Поиск по сайту
Результаты поиска по тегам 'карусель'.
Найдено 63 результата
-
Завантажити / Придбати розширення Manufacturer Block Carousel Каждый из нас сталкивался с тем, что необходимо вывести карусель логотипов производителей. Можно воспользоваться стандартными средствами через модуль карусель, но это не удобно, особенно если у вас производители постоянно обновляются. А когда их очень много, приходится делать двойную работу. Модуль Manufacturer Block Carousel создан для решения этой задачи. Модуль выводит логотипы и ссылки на страницы производителя в магазине, данные берутся автоматически из базы магазина, что упрощает работу. Установка через OCMOD. Что же может модуль: Вывести список производителей в виде блока с логотипами Вывести список производителей в виде карусели Установка заголовок блока Указать размеры логотипов (Ширина x Высота) Сортировка по алфавиту или по "порядок сортироки" Выводить или нет производителей у которых нет логотипа (с возможностью задать картинку заглушку если у производителя нет логотипа) Возможность вывести ссылку (текст / картинку / текст с картинкой) на страницу с перечнем всех производителей "Ленивая агрузка" картинок 1) для типа отображения "Блок": 1.1) Указать количество производителей в блоке 2) для типа отображения "Карусель": 2.1) Выбрать скрипт, с помощью которого будет организована карусель 2.2) Выбрать ориентацию карусели (вертикально или горизонтально) 2.3) Циклическая карусель или нет 2.4) Возможно включения/отключения авто старта 2.5) Возможно включения/отключения паузы при наведении 2.6) Возможно установить скорость анимации 2.7) Выбор количества видимых элементов карусели 2.8) Выбор количества элементы для прокрутки Автор lletol долучення 14.07.16 Категорія Слайдшоу, баннеры, галереи Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3 2.2 2.1 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника Нет
-
Версия 1,0
760 раз скачали
Каждый из нас сталкивался с тем, что необходимо вывести карусель логотипов производителей. Можно воспользоваться стандартными средствами через модуль карусель, но это не удобно, особенно если у вас производители постоянно обновляются. А когда их очень много, приходится делать двойную работу. Модуль Manufacturer Block Carousel создан для решения этой задачи. Модуль выводит логотипы и ссылки на страницы производителя в магазине, данные берутся автоматически из базы магазина, что упрощает работу. Установка через OCMOD. Что же может модуль: Вывести список производителей в виде блока с логотипами Вывести список производителей в виде карусели Установка заголовок блока Указать размеры логотипов (Ширина x Высота) Сортировка по алфавиту или по "порядок сортироки" Выводить или нет производителей у которых нет логотипа (с возможностью задать картинку заглушку если у производителя нет логотипа) Возможность вывести ссылку (текст / картинку / текст с картинкой) на страницу с перечнем всех производителей "Ленивая агрузка" картинок 1) для типа отображения "Блок": 1.1) Указать количество производителей в блоке 2) для типа отображения "Карусель": 2.1) Выбрать скрипт, с помощью которого будет организована карусель 2.2) Выбрать ориентацию карусели (вертикально или горизонтально) 2.3) Циклическая карусель или нет 2.4) Возможно включения/отключения авто старта 2.5) Возможно включения/отключения паузы при наведении 2.6) Возможно установить скорость анимации 2.7) Выбор количества видимых элементов карусели 2.8) Выбор количества элементы для прокруткиБесплатное -

[Поддержка] OCDbanner: Баннеры | Слайдеры | Видео
klaos27 опубликовал теме в Слайдшоу, баннеры, галереи
20 Скачать / Купить дополнение OCDbanner: Баннеры | Слайдеры | Видео OCDbanner: Баннеры | Слайдеры | Видео - многофункциональный модуль для вывода баннеров, слайдеров и показа видеороликов на вашем сайте. Основные настройки модуля: 1) Вывод заголовка модуля 2) Ширина блока модуля: - На ширину контейнера - На ширину экрана - Фон на ширину экрана, содержимое на ширину контейнера (в качествена фона можно выбрать либо изображение, либо указать цвет) 3) Отображение модуля на различных устройствах. 4) Пользовательские шаблоны. К каждому модулю можно подключить пользовательский шаблон, тем самым при обновлении модуля не потеряются какие-либо сделанные изменения. Внимание! Для настройки "Ширина блока" для вариантов "На ширину экрана" и "Фон на ширину экрана, содержимое на ширину контейнера" в большинстве случаев потребуется адаптация под шаблоны. Основные настройки для баннеров в группе: 1) Вывод названия группы 2) Три режима отображения - Сетка Bootstrap (1, 2, 3, 4 или 6 баннеров в ряду) - Карусель (автопрокрутка, навигация, лимит баннеров в видимой части карусели на разных разрешениях экрана (неограниченное количество разрешений), расстояние между баннерами для различных разрешений) - Произвольная сетка (настраиваемое расстояние между баннерами) 3) Размеры изображений 4) Статус группы После обновления на ver.4 необходимо в административной части перенастроить произвольную сетку! При режимах отображения группы "Сетка Bootstrap" и "Произвольная сетка" для каждого баннера можно выбрать один из трех типов: 1) Изображение 2) Видео 3) Слайдер При режиме отображения группы "Карусель" для каждого баннера можно выбрать один из двух типов: 1) Изображение 2) Видео Абсолютно любому баннеру можно указать статус включено/отключено. Мультиязычные настройки для типа баннера "Изображение": 1) Изображение. 2) Эффект при наведении на изображение (12 эффектов). 3) Заголовок (поддержка html-кода). Также будет использоваться как title изображения. 4) Alt для изображения. 5) Статус заголовка. 6) Позиция для заголовка (перед изображением, после изображения, в теле изображения). 7) Выравнивание заголовка (по левому краю, по правому краю, по центру). 