIN 2x Доступны 3 режима показа окна: Cookie - окно будет показано один раз, до истечения срока действия куков Session Cookie - окно будет показано при каждой новой сессии (сессия сбрасывается после закрытия браузера) Тестовый режим - для отладки, окно будет показываться постоянно (также сбросит куки и сессии) Есть возможность выбора одного из четырех стилей окна, стили можно изменить под свой дизайн в файле "catalog\view\javascript\modalwindow\modalwindow.css" Особенности: - выбор типа окна - окно с подтверждением или окно с информацией - выбор способа показа окна - через Cookie, Session Cookie или в тестовом режиме - позиционирование окна по горизонтали и вертикали используется при ширине экрана 768px и более - эффекты появления окна (слева / сверху / справа) - задержка появления информационного окна окно соглашения будет показано без задержки - 4 стиля для быстрого переключения внешнего вида окна - предпросмотр окна с выбранными настройками - адаптивный дизайн - поддержка мультиязычности - содержимое окна подгружается через AJAX - поддержка HTML* - совместим с ocStore / Opencart.CMS|PRO / Opencart 2000-303x - не меняет стандартные файлы движка - не создает дополнительных полей и таблиц в БД - использует OCMOD и Bootstrap Обратите внимание: * - Модуль выводит HTML-контент и поддерживает следующие теги: <p><b><br><span><h1><h2><h3><h4><h5><h6><img> Теги <a> (ссылки) поддерживаются ТОЛЬКО для окна типа "Информация" Остальные теги игнорируются! Системные требования: PHP 5.3 или выше; CURL; являются базовыми требованиями для работы Opencart 2x расширение mbstring библиотека для работы с многобайтовыми кодировками, обычно подключается в панели управления хостингом (как правило уже подключена по умолчанию) проверить соответствие настроек можно здесь Установка 2x: 1. Загрузить архив ocmod.zip из папки для вашей версии движка в Дополнения > Установщик дополнений * 2. Обновить кеш модификаторов в Дополнения > Модификаторы (Менеджер дополнений) 3. Установить модуль "Modal Window 2x" в Дополнения > Модули 4. Настроить модуль, ввести ключ лицензии и сохранить настройки Не забудьте обновить кэш модификаций после установки! * Если у вас не настроен FTP для загрузки архивов ocmod.zip в Установщике дополнений - используйте этот патч (подробнее здесь) Установка 3x: 1. Загрузить архив modal-window-3x.ocmod.zip в Extensions > Installer 2. Обновить кеш модификаторов в Extensions > Modifications 3. Обновить кеш шаблона (theme cache) в Dashboard > Developer Settings 4. Установить модуль "Modal Window 2x" в Дополнения > Модули 5. Настроить модуль, ввести ключ лицензии и сохранить настройки Условия использования: Модуль распространяется по принципу 1 покупка = 1 домен и его поддомены Для использования модуля на другом домене нужно приобрести еще одну копию модуля Запрещается несанкционированное использование, копирование, перепродажа, передача модуля третьим лицам, а также иные способы распространения, в том числе в ознакомительных целях. В целях защиты дополнения от нелегального использования часть управляющих файлов модуля обфусцирована(закодирована), при этом контроллер, модель и шаблон имеют открытый код. Автор гарантирует отсутствие вредоносного кода, бекдоров и сбора какой-либо информации в закодированных частях модуля. Лицензия: Для работы модуля на внешнем сервере требуется код активации (лицензия) (не требует активации на локальном сервере при использовании ip 127.0.0.1) Для получения кода отправьте запрос автору в ЛС с использованием учетной записи на которую производилась покупка модуля, указав номер покупки и скопировав данные о сервере/хосте из настроек модуля. Лицензия выдается с привязкой к домену из расчета "одна покупка = один домен". Лицензия бессрочна, без ограничений по времени, действует на основной домен и его поддомены. Также предусмотрена возможность переноса лицензии на новый домен в случае переезда/смены доменного имени. При смене лицензии будет выслан новый ключ, старый ключ аннулируется (становится недействительным) Для