About This File

Описание старой версии
Что это и зачем это нужно
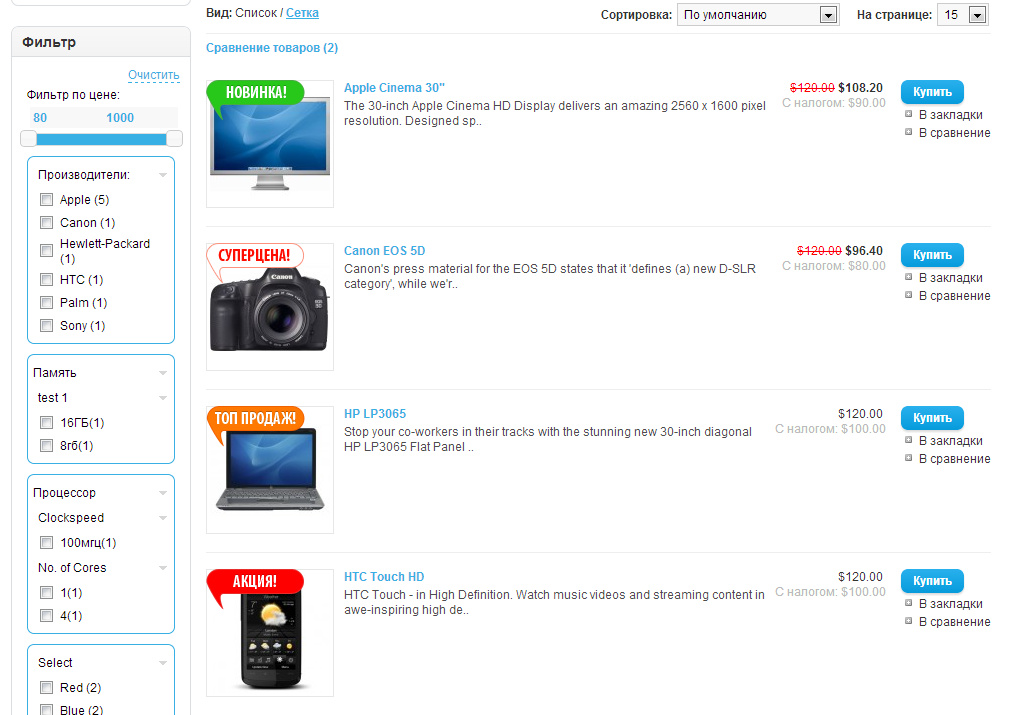
Простое решение для вывода на картинке товара завлекающего стикера (Новинка, Акция, что-угодно еще). Зачем это - для облегчения выбора покупателю. Не секрет, что в большом каталоге с кучей товаров покупатель теряется, особенно если не ищет что-то конкретное. В таком случае хорошо работают стикеры, показывающие выгоду покупки конкретного товара.
Тип стикера (акционный, скидочный, подарочный, какой угодно) основан на неиспользуемом поле товара - UPC (обычно там ничего не указывают, в лучшем случае используют поле SKU для хранения артикула). Если же у вас это поле используется, то придется в модуле заменить все упоминания upc на ean например. Стикеры не автоматические, а значит на каждый товар нужно добавлять свой стикер руками.
Почему автоматические стикеры - не всегда хорошо
Дело в том, что их применение ограничено тем, что можно автоматически выдрать из базы, а это только "акционность" товара, его новизна или рейтинг, в таком случае нельзя сделать стикер с конкретным размером скидки - например, "Скидка 20%", что будет работать лучше, чем просто стикер "Скидка". Аналогично нельзя сделать рекомендуемые товары по вашему личному усмотрению, или в новинки добавить то, что в магазине уже давно было, или в акции добавить товар, у которого нет стандартной скидки, но с которым вы сами, например, дарите дисконтную карточку. Словом здесь, как и везде, нужен индивидуальный подход к каждому товару.
Как это работает
Поскольку мы не хотим менять базу, не создаем никаких новых полей, то будем использовать стандартные поля - я у себя в магазине выбрал поле UPC, потому что оно все равно у всех товаров пустое. Чтобы назначить товару стикер новинки, нужно зайти в админку, открыть нужный товар и на вкладке Данные указать ему в поле UPC код стикера (например, new). Соответственно, у вас должна быть картинка стикера с названием "sticker_new.png", для специальных предложений код будет special (соответственно, картинка "sticker_special.png"), и так далее для любого кода - название картинки стикера должно быть "sticker_код.png".
Вместе с модулем я добавил 4 картинки стикеров (new, special, top и price - взяты для образца с магазина Розетка, поэтому у себя нарисуйте что-то свое), вы можете добавить то, что нужно именно вам, и нарисовать сколько угодно вариантов стикеров, только не забывайте их коды вбивать в каждый товар в поле UPC. Картинки сохраняйте в каталог \catalog\view\theme\default\image. Если используете стикеры своих размеров, то не забывайте указать их размер в файле стилей дополнения (\catalog\view\theme\default\stylesheet\free_stickers.css), по умолчанию там указан размер тех стикеров, что идут в комплекте - 99х41.
Стикеры выводятся на странице товара, категории, товаров из поиска, из акций, товаров производителя, модуля "рекомендуемые" и таблицы сравнения. Если хотите добавить вывод в другой модуль - открывайте vqmod-файл и смотрите, как это сделано для модуле "рекомендуемые", суть там везде одинаковая.
Как устанавливать:
1) Скопировать файлы дополнения к себе, ничего не должно быть перезаписано, так как используется vqmod
2) Перейти в админку и нужным товарам в поле UPC указать коды стикеров (не забывайте, что если используете свои коды, нужно создать картинки стикеров с этими кодами, т.к. по умолчанию в дополнении идет 4 картинки стикеров с кодами new, special, top и price).
Протестировано на стандартном шаблоне версии 1.5.4.1, должно работать и на более старых/новых.
Пользователям версий новее 1.5.4.1 - возможна проблема с отображением стикеров на карточке товара из-за небольшого изменение в файле product.tpl, решение в теме
Если шаблон не default и стили к нему лежат не по такому адресу:
<link rel="stylesheet" type="text/css" href="catalog/view/theme/default/stylesheet/stylesheet.css" />
исправьте в начале vqmod-файла адрес к стилям, чтобы было "catalog/view/theme/ВАШ_ШАБЛОН/stylesheet/stylesheet.css"
Если у вас сильно измененный шаблон, открывайте vqmod-файл и вручную ищите соответствие кускам кода вашего шаблона. Затрагиваются файлы шаблонов товара, категории, поиска, акций, производителя, сравнения и модуля "рекомендуемые", а также все их контроллеры.
Если у вас что-то не работает, не надо мне писать в личку с просьбами помочь за плату - я не ищу работу. Пишите в тему с вопросами и терпеливо ждите ответа, или создайте новую в разделе платных услуг.