-
Posts
3,071 -
Joined
-
Last visited
Content Type
Profiles
Forums
Marketplace
Articles
FAQ
Our New
Store
Blogs
module__dplus_manager
Everything posted by Exploits
-
хм может что pro - присылайте ftp и все проблемы решаться :) И в админку конечно я посмотрю и поправлю.
- 420 replies
-
- простая загрузка фото
- загрузка в 1 клик
- (and 11 more)
-

Перенос товаров с Joomsopping(joomla) в opencart
Exploits replied to 20strannik08's topic in Opencart 2.x: General questions
Я думаю что проще сделать через экспорт из старого сайта - адаптация под импорт на ос и загрузить через импорт на опенкарт. -
Нет смотрите описание, модуль в этом не поможет.
- 2,040 replies
-
- 2
-

-
- микроразметка
- микроданные
- (and 12 more)
-
В папку: image/catalog/настраиваемая_папка пока что в одну, но буду разделять по папкам исходя из id товара или названия - еще подумаю. с обновлениями будут новые настройки и возможности (выбор папки и другие полезные вещи.)
- 420 replies
-
- простая загрузка фото
- загрузка в 1 клик
- (and 11 more)
-
Есть уже заявки - адаптирую немного позже.
- 420 replies
-
- простая загрузка фото
- загрузка в 1 клик
- (and 11 more)
-

Друзья, нид хелп! После смены домена перестали работать теги!
Exploits replied to gregoro's topic in Opencart 2.x: Sandbox
Да я и не смотрел бы. Я говорю что надо смотреть где может быть проблема, сванговать тут никак -

Друзья, нид хелп! После смены домена перестали работать теги!
Exploits replied to gregoro's topic in Opencart 2.x: Sandbox
Ну надо смотреть уже по коду т.к. много кто редактирует делает ссылки абсолютные то есть при смене домена в коде есть старый домен. Смотрите может где и выплывет. + конечно почистите кеш везде. -
Я хочу как-то пофиксить это, не хотелось бы залезать вообще в catalog что бы фиксил эту проблему. Я подумаю и при обновлениях поправлю. Спасибо за покупку :wink:
- 420 replies
-
- простая загрузка фото
- загрузка в 1 клик
- (and 11 more)
-

Друзья, нид хелп! После смены домена перестали работать теги!
Exploits replied to gregoro's topic in Opencart 2.x: Sandbox
Надо смотреть, но посмотрите еще файл htaccess - там свой домен поставьте если там был старый. -
Нет, модуль не убирает ссылку просто он её не размечает в микроразметке. Если хотите себе поставить в качестве бонуса я смогу убрать ссылку с последней крошки в качестве поддержки :-)
- 2,040 replies
-
- 2
-

