Поиск по сайту
Результаты поиска по тегам 'пункты выдачи заказов'.
Найдено 8 результатов
-
Версия 3.0
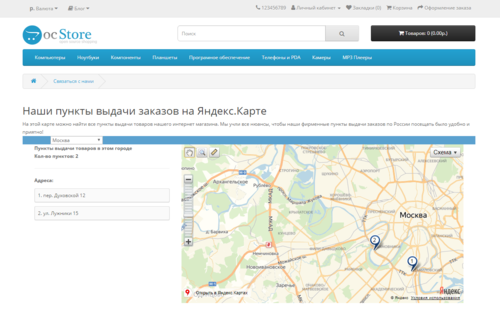
Модуль "Пункты выдачи заказов на Яндекс.Карте" для Opencart 3.0.х.x и ocStore 3.0.x.x Предназначен для интернет-магазинов у которых есть сеть пунктов(складов) выдачи заказов или товаров в разных городах страны. Модуль отображает на карте расположение пунктов, их адреса, время работы. Протестирован в браузерах: - Chrome 76.0.3809.132 (Официальная сборка), (64 бит) - Firefox 68.0.2 - Opera 63.0.3368.53 Установка и настройка: 1. Перед установкой сделайте бекап сайта. 2. Зайти в админпанель в раздел Расширения-Установка расширений. Нажать кнопку Загрузить. Выбрать файл iwsmap3.ocmod.zip. Дождаться окончания процесса установки. 3. Зайти в админпанель в раздел Модификаторы и необходимо нажать кнопку обновления, чтобы обновить кэш модификаций. 4. Зайти в админпанель в раздел Расширения. Выбрать модуль Пункты выдачи товаров на Яндекс.Карте и нажать кнопку "+". Модуль установлен. 5. Определить координаты нужного пункта выдачи товара можно по адресу https://yandex.ru/map-constructor/location-tool/ 6. Перед нажатием кнопки СОХРАНИТЬ, убедитесь что все поля должны быть заполнены. 7. Выберите место расположения модуля на вашем сайте в разделе Дизайн - Макеты. Осущестляется доработка модуля под ваши требования за дополнительную плату. Демо модуля http://ocstore3.izyum.name/index.php?route=information/contact Модуль для предыдущих версий 1.5 и 2.x можно посмотреть10.00 USD-
- пункты выдачи заказов
- яндекс.карты
- (и ещё 3)
-
Версия 1.1.0
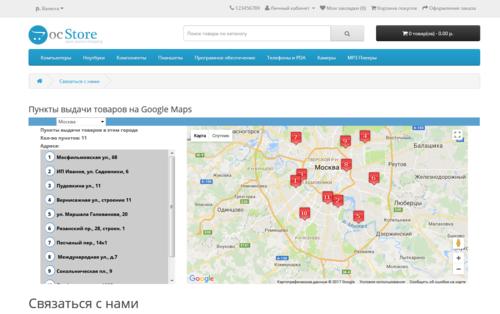
Модуль "Пункты выдачи товаров на Google Maps" для Opencart 2.0.3.x Предназначен для интернет-магазинов у которых есть сеть пунктов(складов) выдачи товаров в разных городах страны. Модуль отображает на карте расположение пунктов, их адреса, время работы. Протестирован в браузерах: - Chrome 62.0.3202.94 - FF 56.0 - Opera 49.0.2725.47 Язык: русский Установка и настройка: Перед установкой сделайте бекап сайта. Установка: а) распаковать архив б) скопировать файлы на ваш сайт из папки upload в) проверьте права на установленные файлы (права на файлы 644) Установите в Установщике дополнений OCMOD файл iwsmap.ocmod.xml. В Менеджере дополнений нажмите кнопку обновить! Зайти в админку Дополнения-Модули-Пункты выдачи товаров на Google Maps-Установить+. Модуль установлен. Выберите расположения модуля в разделе СХЕМЫ. Получите ключ API Google Maps https://developers.google.com/maps/documentation/javascript/get-api-key?hl=ru Перед нажатием кнопки СОХРАНИТЬ, убедитесь что все поля должны быть заполнены. Версия для Яндекс.Карт здесь. Демо модуля http://oc23.izyum.name/index.php?route=information/contact10.00 USD-