8) Ссылка. 9) Указывает ли ссылка на видеоролик (YouTube или Vimeo). 10) Ссылки открываются в текущем или новом окне. Отдельно для видеороликов предусмотрен показ в модальном окне. 11) Статус описания баннера. 12) Описание (поддержка html-кода + при необходимости можно включить визуальный редактор). 13) Порядок сортировки. Мультиязычные настройки для типа баннера "Видео": 1) Выбор видеохостинга (YouTube или Vimeo). 2) ID видео. Для показа видеоролика необходимо ввести в поле только его ID. 3) Заголовок для видео. 4) Статус заголовка. 5) Позиция для заголовка (перед или после видеоролика). 6) Выравнивание заголовка (по левому краю, по правому краю, по центру). 7) Порядок сортировки. Мультиязычные настройки для типа баннера "Слайдер": 1) Статус слайдера. 2) Изображение. 3) Заголовок (поддержка html-кода). Также будет использоваться как title изображения. 4) Alt для изображения. 5) Статус заголовка. 6) Выравнивание заголовка (по левому краю, по правому краю, по центру). 7) Ссылка. 8) Указывает ли ссылка на видеоролик (YouTube или Vimeo). 9) Ссылки открываются в текущем или новом окне. Отдельно для видеороликов предусмотрен показ в модальном окне. 10) Статус описания баннера 11) Описание (поддержка html-кода + при необходимости можно включить визуальный редактор) 12) Порядок сортировки. Уровни доступа: 1) Показ баннеров для разных магазинов 2) Показ баннеров для разных групп покупателей 3) Показ баннеров для разных категорий 4) Показ баннеров для разных производителей 5) Показ баннеров для разных товаров При необходимости внесения изменений в стилевое оформление модуля предусмотрена вкладка "CSS". Не перезаписывает системных файлов движка Не использует VQmod Не использует OCMOD Не использует ioncube Демо модуля - http://demo.oc-day.ru/ (см. пункты в верхнем меню) Административная часть: http://demo.oc-day.ru/admin/index.php?route=extension/extension Логин: demo Пароль: demo Установка 1) Загрузить ocdbanner.ver4.ocmod.zip через Дополнения / Установка дополнений (Extensions / Extension Installer) 2) Ввести лицензионный ключ 3) Перейти в Система/Группы пользователей и для администратора установить права доступа (в блоках "Разрешить просмотр" и "Разрешить редактировать" отметить галочкой для версий 2.3 и 3.х - extension/module/ocdbanner, для версии 2.1 - module/ocdbanner) 4) В настройках модуля на вкладке "Доступы" обязательно отметить магазин и группу покупателей, для которых необходимо показывать модуль. 5) Вывести созданный модуль на необходимой странице. Обновление 1) Загрузить ocdbanner.ver4.ocmod.zip через Дополнения / Установка дополнений (Extensions / Extension Installer) 2) Зайти в модуль, ввести лицензионный ключ и пересохранить настройки. Внимание! Для произвольной сетки отключены следующие эффекты: Apollo, Jazz, Sarah, Romeo, Bubba, Marley, Oscar и Sadie. Для получения ключа лицензии оправьте на e-mail: [email protected] или посредством личных сообщений по месту покупки следующую информацию: 1) Номер заказа 2) Домен, на котором используется или будет использоваться модуль. Лицензия!1) Данный модуль реализуется по принципу: одна лицензия - один домен.2) Запрещена перепродажа модуля без согласия автора.3) Запрещена передача модуля третьим лицам, распространение и публикация от своего имени без получения разрешения автора модуля. С 15.05.2021 прекращен выход новых версий для ос2.1 Добавил klaos27 Добавлено 14.10.2017 Категория Слайдшоу, баннеры, галереи Системные требования Метод активации По запросу в ЛС По запросу на почту Ioncube Loader Нет ocStore 3.0 2.3 2.1 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика Нет -
Версия 1.0.0
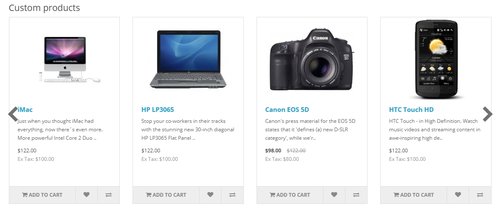
Возможности модуля: - Позволяет создавать карусель с любым пользовательским продуктом; - Вы можете оставить заголовок по умолчанию или указать свой собственный. (Мультиязычный); - Вы можете указать порядок отображения продуктов в ручном режиме или в случайном порядке; - указать размер изображения; - Указать количество продуктов, отображаемых в карусели. СМОТРЕТЬ >>ДЕМО<< СМОТРЕТЬ >>АДМИНКА<< Логин: demo Пароль: demo Руководство по установке: 1. Распакуйте содержимое архива custom_products_module.zip в корневую папку вашего сайта. 2. Включить модуль и установить необходимые настройки Extensions > Module > Custom Product 3. Обновить кеш тем в Dashboard > Developer Settings (если включено) 4. Наслаждайтесь!14.00 USD-
- custom product
- carousel for opencart 3
- (и ещё 6)
-
10 Завантажити / Придбати розширення 2OC BannerGrid - баннер, слайдер, карусель, галерея Модуль 2OC Bannergrid. Выбор типов показываемых банеров: Изображение или Карусель. Настройка размеров изображений и позиционирование в конструкторе админки. Кеширования модуля. Установка своих классов для модуля через админку и т.д. и т.п. ДЕМО: Главная страница Страница с примерами Админка login: demo pass: demo Есть на выбор 2 типа баннера: 1. Изображение. 2. Карусель. Возможность установить свой HTML код и/или URL для каждого из баннеров. Возможность кеширование модуля, чтобы не получать каждый раз данные о нём из БД. Совместимость с другими темами из коробки не гарантируется! Но вероятность его работы на темах с bootstrap максимальная! Могу помочь с интеграцией 2OC BannerGrid в ваш шаблон, если это потребуется. При особой необходимости и свободном времени могу адаптировать 2OC BannerGrid под версии 2.1 или 2.2 OpenCart и ocStore. Если есть вопросы по модулю, его возможностям и можно ли реализовать с его помощью что-то, спрашивайте! Автор 2OC долучення 04.03.21 Категорія Модули Системные требования Метод активации По запросу в ЛС По запросу на почту По скайпу Ioncube Loader Требуется ocStore 3.0 2.3 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника Нет