смены лицензии отправьте запрос о переносе автору в ЛС с использованием учетной записи на которую производилась покупка модуля, указав номер покупки и скопировав данные о сервере/хосте из настроек модуля со старого домена и аналогичные данные нового домена, на который будет осуществлен перенос. Максимальное время получения ключа не превышает 36 часов с момента запроса обычно ключ выдается значительно раньше Другие дополнения: ----------------------------- AutoField - генерация model, sku и других полей OrderField - дополнительные поля в заказе, корзине и письме AutoSearch 2x - быстрый поиск товаров для Opencart 2 AO Tooltips - описание атрибутов и опций в виде подсказок Автор AlexDW долучення 02.12.15 Категорія Модули Системные требования PHP 5.3 или выше; CURL; mbstring Метод активации По запросу в ЛС Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х Звернення до сервера розробника Да
- 156 ответов
-
- popup
- окно с подтверждением
- (и ещё 12)
-
Завантажити / Придбати розширення WPGallery 2 - галерея для визуального редактора summernote WPGallery 2 это самый простой способ добавить галерею в OpenCart. Теперь галерею можно вставить в любой редактор summernore, также можно использовать WPGallery 2 как отдельный модуль и встраивать его в любую часть сайта.Возможности модуля: возможность задавать размеры миниатюр и больших изображений возможность выбрать метод ресайза миниатюр и большых изображений возможность добавлять ссылку на видео возможность задавать свой шаблон для галереи возможность подключать свои скрипты и стили к галереи возможность вырезать галерею в отдельную переменную благодаря шаблонизатору вы можете с админки создать любую галерею Галерея мультиязычная, так как она отдельно добавляется в редакторы на разные языки. Картинки берутся с баннеров. Описание картинки тоже мультиязычное. Если нужно сделать описание изображение не обязательным установите модификатор banner_func.ocmod.xml, который можно скачать вместе с модулем. Лицензия выдается на один домен. На тестовые домены лицензия выдается бесплатно. Установка - youtube Видеоинструкция - youtube Примеры галерей - демо Демо: http://wpgallery2.webka.mk.ua/ demo demo Changelog 2.0.1 - Кнопки у визуальном редакторе не переключались на русский (oc 2.1) - Исправлен баг, когда на хостинге не включен модуль ioneCube loader в витрине вылазила ошибка - На некоторых страницах не подключались скрипты и стили 2.0.2 - Исправлен баг, который не давал сохранить галерею при определенных русских символах встречающихся в заголовке галереи - Исправлен баг, который появлялся когда удаляется галерея с кнопки во всплывающем окне. Если после этого ничего в редакторе не делать и нажать на кнопку сохранения страницы, то галерея физически удалялась, но в редакторе оставалась. - Исправлен баг, из за которого пропадали значения по умолчанию после создания одной галереи. Если дальше начать сразу добавлять галерею, то значения по умолчанию пропадали. 2.0.3 - Исправлен баг который не давал поставить в название или заголовок галереи определенные символы, например символ " Список протестированых символов: ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/$%-!@#$%^&*()_{}[]’’»?»`\\|//<>=":;№ - Другие мелкие правки Автор gello93 долучення 16.06.17 Категорія Редакторы Системные требования Ioncube Loader, PHP 5.6 Метод активации По запросу на почту Ioncube Loader Требуется ocStore 2.3 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х Звернення до сервера розробника Нет
-