- google maps
- пункты выдачи товаров
- (и ещё 2)
-
10 Скачать / Купить дополнение Пункты выдачи товаров на Google Maps Модуль "Пункты выдачи товаров на Google Maps" для Opencart 2.0.3.x Предназначен для интернет-магазинов у которых есть сеть пунктов(складов) выдачи товаров в разных городах страны. Модуль отображает на карте расположение пунктов, их адреса, время работы. Протестирован в браузерах: - Chrome 62.0.3202.94 - FF 56.0 - Opera 49.0.2725.47 Язык: русский Установка и настройка: Перед установкой сделайте бекап сайта. Установка: а) распаковать архив б) скопировать файлы на ваш сайт из папки upload в) проверьте права на установленные файлы (права на файлы 644) Установите в Установщике дополнений OCMOD файл iwsmap.ocmod.xml. В Менеджере дополнений нажмите кнопку обновить! Зайти в админку Дополнения-Модули-Пункты выдачи товаров на Google Maps-Установить+. Модуль установлен. Выберите расположения модуля в разделе СХЕМЫ. Получите ключ API Google Maps https://developers.google.com/maps/documentation/javascript/get-api-key?hl=ru Перед нажатием кнопки СОХРАНИТЬ, убедитесь что все поля должны быть заполнены. Версия для Яндекс.Карт здесь. Демо модуля http://oc23.izyum.name/index.php?route=information/contact Добавил Vice Добавлено 24.11.2017 Категория Доставки Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3 OpenCart.Pro, ocShop Обращение к серверу разработчика Нет
- 16 ответов
-
- google maps
- пункты выдачи товаров
- (и ещё 2)
-
Здравствуйте, На сайте уже есть отображение пунктов СДЭК. Можете сделать? Нужно настроить чтобы - при Выборе региона Москва - отображались бы пункты Москвы на карте и в выпадающем списке (сейчас в список подгружается все) - при Выборе региона Московская область - отображались бы пункты Московской области (сейчас на карте отображается Москва, а в список подгружается все) Opencart 1.5
- 3 ответа
-
- сдек
- пункты выдачи
- (и ещё 2)
-
Добрый день. Сайт: https://xn----8sbpjmcj7aog5i.xn--p1ai/ . Нужен исполнитель, который сможет сделать так, чтобы при заходе на сайт у пользователя появлялся его город (определялся по IP). Модуль я нужный нашел. Но еще также нужно, чтобы при выборе нужного пользователя города на странице контактов отображался этот город и были указаны все пункты выдачи заказов (это множество транспортных компаний и СДЭК). Как на вайлдберис https://www.wildberries.ru/services/besplatnaya-dostavka#pickupPoints . + нужно, чтобы на странице с товаром были перечислены все доступные типы доставок (в общих чертах) в указанный город как на озоне (https://www.ozon.ru/context/detail/id/142157946/) - скрин во вложении. Расположение всех новых элементов обсудим в личке. Пока жду предложения по реализации этой задачи.