-
20 Скачать / Купить дополнение Rgb Карусель продуктов Новинки,Акции,Рекомендуемые,Хиты продаж,Популярные, Продукты из выбранной категории,Продукты из выбранного производителя Множество настроек. Привязка к категории:каждую созданную группу продуктов можно вывести в любой категории. Не заменяет файлы движка. Язык: en/ru. Тестировалось на opencart,ocstore: 2.0 2.1 2.2 2.3 3.0 Демо: http://ope2.web-rgb.ru/ Админка: http://ope2.web-rgb.ru/admin логин demo пароль demo Установка: Распаковать содержимое модуля/модулей в корень сайта. Добавил Papasan4ez Добавлено 30.10.2016 Категория Слайдшоу, баннеры, галереи Системные требования Метод активации Автоматическая активация Ioncube Loader Нет ocStore 3.0 2.3 2.2 2.1 OpenCart.Pro, ocShop Обращение к серверу разработчика Нет
-
Завантажити / Придбати розширення WPGallery 2 - галерея для визуального редактора summernote WPGallery 2 это самый простой способ добавить галерею в OpenCart. Теперь галерею можно вставить в любой редактор summernore, также можно использовать WPGallery 2 как отдельный модуль и встраивать его в любую часть сайта.Возможности модуля: возможность задавать размеры миниатюр и больших изображений возможность выбрать метод ресайза миниатюр и большых изображений возможность добавлять ссылку на видео возможность задавать свой шаблон для галереи возможность подключать свои скрипты и стили к галереи возможность вырезать галерею в отдельную переменную благодаря шаблонизатору вы можете с админки создать любую галерею Галерея мультиязычная, так как она отдельно добавляется в редакторы на разные языки. Картинки берутся с баннеров. Описание картинки тоже мультиязычное. Если нужно сделать описание изображение не обязательным установите модификатор banner_func.ocmod.xml, который можно скачать вместе с модулем. Лицензия выдается на один домен. На тестовые домены лицензия выдается бесплатно. Установка - youtube Видеоинструкция - youtube Примеры галерей - демо Демо: http://wpgallery2.webka.mk.ua/ demo demo Changelog 2.0.1 - Кнопки у визуальном редакторе не переключались на русский (oc 2.1) - Исправлен баг, когда на хостинге не включен модуль ioneCube loader в витрине вылазила ошибка - На некоторых страницах не подключались скрипты и стили 2.0.2 - Исправлен баг, который не давал сохранить галерею при определенных русских символах встречающихся в заголовке галереи - Исправлен баг, который появлялся когда удаляется галерея с кнопки во всплывающем окне. Если после этого ничего в редакторе не делать и нажать на кнопку сохранения страницы, то галерея физически удалялась, но в редакторе оставалась. - Исправлен баг, из за которого пропадали значения по умолчанию после создания одной галереи. Если дальше начать сразу добавлять галерею, то значения по умолчанию пропадали. 2.0.3 - Исправлен баг который не давал поставить в название или заголовок галереи определенные символы, например символ " Список протестированых символов: ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/$%-!@#$%^&*()_{}[]’’»?»`\\|//<>=":;№ - Другие мелкие правки Автор gello93 долучення 16.06.17 Категорія Редакторы Системные требования Ioncube Loader, PHP 5.6 Метод активации По запросу на почту Ioncube Loader Требуется ocStore 2.3 2.2 2.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х Звернення до сервера розробника Нет
-
Версия 1.0.0
119 раз скачали
Модуль выводит вкладки с разными наборами товаров: Выбранные товары Товары из категории Акционные товары Последние добавленные Самые просматриваемые Вкладки переключаются по кнопкам в заголовке. Расположение кнопок в заголовке указывается произвольно (видно на изображении). При настройке место для вывода названия вкладки в заголовке указывается как //1/ где 1 - номер вкладки Больше деталей ЗдесьБесплатное -
Версия 1.0.0
305 раз скачали
Модуль отображает товары в виде карусели. Есть два варианта выбора товаров - или указанные вручную, или товары из выбранной категории Можно указать лимит и количество одновременно отображаемых товаров, произвольные CSS классы Подробнее можно посмотреть здесь (если нужно, не стал копировать все оттуда)Бесплатное -
Завантажити / Придбати розширення Карусель выбранных товаров Модуль отображает товары в виде карусели. Есть два варианта выбора товаров - или указанные вручную, или товары из выбранной категории Можно указать лимит и количество одновременно отображаемых товаров, произвольные CSS классы Подробнее можно посмотреть здесь (если нужно, не стал копировать все оттуда) Автор vlkombat долучення 09.06.18 Категорія Модули Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3 2.2 2.1 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника Нет
-

[Поддержка] HL Карусель производителей
AraratDarbinyan опубликовал теме в Слайдшоу, баннеры, галереи
300 Скачать / Купить дополнение HL Карусель производителей Модуль карусель производителей. Модуль использует стандартный слайдер Swiper, который встроен в Opencart 3. Используйте данный модуль для Opencart/ocStore версии 3.х. Добавил AraratDarbinyan Добавлено 06.08.2020 Категория Слайдшоу, баннеры, галереи Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Обращение к серверу разработчика Нет-
- карусель
- производители
-
(и ещё 2)
Теги:
-

[Поддержка] RevPro - карусель отзывов клиентов
Leingard опубликовал теме в Меню, дизайн, внешний вид