10 Завантажити / Придбати розширення Popup с Подтверждением | Информацией Всплывающее окно с информацией или окно с подтверждением при умелом использовании увеличивают конверсию от 10 до 30%; Модуль Popup с Подтверждением | Информацией позволяет Вам настроить окна следующим образом: Окно с подтверждением - пользователь не сможет закрыть окно пока не примет Ваши условия либо отклонит их и тогда его перенаправит по указанной вами ссылке! Окно с важной Информацией - для вывода новой акции на сайте, смене домена в ближайшие время, ну или другой важной информации Логин : demo пароль: demo В настройках Popup окна есть 2 метода Session Cookie - окно будет показываться в каждой новой вкладке или при след открытии браузера Cookie - окно будет показано один раз, до истечения срока действия куков В настройках есть стилизация высплывающего окна. Можно изменить цвет окна и выбрать нужные Вам иконки в заголовок онка и на кнопки Цвет Фона Заголовка Цвет текста Заголовка Иконка в Заголовке Цвет Фона кнопки Принять Цвет Фона кнопки Принять при наведении Цвет рамки кнопки Принять Цвет рамки кнопки Принять при наведении Цвет текста кнопки Принять Цвет текста кнопки Принять при наведении Иконка кнопки Принять Цвет Фона кнопки Отклонить Цвет Фона кнопки Отклонить при наведении Цвет рамки кнопки Отклонить Цвет рамки кнопки Принять при наведении Цвет текста кнопки Отклонить Цвет текста кнопки Отклонить при наведении Иконка кнопки Отклонить Цвет Фона подвала всплывающее окно Установка: Загрузить содержимое папки upload в корень сайта в Extension Installer (Менеджер дополнений) нажать кнопку обновить. Открыть модули , установить модуль Popup c Подтверждением | Информацией [29aleksey] и настроить как Вам нужно. Автор 29aleksey долучення 26.10.16 Категорія Модули Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 Звернення до сервера розробника Нет
- 33 ответа
-
- 1
-

-
- условия соглашения
- popup
- (и ещё 3)
-
10 Завантажити / Придбати розширення IWSPOPUP всплывающее окно с подпиской и выдачей купона Модуль IWSPOPUP - это модальное окно, всплывающее при загрузке сайта, с эффектом затемнения фона и возможностью управления временем появления. Есть возможность редактирования текста и вставки изображения. Модуль IWSPOPUP имеет следующие функции: Посетитель может оставить свой емаил для подписки на новости и получить код купона. Код купона указывается в настройках модуля. Удалять емаилы со списка подписчиков. Валидация емаилов подписчиков. Рассылка происходит с раздела Почтовая рассылка. Режим 18+ Позволяет добавить в окно 2 кнопки. Встроенный редактор Устанавливать задержку перед появлением модального окна Устанавливать продолжительность жизни cookie Совместимость: ocStore 2.1.0.1 Opencart v2.1 ocStore 2.3.0.2.1 Opencart 2.3.0.2 (rs.6) Русская сборка Протестирован в браузерах: - Chrome 59.0.3071.86 - FF 42.0 - Opera 45.0 Установка: Распаковать папку upload в корневую папку вашего сайта. Установите модуль IWSPOPUP в разделе модули. Настройки смотрите на скриншоте. В установщике дополнений OCMOD установите iwspopup.ocmod.xml. В Менеджере дополнений обновите кеш. В разделе Схемы выберите Главная и добавьте модуль. Установите в Группе пользователей разрешения на просмотр extension/module/iwspopup и marketing/iwspopup. Установите в Группе пользователей разрешения на внесение изменений extension/module/iwspopup и marketing/iwspopup. Для повторного появления модального окна почистите куки в браузере. Язык модуля: русский Демо Вы можете связаться с нами, если Вам потребуется помощь или изменения в этом модуле. В письме с вопросом укажите время, никнейм и место покупки модуля. http://www.izyum.name [email protected] Автор Vice долучення 18.11.15 Категорія Модули Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3 2.1 OpenCart.Pro, ocShop Звернення до сервера розробника Нет
- 51 ответ
-
- модальное окно
- popup
- (и ещё 9)
-
Здравствуйте! Помогите найти модуль всплывающего окна при входе на сайт, в которое можно добавить свои информацию, например новости или информацию о текущих акциях. Важно,чтобы были гибкие настройки у модуля, т.е. чтобы можно было настроить время, через которое окно будет появляться на сайте, кнопка закрытия окна, возможность добавить ссылку в окно. Нашёл подходящий модуль, но его автор молчит, поэтому продолжаю поиски. Вот ссылка на то, что нужно https://opencartforum.com/files/file/3428-popup-s-podtverzhdeniem-informaciey/ Модуль должен быть совместим с ocStore 2.3.0.2.3 и шаблоном Xds Coloring Theme. Желательно платное решение.
