Додати анімацію при наведенні / кліку
Варіант 1
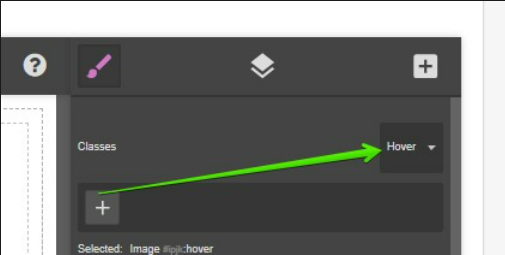
1. Клікаємо на елемент, який треба анімувати
2. Вибираємо State - hover (при наведенні) або click 
3. Розділ Extra
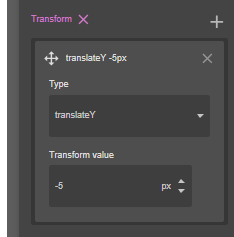
4. Додати ефекти transform з потрібними параметрами
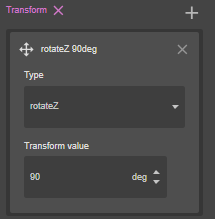
rotate - обертання
scale - збільшення / зменшення
translate - переміщення
Наприклад, для піднімання на 5px догори:

Для обертання на 90°

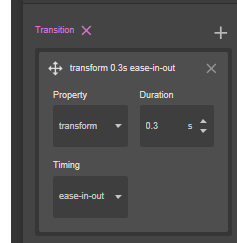
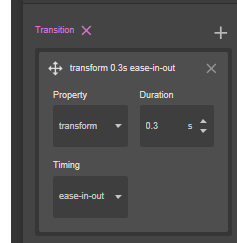
5. І щоб зробити ці ефекти плавними можна задати transition

Варіант 2
1. Клікаємо на елемент, який треба анімувати
2. Вибираємо State - hover (при наведенні) або click
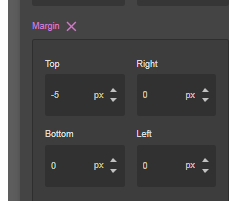
3. Розділ Dimension
4. Задати margin (відступ), що елемент зміщувався у потрібну сторону

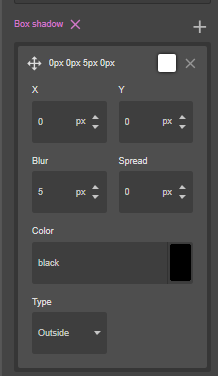
5. Розділ Decorations, додаємо тінь

6. І щоб зробити ці ефекти плавними можна задати transition








Нет комментариев для отображения