25 Завантажити / Придбати розширення RevPro - карусель отзывов клиентов Модуль вывода отзывов о Вашего магазине в современном дизайнерском стиле. Уникальный в своем роде модуль, позволяющий добавлять отзывы клиентов в любое место магазина. Летняя распродажа со скидкой -20% DEMO: OC 3: http://oc30.gameshara.ru/ Админ часть: Admin (Логин и пароль: demo) Возможности модуля: Красивое отображение добавленных отзывов Адаптивная карусель под все расширения дисплея Возможность добавлять неограниченное количество отзывов Возможно скрывать различные поля (город, рейтинг, фотографию, ссылку VK) Возможность задавать любой рейтинг отзыву Работает на любой теме Инструкция в архиве. Лицензия: Модуль продается с лицензией на сайт. Одна покупка = Один домен Покупая копию модуля вы получаете право на использование. Распространения модуль платно или бесплатно нарушает лицензию и грозит обнулением покупки, а так же уголовной ответственность предусмотренной статей 146 УК РФ (Нарушение авторских и смежных прав) Автор оставляет за собой право изменят условия предоставления лицензии, изменения цены и стоков продления лицензии. Все доработки, переработки и изменения функционала не входят в стоимость модуля и оплачиваются отдельно по письменной договоренности с автором. Тип распространения: Как есть Автор Leingard долучення 29.03.19 Категорія Меню, дизайн, внешний вид Системные требования PHP 5.6+ Метод активации По запросу в ЛС По запросу на почту Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Несовместим Звернення до сервера розробника Да -
Скачать / Купить дополнение TS AB-Test Banners Поддержка больше не осуществляется! Вы уверены в эффективности баннеров на вашем сайте? Предположения и гипотезы о качестве баннера строятся на основе личного опыта и взглядов дизайнера, которые совсем не обязательно совпадут со взглядами посетителей вашего интернет-магазина. Другими словами, нет гарантии что после создания и размещения баннера вы получите желаемый эффект. Модуль "AB-Test Banners" будет очень полезен для проверки таких гипотез. AB-Test Banners v1.1 by Tramplin Studio - это простой, но мощный маркетинговый инструмент для повышения эффективности ваших баннеров, слайдеров и каруселей в OpenCart, с помощью аналитического метода "АБ-тестирование". Благодаря этому модулю, вы сможете лучше донести до посетителя нужную информацию, и тем самым значительно повысите конверсию вашего интернет-магазина. Что такое АБ-тестирование (Split test)? Это современный метод маркетингового исследования. Его суть заключается в том, что контрольная группа элементов сравнивается с набором тестовых групп, в которых один или несколько показателей были изменены, для того, чтобы выяснить, какие из изменений улучшают целевой показатель. Разновидностью АБ-тестирования является многовариантное тестирование, доступное в модуле "AB-Test Banners". Какими возможностями обладает модуль "AB-Test Banners"? Высокая гибкость: возможностью мультивариантного тестирования (до 5 тестовых групп, вместо стандартных 2-х); доступна возможность самому устанавливать вероятность показа для каждой отдельной тестовой группы с помощью ползунков на шкале вероятности; экспериментируйте с внешним видом баннеров (их графическим и текстовым содержанием, с размерами изображений и типами отображения); отслеживание показателей с помощью сервисов Google Analytics и Яндекс.Метрика, что позволяет проводить более глубокий анализ результатов тестирования по полу, возрасту, типам устройств, браузерам, операционным системам и другим показателям. Модуль включает в себя сразу 3 стандартных в OpenCart типа отображения баннеров: простой баннер; слайдшоу; карусель. Настройка модуля всем привычна и не отличается от настройки стандартных модулей: сначала создаются группы баннеров в разделе OpenCart "Дизайн -> Баннеры"; затем группы баннеров выбираются в качестве тестовых образцов в модуле "AB-Test Banners"; для отображения на страницах интернет-магазина, настроенный модуль добавляется в разделе "Дизайн -> Макеты" (Схемы). После настройки тестовых групп, отобразится сводная таблица со списком всех групп баннеров и каждого баннера в отдельности (вкладка "Шаг 2: Цели"): каждому баннеру присваивается уникальный идентификатор цели, которая достигается при определенном действии посетителя интернет-магазина с тестируемым образцом; галочками можно отметить ряд баннеров по всем тестовым группам, события по которым вы желаете отслеживать; также доступны общие цели, которые достигаются при событии с любым из баннеров тестовой группы. Отслеживание показателей в процессе АБ-тестирования производится через счетчики всем известных сервисов: счетчик Google Analytics, модуль поддерживает оба типа счетчика, как gtag, так и analytics; счетчик Яндекс.Метрики, как старой версии API v1.0, так и новой - API v2.0 (Версия 2.0 была доступна в тестовом режиме с 2016 года, но официально встала на вооружение с 06.12.2018. Если вы не знаете наверняка, то не будет лишним провести обновление счетчика или установить наш модуль аналитики "TS Yandex Metrika", который применяет последнюю версию счетчика). Доступны 2 типа событий с баннерами, при которых цель может считаться достигнутой: простой клик мышью - click event; наведение курсора мыши на баннер - mouseover event. Событие "mouseover" лишь косвенно указывает на интерес посетителя вашего интернет-магазина к баннеру, так как будет содержать долю "холостых" событий, однако может быть очень полезным в некоторых случаях (например для баннеров без ссылки или для форсирования АБ-тестирования). Для того чтобы снизить число холостых срабатываний, для "mouseover" доступна настройка задержки события в миллисекундах. Например, если вы хотите чтобы цель считалась достигнутой через 2 секунды после наведения на баннер курсора мыши, то укажите задержку 2000 миллисекунд. Однако, следует учитывать, что если посетитель отведет курсор от баннера раньше, то событие будет сброшено. Заметки и полезные советы: Вы можете использовать "AB-Test Banners" в обычном режиме, отключив отслеживание целей через счетчики Google и Яндекс. Вы можете использовать счетчики обоих сервисов одновременно, для повышения качества анализа в процессе АБ-тестирования баннеров. Для корректной работы целей, лучше когда коды счетчиков Google Analytics и/или Яндекс.