-
Версия 2.0.3
273 раза скачали
WPGallery 2 это самый простой способ добавить галерею в OpenCart. Теперь галерею можно вставить в любой редактор summernore, также можно использовать WPGallery 2 как отдельный модуль и встраивать его в любую часть сайта.Возможности модуля: возможность задавать размеры миниатюр и больших изображений возможность выбрать метод ресайза миниатюр и большых изображений возможность добавлять ссылку на видео возможность задавать свой шаблон для галереи возможность подключать свои скрипты и стили к галереи возможность вырезать галерею в отдельную переменную благодаря шаблонизатору вы можете с админки создать любую галерею Галерея мультиязычная, так как она отдельно добавляется в редакторы на разные языки. Картинки берутся с баннеров. Описание картинки тоже мультиязычное. Если нужно сделать описание изображение не обязательным установите модификатор banner_func.ocmod.xml, который можно скачать вместе с модулем. Лицензия выдается на один домен. На тестовые домены лицензия выдается бесплатно. Установка - youtube Видеоинструкция - youtube Примеры галерей - демо Демо: http://wpgallery2.webka.mk.ua/ demo demo Changelog 2.0.1 - Кнопки у визуальном редакторе не переключались на русский (oc 2.1) - Исправлен баг, когда на хостинге не включен модуль ioneCube loader в витрине вылазила ошибка - На некоторых страницах не подключались скрипты и стили 2.0.2 - Исправлен баг, который не давал сохранить галерею при определенных русских символах встречающихся в заголовке галереи - Исправлен баг, который появлялся когда удаляется галерея с кнопки во всплывающем окне. Если после этого ничего в редакторе не делать и нажать на кнопку сохранения страницы, то галерея физически удалялась, но в редакторе оставалась. - Исправлен баг, из за которого пропадали значения по умолчанию после создания одной галереи. Если дальше начать сразу добавлять галерею, то значения по умолчанию пропадали. 2.0.3 - Исправлен баг который не давал поставить в название или заголовок галереи определенные символы, например символ " Список протестированых символов: ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/$%-!@#$%^&*()_{}[]’’»?»`\\|//<>=":;№ - Другие мелкие правкиБесплатное -

Модуль Всплывающая корзина - Cart Popup Turbo
cmd опубликовал файл в Покупки, оформление заказа, корзина
Версия 1.06
825 раз скачали
В цену модуля входит установка Установку можно запросить в течении двух недель с момента покупки один раз на один сайт. Каждая следующая установка или установка по истечении двух недель - 10 USD. Модуль Всплывающая корзина (Cart Popup Turbo) отображает перед пользователем всплывающее окно корзины после того, как товар добавлен в корзину. Модуль работает на всех страницах сайта, во всех модулях и карточке товара. Отключение модуля в отдельно взятом модуле не предусмотрено. Модуль не заменяет никаких системных файлов OpenCart. ДЕМО Есть вариант установки с vQmod, но ручная установка займет у Вас не более минуты (в буквальном смысле). Установка простая до слез. Подробная документация прилагается. Обратите внимание, что модуль использует стандартный шаблон модуля мини-корзины (/module/cart.tpl). Если у Вас мини-корзина по каким-то причинам "перекошена", то Cart Popup Turbo не сделает её более привлекательной. ChangeLog Совместимость браузерами: Совместимость с версиями 1.5.1.3 и старше. Начиная от версии 1.05 заложена совместимость с Shoppica 2. Посмотрите другие мои работыБесплатное -
Завантажити / Придбати розширення Всплывающее окно при входе на сайт Модуль, с помощью которого можно реализовать всплывающее окно при входе на сайт. - Возможность задать время следующего показа окна посетителю: в днях, при следующем посещении, всегда. - Настройка заголовка, поддержка html тегов в сообщении. - Преобразование изображений в адаптивные. Модуль входит в состав шаблона Revolution. Автор pikitos долучення 19.09.16 Категорія Модули Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3.0.2.4 2.3 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 Звернення до сервера розробника Нет
- 3 ответа
-
- всплывающее
- popup
-
(и ещё 1)
Теги:
-