-
- микроразметка
- микроданные
- (and 12 more)
-
Одна заявка на 1.х уже есть) шаблоны названий - отличная идея могу в обновлениях сделать Фото в оригинальном без сжатия.
- 420 replies
-
- простая загрузка фото
- загрузка в 1 клик
- (and 11 more)
-
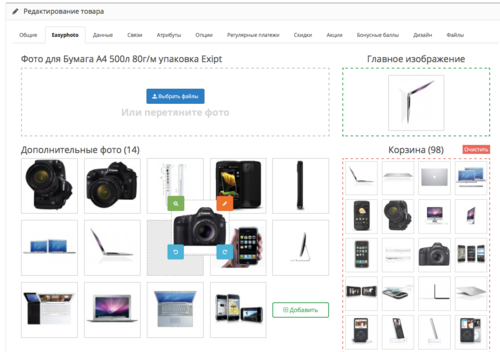
10 Завантажити / Придбати розширення Easyphoto - загрузка всех фото в один клик прямо с ПК + сортировка перетаскиванием + поворот фото !!!ДЛЯ РФ МОДУЛЬ НЕДОСТУПЕН!!! Easyphoto - простая мультизагрузка фото в один клик + сортировка перетягиванием! Модуль работает на всех версиях и сборках (1.х - 3.х) Все мы знаем что наполнять интернет магазин на Opencart крайне неудобно из-за добавления фото. Сначала в менеджер изображений, потом поиск среди файлов и выбор - все это только для одного изображения. А если изображений 10 20...? o_O В хороших качественных магазинах чем больше фото тем лучше для покупателя, соответственно вам будет с чем работать. Это модуль и упрощает. Модуль easyphoto позволяет загружать фото минуя файл менеджер прямо с компьютера всего лишь нажав одну кнопку и выбрав все файлы. (Также можно просто перетянуть в браузер). Сортировка происходит перетаскиванием фото мышкой. Особенности модуля Easyphoto Мультизагрузка фото в 1-2 клика прямо с компьютера минуя стандартный файл менеджер Очень удобный и понятный интерфейс - Поле выбора/перетягивания фото, поле главного изображения, поле дополнительных фото и поле корзина. new! Возможность загрузки перетягиванием в браузер Drad&Drop Есть возможность назначить папку загрузки. А конечные фото загружаются в папку с id товара - что очень удобно и логично. Файлы находятся по адресу image/catalog/easyphoto/123/… Где easyphoto - это папка, которую можно настроить для загрузки, 123 - id товара, в эту папку и кладутся все картинки. Автоматическое SEO название фото - транслитерация от названия товара. Язык можно выбрать в настройках. Например товар Принтер Canon-ip2900 будет иметь названия фото printer-canon-ip-2900-1.jpg, printer-canon-ip-2900-2.jpg, printer-canon-ip-2900-3.jpg то очень полезно для СЕО. Все спецсимволы и лишние знаки обрезаются. В версии 3.0 идет полная очистка от ненужного. Конечно, это можно настроить, но лучше что бы название было от названия товара. Есть возможность указать разделитель между названием фото и порядковым номером. Можно выбрать любое поле в товаре с которого будет генерация название изображения. Назначение главного фото идет простым перетягиванием мышки. Загрузили все фото - перетянули на главное одно из них и все готово. new! Если настроить автовыбор первого фото из всех загруженный - главное фото будет назначаться автоматически. Есть возможность добавлять фото из ранее загруженных. В версии 3.0 добавилась кнопка выбора фото с файл менеджера, и также в 1 клик. new! Сортировка загруженных фото перетягиванием мышки. Также в новой версии появилась корзина. Это необходимый инструмент облегчает работу с фотографиями товара. Когда вы загрузили все картинки, выбрали главную, отсортировали, повернули и т.п. и некоторые фото оказались не нужными - вы их просто перетягиваете в корзину. Файл все еще остается на сервере, но не привязан к товару. А с корзины его можно восстановить или удалить навсегда. Есть конечно-же инструмент полной очистки корзины. new! При наведении на изображение есть возможность увеличить фото new! сменить на другое а также повернуть по часовой стрелке или против. При прокручивании - оригинал остается и его можно вернуть на сайт. Все очень удобно и продумано. В корзине же, можно удалить фото с сервера навсегда. Модуль создает свою вкладку в форме редактирования товара, где и располагается интерфейс работы с фото. Easyphoto не заменяет файлы магазина и не затрагивает работу сайта, только в админке. Присутствует локализация на русский и английский языки Настройки модуля Статус - собственно сам статус модуля. Если модуль установлен, но выключен - при редактировании товара все же будет вкладка Easyphoto, но будет выведено уведомление что для работы модуля необходимо его включить. При этом вкладка Изображения остается и фото можно добавлять стандартным способом. Папка для фото - название папки в которую будут загружаться фото. Обязательным требованием будет название на латинице например (easyphoto, photo, product_photo) без слешей, пробелов и другого лишнего и в нижнем регистре. По умолчанию если не настраивать папка будет easyphoto. Обратите внимание конечная папка для фото будет такой image/catalog/easyphoto/3634/. Где easyphoto - это папка, 3634 - id товара в ней уже и будут фото Разделитель для фото - это символ который разделяет название изображения и его порядковый номер. Допускаются нормальные символы, но не допускаются слеш / Назначать первое фото главным - настройка позволяет автоматически выбирать главным первое фото. Это очень удобно т.