Метрика размещены в <HEAD> страницы, или в самом начале <BODY>. Вам не следует заботиться об этом, как и о многом другом, если вы используете наши модули "TS Yandex Metrika" и "TS Google Analytics"! Если вы используете сервис Google Analytics, то можете указать идентификатор другого ресурса (этого же сайта), к примеру если за сайт отвечают разные люди, чтобы распределить информацию между ними. Внимание! "AB-Test Banners" не размещает коды счетчиков Google Analytics и Яндекс.Метрика самостоятельно, счетчик уже должен быть размещен в HTML коде сайта. Внимание! Создавая группу баннеров в разделе OpenCart "Дизайн -> Баннеры" не забудьте указать порядок сортировки, чтобы избежать возможного перемешивания баннеров при повторном редактировании, так как это может повлечь за собой изменение идентификаторов целей для отдельных тестируемых баннеров. Внимание! Редактирование некоторых настроек тестовых групп может повлечь за собой изменение идентификаторов целей. Не забывайте переназначить идентификаторы целей в Google Analytics и Яндекс.Метрика! Внимание! У таких типов баннеров как "слайдер" и "карусель", скорость прокручивания не превышает 3000 миллисекунд для OpenCart 2.0+ и 2500 миллисекунд для OpenCart 3.0+. Об этом следует помнить при указании времени задержки. Другой наш продукт - "TS Banner MultiPosition", может стать полезным дополнением к "AB-Test Banners" и обычным баннерам. С ним вы сможете показывать баннеры там, где они действительно нужны. Отображение одного и того же изображения может быть настроено опционально для любых страниц из списков: товаров, категорий, производителей, статей и страниц внутреннего поиска в магазине. Создавайте сложные маркетинговые переплетения всего за несколько минут! Важно чтобы сайт обладал не только качественными баннерами, но и не менее качественными продающими текстами и элементами дизайна, которые применяются в OpenCart для внутреннего маркетинга и СЕО. Для определения их эффективности так же применяется метод АБ-тестирования доступный в других наших модулях: "TS AB-Test HTML" и "TS AB-Test Elements"! ----------------------------------------------------------------------------------------------- Смотреть DEMO Смотреть DEMO админки (логин: demo, пароль: demo) ----------------------------------------------------------------------------------------------- Инструкция по установке: Перейдите в Панель администратора -> Модули -> Установка расширений; Загрузите архив с модулем для вашей версии OpenCart или ocStore; Файлы не перезаписываются! ----------------------------------------------------------------------------------------------- Инструкция по обновлению: Перейдите в Панель администратора -> Модули -> Установка расширений; Загрузите архив с обновленным модулем для вашей версии OpenCart или ocStore; Проверьте настройки модуля и пересохраните. ----------------------------------------------------------------------------------------------- Данный модуль является завершенным продуктом. Дальнейшее обновление модуля маловероятно. Добавил TramplinStudio Добавлено 18.05.2019 Категория Слайдшоу, баннеры, галереи Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3 2.2 2.1 OpenCart.Pro, ocShop Обращение к серверу разработчика Нет
-
Версия 2.0.3
273 раза скачали
WPGallery 2 это самый простой способ добавить галерею в OpenCart. Теперь галерею можно вставить в любой редактор summernore, также можно использовать WPGallery 2 как отдельный модуль и встраивать его в любую часть сайта.Возможности модуля: возможность задавать размеры миниатюр и больших изображений возможность выбрать метод ресайза миниатюр и большых изображений возможность добавлять ссылку на видео возможность задавать свой шаблон для галереи возможность подключать свои скрипты и стили к галереи возможность вырезать галерею в отдельную переменную благодаря шаблонизатору вы можете с админки создать любую галерею Галерея мультиязычная, так как она отдельно добавляется в редакторы на разные языки. Картинки берутся с баннеров. Описание картинки тоже мультиязычное. Если нужно сделать описание изображение не обязательным установите модификатор banner_func.ocmod.xml, который можно скачать вместе с модулем. Лицензия выдается на один домен. На тестовые домены лицензия выдается бесплатно. Установка - youtube Видеоинструкция - youtube Примеры галерей - демо Демо: http://wpgallery2.webka.mk.ua/ demo demo Changelog 2.0.1 - Кнопки у визуальном редакторе не переключались на русский (oc 2.1) - Исправлен баг, когда на хостинге не включен модуль ioneCube loader в витрине вылазила ошибка - На некоторых страницах не подключались скрипты и стили 2.0.2 - Исправлен баг, который не давал сохранить галерею при определенных русских символах встречающихся в заголовке галереи - Исправлен баг, который появлялся когда удаляется галерея с кнопки во всплывающем окне. Если после этого ничего в редакторе не делать и нажать на кнопку сохранения страницы, то галерея физически удалялась, но в редакторе оставалась. - Исправлен баг, из за которого пропадали значения по умолчанию после создания одной галереи. Если дальше начать сразу добавлять галерею, то значения по умолчанию пропадали. 2.0.3 - Исправлен баг который не давал поставить в название или заголовок галереи определенные символы, например символ " Список протестированых символов: ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/$%-!@#$%^&*()_{}[]’’»?»`\\|//<>=":;№ - Другие мелкие правкиБесплатное -
Доброго времени суток! Есть сайт ironpower.com.ua, на котором имеется вращающаяся карусель. В мобильной версии она, почему-то, не вращается. Может кто подскажет как ее заставить вращаться?