300 Скачать / Купить дополнение Оригинальный размер фото товара Модификатор помогает отказаться от генерации системой новых размерных картинок для всплывающего окна в товаре, вместо них во всплывающем окне открываются сами оригиналы. Улучшения после установки: внятные изображения товара для покупателей сохранение оригинальных пропорций фото (без добавления белых полей) мультиязычное всплывающее окно значительная экономия места на сервере за счёт отсутствия дубля полноразмерной картинки Демо до Демо после В обоих демо использованы одни и те же картинки. Демо OpenCart 2 Если вы используете на своём сайте водяные знаки на картинках, то данная доработка вам не подойдёт. При использовании модуля рекомендуется предварительно оптимизировать все загружаемые фотографии примерно до 1200 х 900px. Также есть инструкция для редиректа со старых проиндексированных картинок на оригинальные. История версий Добавил xprolance Добавлено 22.07.2016 Категория Прочее Системные требования VQMOD, OCMOD Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 1.5.2.1 1.5.1.3 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х OcShop 1.5.6.4.х Обращение к серверу разработчика Нет
-
Версия 1.0.0
2 750 раз скачали
Описание старой версии Что это и зачем это нужно Как многие знают, стандартное уведомление при добавлении товара в корзину является малозаметным, к тому же мельтешение экрана при автоматической прокрутке вверх раздражает многих покупателей (нарушается принцип ожидаемого результата, так как откуда покупателю знать, что экран крутится вверх для показа уведомления). Чтобы избавиться от этой проблемы, я у себя в магазине давно использовал простое решение с небольшим изменением стандартных функций, которым хочу поделится (вдруг кто не знает) и которое основано на использовании функциональности colorbox (идет в комплекте с движком начиная с версии 1.5.2.1 и вплоть до последней на сегодня). Аналогичным способом открываются превью картинок товара, так что грех не использовать то, что уже встроено в движок. Кроме того, такие же уведомления при добавлении товара в закладки и в сравнения, можно так же легко заменить с помощью этого дополнения. Все тестировалось на дефолтном шаблоне версии 1.5.4.1, должно работать на всех версиях, начиная с 1.5.2.1 Если у вас более новая версия, чем 1.5.4.1, то возможная причина неработающих на главной уведомлений указана в теме поддержки. Как это работает Для появления уведомлений об успешном добавления товара в корзину, добавлении товара в закладки или в сравнения, используется практически одинаковый механизм. В этом простом дополнении стандартный механизм изменяется, используется вызов окна colorbox с нужными нам параметрами, например для всплывающего окна при добавлении товара в корзину: $.colorbox({width: '500px', transition: 'elastic', html: "<div class='free_popup_cart'>" + json['success'] + "<br /><a class='button' href='index.php?route=checkout/checkout'>Оформить заказ</a></div>", title:"" }); Соответственно в жизни это выглядит вот так (стандартный шаблон): Установка (vqmod) При использовании vqmod вся установка заключается в копировании содержимого папки upload, никакие файлы не должны быть перезаписаны. Если используется тема с названием отличным от default, советую поменять в xml-файле имя темы default на вашу тему в двух строчках <link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/stylesheet.css" /> и <link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/free_popup_cart.css" /> Если у вас шаблон нестандартный и сильно изменен (или вы просто не хотите использовать vqmod), то лучше выполнить ручную установку. Ручная установка (без vqmod) В общем случае любое дополнение с vqmod можно установить без него, если выполнить все замены, указанные в xml-файле. Для этого дополнения нужно сделать несколько замен (* - имя вашей темы). 0) Сделать резервные копии затрагиваемых файлов (catalog/view/theme/*/template/common/header.tpl, catalog/view/theme/*/template/product/product.tpl) 1) В файле catalog/view/theme/*/template/common/header.tpl: После <script type="text/javascript" src="catalog/view/javascript/common.js"></script> добавить <script type="text/javascript" src="catalog/view/javascript/free_popup_cart.js"></script> Как вариант, можно не добавлять эту строчку, а перенести измененные функции (addToCart, addToWishList и addToCompare) из файла free_popup_cart.js в common.js И после <link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/stylesheet.css" /> добавить <link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/free_popup_cart.css" /> 2) В файле catalog/view/theme/*/template/product/product.tpl Найти начало функции $('#button-cart').bind('click', function() { и заменить в ней это if (json['success']) { $('#notification').html('<div class="success" style="display: none;">' + json['success'] + '<img src="catalog/view/theme/default/image/close.png" alt="" class="close" /></div>'); $('.success').fadeIn('slow'); $('#cart-total').html(json['total']); $('html, body').animate({ scrollTop: 0 }, 'slow'); } на это if (json['success']) { $.colorbox({width: '500px', transition: 'elastic', html: "<div class='free_popup_cart'>" + json['success'] + "<br /><a class='button' href='index.php?route=checkout/checkout'>Оформить заказ</a></div>", title:"" }); $('#cart-total').html(json['total']); } Не забудьте сохранить файл в кодировке UTF8, чтобы вместо квадратиков видеть русские буквы. 3) Все готово! Если кто не знает, функциональность добавления в закладки можно изменить, сделав их доступными и без обязательной регистрации, что очень удобно. Решение предложено в теме на этом форуме.Бесплатное -