к. система автоматически проставляет главное изображение, и каждый раз нет необходимости его выбирать. Хотя для выбора главное достаточно просто навести курсор на фото и кликнуть по зеленой галочке Название фото из названия товара - автоматическое переименование фото в название товара. Это очень полезно для СЕО. Google рекомендует задавать название осознанным то есть отвечающим содержимому файла. Например ели поставить эту галочку, изображения для товара будут в формате nazvanie_tovara.1.jpg, nazvanie_tovara.2.jpg, nazvanie_tovara.3.jpg и т.д. Конечно, все лишние символы в названии товара будут очищаться. Рекомендуется включать эту опцию. Для новых товаров модуль также понимает где взять название. Название из. Эта настройка позволяет выбрать с какого поля брать текст для генерации названия фото. Можно поставить название, артикул, mpn и т.д. Язык названия фото - если у вас мультиязычный магазин, можно выбрать из какого языка брать название для изображений. По умолчанию берется из языка с id = 1 Как установить Easyphoto Автоматически через админку (рекомендуется) Переходим в установку модулей - выбираем файл модуля easyphoto_2.3.ocmod.zip После установки обновляем кеш модификаторов Переходим в модули - устанавливаем Easyphoto Ожидаем уведомление на почту об активации модуля Заходим в Easyphoto и настраиваем модуль Вручную с загрузкой по ftp Загружаем все из папки upload этого архива Переходим в установку модулей - выбираем файл модуля easyphoto_2.3.ocmod.xml После установки обновляем кеш модификаторов Переходим в модули - устанавливаем Easyphoto Ожидаем уведомление на почту об активации модуля Заходим в Easyphoto и настраиваем модуль Полная информация о модуле https://microdata.pro/opencart-dev/easyphoto Информация об новой версии 3.1 https://microdata.pro/opencart-dev/easyphoto-3-0 Автор Exploits долучення 29.09.16 Категорія Редакторы Системные требования Метод активации Автоматическая активация Ioncube Loader Нет ocStore 3.0 2.3.0.2.4 2.3 2.2 2.1 1.5.5.1.2 1.5.5.1.1 1.5.5.1 1.5.4.1.2 1.5.4.1.1 1.5.4.1 OpenCart.Pro, ocShop Opencart.pro 2.3 Opencart.pro 2.1 OcShop 2.0.3.х OcShop 1.5.6.4.х Звернення до сервера розробника Нет
- 420 replies
-
- простая загрузка фото
- загрузка в 1 клик
- (and 11 more)
-
Version 3.1
!!!ДЛЯ РФ МОДУЛЬ НЕДОСТУПЕН!!! Easyphoto - простая мультизагрузка фото в один клик + сортировка перетягиванием! Модуль работает на всех версиях и сборках (1.х - 3.х) Все мы знаем что наполнять интернет магазин на Opencart крайне неудобно из-за добавления фото. Сначала в менеджер изображений, потом поиск среди файлов и выбор - все это только для одного изображения. А если изображений 10 20...? o_O В хороших качественных магазинах чем больше фото тем лучше для покупателя, соответственно вам будет с чем работать. Это модуль и упрощает. Модуль easyphoto позволяет загружать фото минуя файл менеджер прямо с компьютера всего лишь нажав одну кнопку и выбрав все файлы. (Также можно просто перетянуть в браузер). Сортировка происходит перетаскиванием фото мышкой. Особенности модуля Easyphoto Мультизагрузка фото в 1-2 клика прямо с компьютера минуя стандартный файл менеджер Очень удобный и понятный интерфейс - Поле выбора/перетягивания фото, поле главного изображения, поле дополнительных фото и поле корзина. new! Возможность загрузки перетягиванием в браузер Drad&Drop Есть возможность назначить папку загрузки. А конечные фото загружаются в папку с id товара - что очень удобно и логично. Файлы находятся по адресу image/catalog/easyphoto/123/… Где easyphoto - это папка, которую можно настроить для загрузки, 123 - id товара, в эту папку и кладутся все картинки. Автоматическое SEO название фото - транслитерация от названия товара. Язык можно выбрать в настройках. Например товар Принтер Canon-ip2900 будет иметь названия фото printer-canon-ip-2900-1.jpg, printer-canon-ip-2900-2.jpg, printer-canon-ip-2900-3.jpg то очень полезно для СЕО. Все спецсимволы и лишние знаки обрезаются. В версии 3.0 идет полная очистка от ненужного. Конечно, это можно настроить, но лучше что бы название было от