-
Скачать / Купить дополнение TS AB-Test 3 в 1 Поддержка больше не осуществляется! Вы уверены в эффективности элементов дизайна на вашем сайте? Предположения и гипотезы о качестве активных и пассивных элементов сайта строятся на основе личного опыта и взглядов разработчиков и дизайнеров, которые совсем не обязательно совпадут со взглядами посетителей вашего интернет-магазина OpenCart. Другими словами, нет гарантии что элементы на страницах интернет-магазина приведут к желаемому эффекту. Пакет модулей "AB-Test 3 в 1" будет очень полезен для проверки таких гипотез. AB-Test 3 в 1 v1.1 by Tramplin Studio - это набор простых, но мощных маркетинговых инструментов для повышения эффективности ваших баннеров, слайдеров, HTML текстов и любых других элементов дизайна в OpenCart, с помощью аналитического метода "АБ-тестирование". Благодаря этому пакету модулей, вы сможете лучше донести до посетителя нужную информацию, и тем самым значительно повысите конверсию вашего интернет-магазина. Что такое АБ-тестирование (Split test)? Это современный метод маркетингового исследования. Его суть заключается в том, что контрольная группа элементов сравнивается с набором тестовых групп, в которых один или несколько показателей были изменены, для того, чтобы выяснить, какие из изменений улучшают целевой показатель. Разновидностью АБ-тестирования является многовариантное тестирование, доступное в пакете модулей "AB-Test 3 в 1". Какие модули входят в пакет "AB-Test 3 в 1"? "TS AB-Test Elements" - тестирование активных и пассивных элементов дизайна на страницах вашего интернет-магазина; "TS AB-Test Banners" - тестирование баннеров, слайдеров и каруселей с неограниченным числом изображений; "TS AB-Test HTML" - тестирование HTML текстов на страницах вашего сайта. Какими возможностями обладают модули? Высокая гибкость: возможностью мультивариантного тестирования (до 5 тестовых групп, вместо стандартных 2-х); доступна возможность самому устанавливать вероятность показа для каждой отдельной тестовой группы с помощью ползунков на шкале вероятности; отслеживание показателей с помощью сервисов Google Analytics и Яндекс.Метрика, что позволяет проводить более глубокий анализ результатов тестирования по полу, возрасту, типам устройств, браузерам, операционным системам и другим показателям. Более подробно о каждом счетчике: счетчик Google Analytics, модуль поддерживает оба типа счетчика, как gtag, так и analytics; счетчик Яндекс.Метрики, как старой версии API v1.0, так и новой - API v2.0 (Версия 2.0 была доступна в тестовом режиме с 2016 года, но официально встала на вооружение с 06.12.2018. Если вы не знаете наверняка, то не будет лишним провести обновление счетчика или установить наш модуль аналитики "TS Yandex Metrika", который применяет последнюю версию счетчика). Доступны 2 типа событий с тестовыми образцами, при которых цель может считаться достигнутой: простой клик мышью - click event; наведение курсора мыши на элемент - mouseover event. Событие "mouseover" лишь косвенно указывает на интерес посетителя вашего интернет-магазина к элементу, так как будет содержать долю "холостых" событий, однако может быть очень полезным в некоторых случаях (например для элементов без ссылки или для форсирования АБ-тестирования). Для того чтобы снизить число холостых срабатываний, для "mouseover" доступна настройка задержки события в миллисекундах. Например, если вы хотите чтобы цель считалась достигнутой через 2 секунды после наведения на элемент курсора мыши, то укажите задержку 2000 миллисекунд. Однако, следует учитывать, что если посетитель отведет курсор от элемента раньше, то событие будет сброшено. Полезные советы: Если вы серьезно относитесь к конверсии вашего интернет-магазина и вам важно знать все о действиях посетителей, тогда другие наши модули "TS Yandex Metrika" и "TS Google Analytics" могут быть вам очень полезны! С этими модулями вы сможете передавать сервисам Яндекса и Гугла не только такие простые данные как переходы по ссылкам и клики, но и подробную информацию о посетителях сайта, данные электронной коммерции, а также настраивать цели для отслеживание конверсий, не прибегая к вмешательству в код сайта и не обладая глубокими познаниями в веб-разработке. Другой наш продукт - "TS Banner MultiPosition", может стать полезным дополнением к модулю "TS AB-Test Banners" и обычным баннерам. С ним вы сможете показывать баннеры там, где они действительно нужны. Отображение одного и того же изображения может быть настроено опционально для любых страниц из списков: товаров, категорий, производителей, статей и страниц внутреннего поиска в магазине. Создавайте сложные маркетинговые переплетения всего за несколько минут! ----------------------------------------------------------------------------------------------- Смотреть DEMO Смотреть DEMO админки (логин: demo, пароль: demo) ----------------------------------------------------------------------------------------------- Инструкция по установке: Перейдите в Панель администратора -> Модули -> Установка расширений; Загрузите архив с модулем для вашей версии OpenCart или ocStore; Файлы не перезаписываются! ----------------------------------------------------------------------------------------------- Инструкция по обновлению: Перейдите в Панель администратора -> Модули -> Установка расширений; Загрузите архив с обновленным модулем для вашей версии OpenCart или ocStore; Проверьте настройки модуля и пересохраните. ----------------------------------------------------------------------------------------------- Данный модуль является завершенным продуктом. Дальнейшее обновление модуля маловероятно. Добавил TramplinStudio Добавлено 11.07.2019 Категория Меню, дизайн, внешний вид Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3 2.2 2.1 OpenCart.Pro, ocShop Обращение к серверу разработчика Нет