Привет. Решил сделать оформление заказа (Simple) в модальном окне. При нажатии "Купить" всплывает окно с сообщением отправки товара в корзину и кнопкой "Оформить", по клику на которую должно всплывать окно с оформлением заказа. Разработчик модуля сообщил, что так можно сделать при загрузки страницы в попапе. Вот я нарыл способ, но он не работает и очень нужна помощь или подсказка. Скрипт: <script src="jquery.tools.min.js"></script><!--Внешний скрипт--> <script> $(function() { $("a[rel]").overlay(function() { var wrap = this.getContent().find("div.wrap"); if (wrap.is(":empty")) { wrap.load(this.getTrigger().attr("href")); } }); }); </script> Стили: <link rel="stylesheet" type="text/css" href="overlay-minimal.css"/><!--Внешние css-стили--> <style> #overlay { background-image:url(transparent.png); color:#efefef; } div.wrap { height:441px; overflow-y:auto; } </style> Кнопка и всплывающий div: <a class="button button_cart" href="simplecheckout" rel="#overlay"> <button type="button">Оформить заказ</button> </a> <div class="overlay" id="overlay"> <div class="wrap"></div> </div>
-
25 Завантажити / Придбати розширення Акционное предложение с обратным отсчетом - PopPromo Фиксированное акционное предложение с обратным отсчетом. Обязательно привлечет внимание покупателей и повысит конверсию магазина. Возможности: Автоматический расчет оставшегося времени акционного предложения Возможность изменения цвета фона виджета Возможность изменения цвета цены, названия товара, текста под таймером Возможность выбора позиции размещения виджета (в любой точке экрана) Запоминает выбор покупателя при закрытии окна (более не показывает предложение покупателю, если он его закрыл) DEMO: http://gameshara.ru/module/index.php?route=product/category&path=20 DEMO Admin: http://gameshara.ru/module/admin demo/demo Инструкция в архиве. Лицензия: Модуль продается с лицензией на сайт. Одна покупка = Один домен Покупая копию модуля вы получаете право на использование. Распространения модуль платно или бесплатно нарушает лицензию и грозит обнулением покупки, а так же уголовной ответственность предусмотренной статей 146 УК РФ (Нарушение авторских и смежных прав) Автор оставляет за собой право изменят условия предоставления лицензии, изменения цены и стоков продления лицензии. Все доработки, переработки и изменения функционала не входят в стоимость модуля и оплачиваются отдельно по письменной договоренности с автором. Тип распространения: Как есть Автор Leingard долучення 23.01.19 Категорія Цены, скидки, акции, подарки Системные требования PHP 5.6+ Метод активации По запросу в ЛС Ioncube Loader Нет ocStore 2.3 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х Звернення до сервера розробника Нет
-
Нужно сделать вертску popup регистрации Simple под шаблон Journal3 Так же в popup необходимо добавить иконки соцсетей для авторизации (модуль) С предложениями в личку
-
Подскажите бесплатный модуль или решение! Необходимо, чтобы при входе на сайт выводилось модальное окно приветствие с изображением... и только один раз, т.е. чтобы прописывалось в куки. Весь форум перерыл, ответа нет.
-
Скачать / Купить дополнение Модуль Всплывающая корзина - Cart Popup Turbo В цену модуля входит установка Установку можно запросить в течении двух недель с момента покупки один раз на один сайт. Каждая следующая установка или установка по истечении двух недель - 10 USD. Модуль Всплывающая корзина (Cart Popup Turbo) отображает перед пользователем всплывающее окно корзины после того, как товар добавлен в корзину. Модуль работает на всех страницах сайта, во всех модулях и карточке товара. Отключение модуля в отдельно взятом модуле не предусмотрено. Модуль не заменяет никаких системных файлов OpenCart. ДЕМО Есть вариант установки с vQmod, но ручная установка займет у Вас не более минуты (в буквальном смысле). Установка простая до слез. Подробная документация прилагается. Обратите внимание, что модуль использует стандартный шаблон модуля мини-корзины (/module/cart.tpl). Если у Вас мини-корзина по каким-то причинам "перекошена", то Cart Popup Turbo не сделает её более привлекательной. ChangeLog Совместимость браузерами: Совместимость с версиями 1.5.1.3 и старше. Начиная от версии 1.05 заложена совместимость с Shoppica 2. Посмотрите другие мои работы Добавил cmd Добавлено 12.06.2013 Категория Покупки, оформление заказа, корзина Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 1.5.3.1 1.5.2.1 1.5.1.3 OpenCart.Pro, ocShop Обращение к серверу разработчика