названия товара. Есть возможность указать разделитель между названием фото и порядковым номером. Можно выбрать любое поле в товаре с которого будет генерация название изображения. Назначение главного фото идет простым перетягиванием мышки. Загрузили все фото - перетянули на главное одно из них и все готово. new! Если настроить автовыбор первого фото из всех загруженный - главное фото будет назначаться автоматически. Есть возможность добавлять фото из ранее загруженных. В версии 3.0 добавилась кнопка выбора фото с файл менеджера, и также в 1 клик. new! Сортировка загруженных фото перетягиванием мышки. Также в новой версии появилась корзина. Это необходимый инструмент облегчает работу с фотографиями товара. Когда вы загрузили все картинки, выбрали главную, отсортировали, повернули и т.п. и некоторые фото оказались не нужными - вы их просто перетягиваете в корзину. Файл все еще остается на сервере, но не привязан к товару. А с корзины его можно восстановить или удалить навсегда. Есть конечно-же инструмент полной очистки корзины. new! При наведении на изображение есть возможность увеличить фото new! сменить на другое а также повернуть по часовой стрелке или против. При прокручивании - оригинал остается и его можно вернуть на сайт. Все очень удобно и продумано. В корзине же, можно удалить фото с сервера навсегда. Модуль создает свою вкладку в форме редактирования товара, где и располагается интерфейс работы с фото. Easyphoto не заменяет файлы магазина и не затрагивает работу сайта, только в админке. Присутствует локализация на русский и английский языки Настройки модуля Статус - собственно сам статус модуля. Если модуль установлен, но выключен - при редактировании товара все же будет вкладка Easyphoto, но будет выведено уведомление что для работы модуля необходимо его включить. При этом вкладка Изображения остается и фото можно добавлять стандартным способом. Папка для фото - название папки в которую будут загружаться фото. Обязательным требованием будет название на латинице например (easyphoto, photo, product_photo) без слешей, пробелов и другого лишнего и в нижнем регистре. По умолчанию если не настраивать папка будет easyphoto. Обратите внимание конечная папка для фото будет такой image/catalog/easyphoto/3634/. Где easyphoto - это папка, 3634 - id товара в ней уже и будут фото Разделитель для фото - это символ который разделяет название изображения и его порядковый номер. Допускаются нормальные символы, но не допускаются слеш / Назначать первое фото главным - настройка позволяет автоматически выбирать главным первое фото. Это очень удобно т.к. система автоматически проставляет главное изображение, и каждый раз нет необходимости его выбирать. Хотя для выбора главное достаточно просто навести курсор на фото и кликнуть по зеленой галочке Название фото из названия товара - автоматическое переименование фото в название товара. Это очень полезно для СЕО. Google рекомендует задавать название осознанным то есть отвечающим содержимому файла. Например ели поставить эту галочку, изображения для товара будут в формате nazvanie_tovara.1.jpg, nazvanie_tovara.2.jpg, nazvanie_tovara.3.jpg и т.д. Конечно, все лишние символы в названии товара будут очищаться. Рекомендуется включать эту опцию. Для новых товаров модуль также понимает где взять название. Название из. Эта настройка позволяет выбрать с какого поля брать текст для генерации названия фото. Можно поставить название, артикул, mpn и т.д. Язык названия фото - если у вас мультиязычный магазин, можно выбрать из какого языка брать название для изображений. По умолчанию берется из языка с id = 1 Как установить Easyphoto Автоматически через админку (рекомендуется) Переходим в установку модулей - выбираем файл модуля easyphoto_2.3.ocmod.zip После установки обновляем кеш модификаторов Переходим в модули - устанавливаем Easyphoto Ожидаем уведомление на почту об активации модуля Заходим в Easyphoto и настраиваем модуль Вручную с загрузкой по ftp Загружаем все из папки upload этого архива Переходим в установку модулей - выбираем файл модуля easyphoto_2.3.ocmod.xml После установки обновляем кеш модификаторов Переходим в модули - устанавливаем Easyphoto Ожидаем уведомление на почту об активации модуля Заходим в Easyphoto и настраиваем модуль Полная информация о модуле https://microdata.pro/opencart-dev/easyphoto Информация об новой версии 3.1 https://microdata.pro/opencart-dev/easyphoto-3-0$10- 5 comments
- 31 reviews
-
- 6
-