-
- аб-тест
- баннеры
-
(и ещё 34)
Теги:
- аб-тест
- баннеры
- слайдеры
- слайдшоу
- карусель
- текст
- html текст
- элемент
- дизайн
- элементы дизайна
- счетчик
- статистика
- аналитика
- цели
- яндекс метрика
- конверсия
- маркетинг
- ab-test
- banners
- sliders
- slideshow
- carousel
- html
- text
- html text
- element
- design
- counter
- statistics
- analytics
- goals
- yandex metrika
- google analytics
- conversion
- marketing
- tramplin-studio
-
Скачать / Купить дополнение TS Banner MultiPosition Поддержка больше не осуществляется! Banner MultiPosition v1.0 by Tramplin Studio - это модификатор который расширяет возможности стандартных баннеров в OpenCart. Он дополняет настройки баннеров рядом возможностей, которые позволяют добиться очень высокой гибкости при размещении баннеров на страницах вашего интернет-магазина. Изменения затрагивают как настройки самих баннеров, так и непосредственно модули: баннеры, карусель и слайдеры. Этот модификатор может стать для вас одним из самых важных инструментов внутреннего маркетинга на сайте! Вы сможете не только повлиять на продажи интернет-магазина, но и повысит качество СЕО за счет грамотной перелинковки баннеров. Показывайте баннер только там, где он действительно нужен! Модификатор позволяет управлять отображением баннера практически на любых страницах сайта благодаря своей мульти-вариантности. Отображение одного и того же баннера может быть настроено опционально для любых страниц из списков: товаров, категорий, производителей, статей и страниц внутреннего поиска в магазине. Это не только обеспечивает очень высокую гибкость, но так же позволяет снизить количество однотипных модулей баннеров, каруселей и слайдеров. Один и тот же баннер или группа баннеров могут быть одновременно и у некоторых отдельных товаров, и у какой-нибудь из категорий, в то же время у конкретного производителя, в статье, и так далее. Никаких ограничений! Проявляйте смекалку и создавайте сложные маркетинговые переплетения всего за несколько минут! Крутите баннеры по внутренним поисковым запросам и тегам! Особо полезными для вас станут возможности отображения баннеров на страницах поиска по ключевым словам. Вы сможете показывать нужный баннер по конкретному поисковому запросу! Изучите внутренние поисковые запросы интернет-магазина с помощью сервиса Яндекс.Метрика или Google Analitics и используйте эти ключи в настройках баннеров. Так же можете собрать ключевые слова по которым находят ваш сайт в поисковике с помощью сервиса Яндекс.WordStat. Зачастую, для внутренних поисковых запросов на сайте, пользователи используют те же ключевые слова что и в поиске Яндекса, Гугла и других. Вы можете использовать ключевые слова, при вводе которых внутренний поиск не выдает результатов. Это позволит не потерять потенциально заинтересованного покупателя и перенаправить его с помощью баннера на аналогичную продукцию, доступную в каталоге магазина. Кроме поисковых запросов, вы так же можете использовать теги (не путайте с мета-тегами), которые прежде указывали при создании или редактировании товаров. Сюда так же относятся и теги указанные в некоторых новостных (например популярный NewsBlog) и других подобных модулях. Для настройки поисковых запросов и тегов реализована возможность аналогичная той, что используется при выборке в базе данных MySQL с применением оператора LIKE, когда используется символ % для определения позиции искомой фразы в строке. Коротко о настройке: Шаг 1) Перейдите в "Дизайн -> Баннеры", загрузите несколько баннеров и настройте мульти-позиции; Шаг 2) Перейдите в "Модули -> Модули -> Баннеры/Карусель/Слайдер" и создайте модуль, в настройках отметьте где следует учитывать мульти-позиций; Шаг 3) Перейдите в "Дизайн -> Макеты" и добавьте настроенный модуль сразу во всех макетах где могут отобразиться баннеры. Для отображения в производителях, вам так же потребуется создать новый макет, в настройках которого нужно указать путь: "product/manufacturer_info". Примеры написания ключевых фраз и тегов: "поисковая фраза" - точное соответствие; "поисковая фраза%" - ключевые слова в начале строки; "%поисковая фраза" - ключевые слова в конце строки; "%поисковая фраза%" - ключевые слова внутри строки. Допускается использование следующих дополнительных символов: пробел, точка, минус, плюс, восклицательный знак и знак вопроса. ----------------------------------------------------------------------------------------------- Смотреть DEMO Смотреть DEMO админки (логин: demo, пароль: demo) ----------------------------------------------------------------------------------------------- Инструкция по установке: Перейдите в Панель администратора -> Модули -> Установка расширений; Загрузите архив с модулем для вашей версии OpenCart или ocStore; Добавьте в группе пользователей "Администратор" права доступа к модулю; Обновите кэш модификаторов; Активируйте и настройте модуль. Если вы пропустите пункт 3, то во время включения модуля, могут не создаться необходимые для работы таблицы базы данных и модуль будет работать не корректно. Файлы не перезаписываются!Используется OCMod! ----------------------------------------------------------------------------------------------- Если у вас возникли вопросы или предложения по улучшению работы модуля, вы можете с нами связаться: E-mail: [email protected] Добавил TramplinStudio Добавлено 05.03.2019 Категория Слайдшоу, баннеры, галереи Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3 2.2 2.1 OpenCart.Pro, ocShop Обращение к серверу разработчика Нет