-
300 Завантажити / Придбати розширення Modal Window - окно с информацией / подтверждением Сделать окно с подтверждением возраста посетителя для доступа к сайту? Или предупредить покупателей о смене графика работы магазина в праздники? Модуль Modal Window позволяет создавать окна двух типов: Соглашение - окно не закроется пока пользователь не примет условия (либо отклонит их - тогда он будет перенаправлен по указанной в настройках ссылке) Информация - для оповещения посетителей о каком-либо событии, например изменении графика, переезде и тд (окно закроется по кнопке закрытия, по клику вне окна, по нажатию ESC) Окно показывается на всех страницах сайта и основано на скрипте Magnific Popup Доступны 3 режима показа окна: Cookie - окно будет показано один раз, до истечения срока действия куков Session Cookie - окно будет показано при каждой новой сессии (сессия сбрасывается после закрытия браузера) Тестовый режим - для отладки, окно будет показываться постоянно (также сбросит куки и сессии) Есть возможность выбора стилей окна, стили можно изменить под свой дизайн в файле modalwindow.css Демо Админка логин/пароль demo Особенности: - выбор типа окна - окно с подтверждением или окно с информацией - выбор способа показа окна - через Cookie, Session Cookie или в тестовом режиме - адаптация изображений по ширине окна - поддержка мультиязычности - поддержка HTML* - возможность выбора стилей окна - содержимое окна подгружается через AJAX - не создает дополнительных полей и таблиц в БД - совместим с Opencart / ocStore 1.5.3.x - 1.5.6.x - также совместим с Opencart / ocStore 1.5.0.x - 1.5.2.x (при обновлении jquery) ** Версия модуля для движков 2.x доступна здесь Для работы модуля требуются: - VQMOD - Jquery версии 1.7.1 или выше (входит в состав opencart с версии 1.5.3.0) ** В Opencart версий 1.5.0.x - 1.5.2.x используется библиотека Jquery версии 1.6.1, модуль работает при ее замене на версию 1.7.1 Во избежание недоразумений, перед приобретением модуля для этих версий рекомендуется сначала обновить библиотеку и убедиться в ее совместимости с вашим сайтом и уже имеющимися дополнениями. * Обратите внимание: Модуль выводит HTML-контент и поддерживает следующие теги: <p><br><span><h1><h2><h3><h4><h5><h6><img> Остальные теги игнорируются! Установка: Просто скопировать содержимое папки UPLOAD в каталог с установленным opencart. Потом зайти в Модули, установить и настроить Modal Window. Условия использования: Модуль распространяется по принципу "1 покупка = 1 домен +его поддомены". Для использования модуля на другом домене Вы должны приобрести еще одну копию модуля. Запрещается несанкционированное использование, копирование, перепродажа, передача модуля третьим лицам, а также иные способы распространения, в том числе в ознакомительных целях. Другие дополнения: ----------------------------- CountryZone Manager - настройка стран и регионов OrderField - sku, mpn и фото товаров в заказе, корзине и письме AutoSearch 2x - живой поиск товаров для Opencart 2 Attribute Tooltip - всплывающие описания атрибутов Автор AlexDW долучення 22.12.15 Категорія Модули Системные требования Метод активации Ioncube Loader ocStore OpenCart.Pro, ocShop Звернення до сервера розробника
- 41 ответ
-
- всплывающее окно
- окно с подтверждением
- (и ещё 8)
-
Завантажити / Придбати розширення cart popup модуль всплывающей корзины модуль заменяет стандартное оповещение движка о добавленном товаре на всплывающее окно тестировался на oсstore_v1.5.[4-5].1 с не дефолтной темой скоре всего будут проблемы, помощь в настройке только платно(от 500р) использовались - стили bootstrap, лицензия MIT - плагин jQuery Popup Overlay, лицензия MIT в основном весь код на js, в контроллере реализован только вывод модуля, js, стилей демо Автор freelancer долучення 23.12.13 Категорія Модули
Останні розширення
-
 SP Cool Timer Автор: spectre
SP Cool Timer Автор: spectre -
 Все товары магазина Автор: kJlukOo
Все товары магазина Автор: kJlukOo -

-
 Список Заказов PRO Автор: Parallax
Список Заказов PRO Автор: Parallax -