- 10 ответов
-
- гео-определение
- пункты выдачи
- (и ещё 1)
-
10 Завантажити / Придбати розширення Пункты выдачи заказов на Яндекс.Карте Модуль "Пункты выдачи заказов на Яндекс.Карте" для Opencart 3.0.х.x и ocStore 3.0.x.x Предназначен для интернет-магазинов у которых есть сеть пунктов(складов) выдачи заказов или товаров в разных городах страны. Модуль отображает на карте расположение пунктов, их адреса, время работы. Протестирован в браузерах: - Chrome 76.0.3809.132 (Официальная сборка), (64 бит) - Firefox 68.0.2 - Opera 63.0.3368.53 Установка и настройка: 1. Перед установкой сделайте бекап сайта. 2. Зайти в админпанель в раздел Расширения-Установка расширений. Нажать кнопку Загрузить. Выбрать файл iwsmap3.ocmod.zip. Дождаться окончания процесса установки. 3. Зайти в админпанель в раздел Модификаторы и необходимо нажать кнопку обновления, чтобы обновить кэш модификаций. 4. Зайти в админпанель в раздел Расширения. Выбрать модуль Пункты выдачи товаров на Яндекс.Карте и нажать кнопку "+". Модуль установлен. 5. Определить координаты нужного пункта выдачи товара можно по адресу https://yandex.ru/map-constructor/location-tool/ 6. Перед нажатием кнопки СОХРАНИТЬ, убедитесь что все поля должны быть заполнены. 7. Выберите место расположения модуля на вашем сайте в разделе Дизайн - Макеты. Осущестляется доработка модуля под ваши требования за дополнительную плату. Демо модуля http://ocstore3.izyum.name/index.php?route=information/contact Модуль для предыдущих версий 1.5 и 2.x можно посмотреть Автор Vice долучення 03.09.19 Категорія Доставки Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника Нет
-
- пункты выдачи заказов
- яндекс.карты
- (и ещё 3)
-
10 Завантажити / Придбати розширення Пункты выдачи товаров на Яндекс.Карте Модуль "Пункты выдачи товаров на Яндекс.Карте" для Opencart(ocStore) 2.3.x.x Предназначен для интернет-магазинов у которых есть сеть пунктов(складов) выдачи товаров в разных городах страны. Модуль отображает на карте расположение пунктов, их адреса, время работы. Протестирован в браузерах: - Chrome 55.0.2883.87 m (64-bit) - FireFox 57.0.2 (32-бит) - Opera 49.0.2725.56 (64-bit) Язык: русский Установка и настройка: Перед установкой сделайте бекап сайта. Установка: а) распаковать архив б) скопировать папку admin и catalog на ваш сайт из папки upload в) проверьте права на установленные файлы (права на файлы 644) Зайти в админку Дополнения-Модули-Пункты выдачи товаров на Яндекс.Карте-Установить+. Модуль установлен. Установите в Установщике дополнений OCMOD файл iwsmap.ocmod.xml. В Менеджере дополнений нажмите кнопку обновить. Выберите расположения модуля в СХЕМЫ. Определить координаты нужного пункта выдачи товара можно по адресу https://tech.yandex.ru/maps/geocoder/ Сделайте ввод координат. Перед нажатием кнопки СОХРАНИТЬ, убедитесь что все поля должны быть заполнены. Демо модуля http://opencart2.izyum.name/index.php?route=information/contact Автор Vice долучення 07.06.13 Категорія Доставки Системные требования Метод активации По запросу в ЛС Ioncube Loader Нет ocStore 2.3 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника Нет
- 153 ответа
-
- 1
-

-
- пункты выдачи товаров
- яндекс.карты
- (и ещё 4)
-
Добрый вечер! OcStore 2.1.0.2.1 Simple Модуль "Пункты самовывоза" для OpenCart 1.5.x и 2.х версия 3.0.2 В данный момент модуль не корректно отображается при настройке отображения вариантов доставки выпадающий список (в Simple) При такой настройке данный модуль ломает сетку страницы страницы оформления заказа и отображается следующим образом: А должно быть так же, как отображаются другие варианты доставки, например из модуля Доставка Плюс. При выборе данного варианта доставки должна появляться карта с ПВЗ Кто готов взяться за данную доработку и заставить этот модуль отображаться корректно? ps К сожалению у автора модуля нет времени даже на ответы в ЛС, не говоря уже о помощи в верстке вывода его модуля (прождал уже месяц)