-
 1
1
Информация о файле
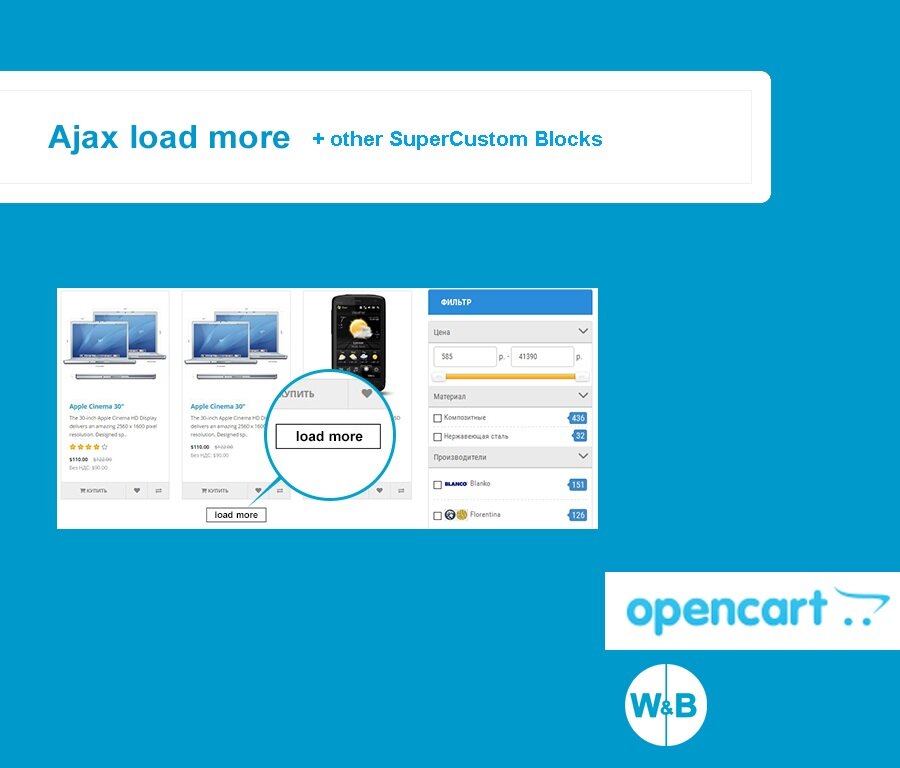
Автоматическая подгрузка товаров при прокрутке страницы вниз. Заменяет стандартную пагинацию.
Данная возможность является активной настройкой модуля Super Custom Html. Также в модуле содержится библиотека с другими многообразными настройками.
Настройку можно просто применить к сайту, достаточно выбрать нужную и нажать кнопку "Добавить себе" также выбрать страницы, где будет выводится настройка.
Все возможности модуля:
1. Гибкие настройки и фильтры, вывод любой информации на всех страницах сайта, вывод по отдельным категориям, товарам, производителям, добавление настроек ко всем товаров категории (Продукты категорий) и ко всем товарам производителя (Продукты производителей), макетам.
2.Фильтр "URL содержит". Можно добавить настройку для отдельных страниц сайта, если в url страницы содержится введенное значение. В карточке товар поиск из полного урла, в категории - ключевое слово из таблицы seo_url.
3. Возможность вывода любой информации в любой части страницы: Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо).
4. Возможность замены блока полностью или только его содержимого.
5. Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery.
6. Копировать настройки из ранее созданных схем.
7. Настройка гибких условий отображения настроек в товарах. Условия И, ИЛИ, НЕ. Например, выбираем для вывода Продукты категорий КРОМЕ определенных товаров; выбираем продукты категорий И товары производителей. ИЛИ используется по-умолчанию. Название блоков являются кнопками, которые можно использовать для составления условий.
8. Использовать в настройках переменные товара. Введены переменные $product и $products, которое можно использовать в настройке в блок Код блока.
$products - массив со всеми выбранными товарами.
$product - данные текущего товара ( работает только в карточке товара).
Данные продукта, которые могут использоваться в настройках:
date_added: Дата создания
date_available: Дата поступления
date_modified: Дата изменения
description: Описание
ean: EAN
height: Высота
image: Изображение товара
isbn: ISBN
jan: JAN
location: Расположение
manufacturer: Наименование производителя
manufacturer_id: Id производителя
meta_description: Мета-тег Description
meta_keyword: Мета-тег Keyword
meta_title: Мета-тег Title
minimum: Минимальное кол-во заказа
model: Модель
mpn: MPN
name: Название товара
price: Цена товара
product_id: Id товара
quantity: Кол-во товара
sku: SKU
sort_order: Сортировка
status: Статус
stock_status: Статус на складе
stock_status_id: Id статуса на складе
tag: Теги
tax_class_id: Id налога
upc: UPC
weight: Ширина
width: Длина
Пример: вывод название текущего товара будет иметь вид $product.name;
вывод цена 3-го товара из массива $products[2].price;.