-
Завантажити / Придбати розширення Вкладки, слайдшоу с группами товаров Модуль выводит вкладки с разными наборами товаров: Выбранные товары Товары из категории Акционные товары Последние добавленные Самые просматриваемые Вкладки переключаются по кнопкам в заголовке. Расположение кнопок в заголовке указывается произвольно (видно на изображении). При настройке место для вывода названия вкладки в заголовке указывается как //1/ где 1 - номер вкладки Больше деталей Здесь Автор vlkombat долучення 10.02.19 Категорія Модули Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3 2.2 2.1 OpenCart.Pro, ocShop Не проверялось Звернення до сервера розробника Нет
-
750 10 Скачать / Купить дополнение Карусель отзывов + страница со всеми отзывами для opencart \ ocStore 3 Модуль позволяет вам отображать на любой странице карусель с последними отзывами. Так же есть страница со всеми отзывами.Все настройки модуля выполняются с панели администратора.Настройки:1. карусель1.1 заголовок карусели1.2 количество отзывов в карусели2. страница2.1 количество отзывов на странице2.2 meta-title2.3 meta_description2.4 meta_keyword Есть модификатор который добавит пункт "все отзывы" в главное меню п.сдля установки на версию opencart 2.3 необходимо включить ftp в настройках сайта или установить фикс Демо Добавил 112rub Добавлено 01.03.2018 Категория Слайдшоу, баннеры, галереи Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 3.0 2.3 OpenCart.Pro, ocShop Обращение к серверу разработчика Нет
-
Обнаружил баг в модуле слайдшоу, кнопки навигации вынесены за пределы блока с идентификатором модуля, в следствии чего при размещении нескольких блоков на странице, вешается несколько обработчиков на кнопки навигации и перелистываются все слайды на странице исходный код модуля slideshow.twig Как должно быть И аналогично файл carousel.twig
-
Привет Подскажите, пожалуйста, бесплатный модуль для вывода товаров определенной категории на главную страницу в виде карусели. Уже 2 дня в инете ищу. И второй вопрос - как можно подружить Owl Carousel с OpenCart ?
-
Доброго времени суток. Версия 3.0.2.0-OpenCart, прикрутил стандартную карусель "swiper" к "Рекомендуемым товарам" по принципу стандартного модуля "Карусель производителей". Но не устраивает то что на всех разрешениях установлено 4 объекта в карусели. Как установить различное кол-во отображаемых товаров при разных разрешения, как это было в Opencart 2? <script type="text/javascript"><!-- $('#extraproduct{{ module }}').swiper({ mode: 'horizontal', slidesPerView: 4, nextButton: '.swiper-button-next', prevButton: '.swiper-button-prev', loop: true }); --></script> P.S. Что за фигня с кнопками переключения "ВПЕРЕД" "НАЗАД" почему они в Opencart 3 переключают и слайдер и карусель, если их вывести в тело сайта подряд?
-
Скачать / Купить дополнение Карусель в табах sobTabCarousel Opencart 2x Простой модуль карусели Акций, Новинок, Хитов продаж во вкладках. • Основан на стандартных модулях, и скриптах. • Не перезаписывает файлы. • Требуется Opencart или Ocstore версии не ниже 2. Смотреть демо модуля на сайте Установка: 1. Записать файлы модуля из папки uplpad в корень сайта. 2. Включить и настроить отображение модуля в админке. Если вам понравился модуль: Пишите свои пожелания и замечания, в свободное время буду стараться развивать его функционал. Вы можете способствовать развитию модуля сбросив пару рублей автору на пиво :) Яндекс кошелек: 41001830858339 Добавил sobwoofer Добавлено 22.10.2015 Категория Слайдшоу, баннеры, галереи
-
Скачать / Купить дополнение Каруселька - Карусель для стандартных модулей Этот модификатор ocmod добавляет карусель к стандартным модулям, таким как: -Хиты продаж -Новинки -Рекомендуемые -Акции -Популярные Демо на действующем интернет-магазине Работа гарантируется только для стандартного шаблона и движка oc - Версия 2.3.0.2.3 Установка: Админка -> дополнения ->установка дополнений- > выбрать файл модификатора, обновить менеджер дополнений. Если при установке ошибка «ftp доступ должен быть включен в настройках» установите модификатор QuickFix и обновите модификаторы/менеджер дополнений caruselka_relatedproduct.ocmod.xml -карусель к стандартным модулям+для похожих товаров в карточках. Если хотите протестировать работу на других версиях, пишите в теме поддержки об итогах теста Добавил ARTEMN5 Добавлено 28.05.2018 Категория Меню, дизайн, внешний вид Системные требования Метод активации Без активации Ioncube Loader Нет ocStore 2.3 OpenCart.Pro, ocShop Обращение к серверу разработчика