-
- простая загрузка фото
- загрузка в 1 клик
- (and 11 more)
-
Посмотрел и ЛС и сайт - конфликтов с модулем не обнаружено. Обратитесь в поддержку filterpro т.к. он неправильно формирует пагинацию.
- 2,040 replies
-
- микроразметка
- микроданные
- (and 12 more)
-
Вы точно уверены что это из-за модуля?? Пришлите мне адрес сайта в ЛС я посмотрю, конфликтов не должно быть.
- 2,040 replies
-
- микроразметка
- микроданные
- (and 12 more)
-
Спасибо что поделились такой информацией :wink:
- 2,040 replies
-
- микроразметка
- микроданные
- (and 12 more)
-
Напишите мне в ЛС пожалуйста я посмотрю, лого не менялось?
- 2,040 replies
-
- микроразметка
- микроданные
- (and 12 more)
-

Как оформлять ИМ?
Exploits replied to Nikaragua's topic in Интернет-магазины и электронная коммерция
Это не совсем понял) На карточку идет вывод денег и понятное дело что с нее идут расчеты и снимаются наличные. :-) -

Как оформлять ИМ?
Exploits replied to Nikaragua's topic in Интернет-магазины и электронная коммерция
Простите за оофтоп а кто как на фрилансе оформлен? или не оформлены? -

Как настройть отправку на почту данных с формы?
Exploits replied to lavrentyev's topic in Opencart 2.x: General questions
Нажимаете проинспектировать элемент (например кнопку отправки) и внизу http://prntscr.com/cjsywz или сбоку А вообще если нет даже таких знаний то лучше уже заказать доработку чем самому делать. Пробуйте или в ЛС договоримся -

Как настройть отправку на почту данных с формы?
Exploits replied to lavrentyev's topic in Opencart 2.x: General questions
<div class="send_form">Отправить</div> - точно div-ом сделано а не кнопкой submit? И посмотрите в запросах - идут запросы через ajax? -

Как настройть отправку на почту данных с формы?
Exploits replied to lavrentyev's topic in Opencart 2.x: General questions
Примерный костяк: В шаблон пилите такое: <div id="form"> <form id="z"> <input type="text" placeholder="Ваше имя" name="n"> <input type="text" placeholder="+38(__)___-__-__" name="t"> <textarea placeholder="Комментарий" name="c"></textarea> <div class="send_form">Отправить</div> </form> </div> <script type="text/javascript"><!-- $('.send_form').click(function() { $.ajax({ url: 'index.php?route=common/header/send_form', //сюда пишите путь к контроллеру куда вставим код ниже type: 'post', data: $('#z input, #z textarea'), dataType: 'json', success: function(json) { if(json['error']){ alert(json['error']); } if(json['success']){ $('.send_form').hide(); $('.send_form').before('<span class="succ" style="color:green;font-weight:bold;">Вы успешно отправили заявку!</span>'); setTimeout (function(){ $('.succ').remove(); $('.send_form').show('600'); }, 3000); } } }); }); //--></script> И в контроллер такое: public function send_form() { $json = array(); if ($this->request->server['REQUEST_METHOD'] == 'POST') { if ((utf8_strlen($this->request->post['t']) < 6) || (utf8_strlen($this->request->post['t']) > 2500)) { $json['error'] = 'Заполните пожалуйста номер телефона'; } if ((utf8_strlen($this->request->post['n']) < 3) || (utf8_strlen($this->request->post['n']) > 2500)) { $json['error'] = 'Пожалуйста, укажите Ваше имя'; } $text = ''; if (!isset($json['error'])) { //send form if(!$this->request->post['c']) $this->request->post['n'] = 'Аноним'; $html = '<h3>Письмо от '.$this->request->post['n'].'</h3>'; if($this->request->post['n'])$html .= '<p><b>Имя:</b> '.$this->request->post['n'].'</p>'; $html .= '<p><b>Телефон:</b> '.$this->request->post['t'].'</p>'; if($this->request->post['c']) $html .= '<p><b>Комментарий:</b> '.$this->request->post['c'].'</p>'; $mail = new Mail(); $mail->protocol = $this->config->get('config_mail_protocol'); $mail->parameter = $this->config->get('config_mail_parameter'); $mail->hostname = $this->config->get('config_smtp_host'); $mail->username = $this->config->get('config_smtp_username'); $mail->password = $this->config->get('config_smtp_password'); $mail->port = $this->config->get('config_smtp_port'); $mail->timeout = $this->config->get('config_smtp_timeout'); $mail->setTo($this->config->get('config_email')); $mail->setFrom($this->config->get('config_email')); $mail->setSender($this->request->post['n']); $mail->setSubject(html_entity_decode('Тема письма от '.$this->request->post['n'], ENT_QUOTES, 'UTF-8')); $mail->setHtml($html); $mail->setText(html_entity_decode($text, ENT_QUOTES, 'UTF-8')); $mail->send(); $json['success'] = true; } } $this->response->setOutput(json_encode($json)); } Схема упрощена до безобразия - но главное что все отлично работает.