Можно задать лимит вывода товара из переменной $products.
9. Библиотека Настроек. Можно выбрать настройку из библиотеки кода.
10. Фильтр настроек. Позволит быстро найти и применить настройку из библиотеки.
11. Добавление своих настроек в библиотеку готовых решений.
12. Добавление неограниченного количества настроек к одной схеме товаров.
13. Автоматическое добавление нового товара к схеме.
Преимущества модуля:
- Модуль способен заменить более 100 других модулей.
- Совместим с более 95% шаблонов.
- Рекомендован для каждого интернет-магазина.
- Модуль позволяет расположить любую информацию на любой странице сайта.
- Модуль мультиязычный.
Примеры использования:
- Создание посадочных страниц
- Создание тем и шаблонов
- Возможность создания блога на сайте, отредактировав карточку товара как статью
- Возможность создания портфолио, отредактировав карточку товара, под объект портфолио
- Замена общего номера телефона в определенных продуктах или категориях на номер менеджера направления
- Скрыть или заменить некоторые элементы в продуктах или категориях , например цену, кнопку, (цено от и прочее)
- Добавить любой кастомный HTML код в любое место или убрать..
- Добавить для категории блок с доставкой и гарантиями
- Добавить в моб версии кнопку позвонить и заказать у определенных продуктов
- У определенных продуктов скрыть корзину и добавит цена от с вызовом формы обратной связи
- Добавить свои стили для определенного вида страниц
- Замена имейла и номера у определенной группы продуктов
- Мультимагазин
- Безграничные возможности
Инструкция по установке и настройке версия 2.0
Инструкция по установке и настройке версия 2.6
ДОБАВИТЬ МОЖНО В ГРУППЫ ТОВАРОВ (очень удобный фильтр) , ВО ВСЕ ТОВАРЫ, В КАТЕГОРИИ, ПРОИЗВОДИТЕЛЕЙ, ТАКЖЕ ПО СХЕМАМ . и !!!Новинка!!! если url содержит.
ЕСЛИ НУЖНА С ЭТИМ ПОМОЩЬ - ПИШИТЕ В ПОДДЕРЖКУ!
Библиотека готовых решений
1. Закрепленные кнопки Позвонить и Написать внизу страницы для мобильной версии
Добавляются кнопки Написать - при клике, клиент переходит на страницу обратной связи и Позвонить - подключен номер телефона
Данное решение представлено на сайте https://newstone.com.ua/.
Отображение в мобильной версии https://prnt.sc/w4lfvn
2. Перелинковка товаров
При необходимости добавить ссылки на похожие товары, например: другого размера или цвета, типа и т.д. можно использовать данное решение. Связь товаров на основе одинаковой модели.
Данное решение представлено на сайтах
https://newstone.com.ua/CL-101AURORASNOW_pryamaya
https://au.torg.town/odessa-shirokoformatnaya-pechat/pechat-na-bannernoi-tkani/print-frontlit
Блок имеет вид https://prnt.sc/w4pf1i
3. Замена кнопки купить
Замена кнопки Купить на произвольное значение, это может быть любой html-код или текст
4. Автоматическая подгрузка товаров
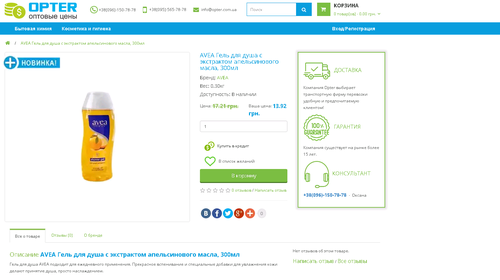
8. Полезная информация для клиента ( о доставка, гарантии и т.д.)
Вывод блок с информацией для клиента в карточке товара, категории или любой другой странице сайта
9. Прелоадер перед загрузкой страницы
Вывод индикатора загрузки страницы до полной загрузки страницы
10. Таймер обратного отчета
Вывод таймера обратного отчета на любую страницу. Время отчета задается в коде, по-умолчанию 5 дней.
Библиотека будет дополняться