-
Публікації
39 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем rayhack
-
-
Здравствуйте, такая проблема клиент зарегистрировался и создал заказ. все это видно в колонке "Последняя активность"
В колонке "Последние заказы" нет заказа.
Нажимая на ссылку (создал новый заказ.) в колонке "Последняя активность" выдает ошибку.
"Страница, которую Вы запрашиваете, не найдена. Если проблема будет повторяться, свяжитесь пожалуйста с администратором."
Как устранить чтобы видеть что заказал клиент? (в настройках Разрешён просмотр файлов все включено)
Версия ocStore 3.0.2.0
-
28 минут назад, KomissarJuve сказал:
вы реально бессмысленной работай занимаетесь
у самого яндекса уже написано чем короче тем лучше
Я хочу все как лучше делать
-
13 часов назад, KomissarJuve сказал:
ни яндексу
ни гуглу
это уже как 3 года ненадо
Ну в поиске ссылки по короткому ссылкам. Когда через гугл вхожу на сайт замечаю как из короткого переадресуется
-
Переадресация сайта OCStore 3.0, работает, но в https://armwhey.com/sitemap.xml все товары указанный коротко.
Из за чего поисковики выбирают путь к товару короткие ссылки.
А надо было чтоб url товаров попадал с основными категориями, так
https://armwhey.com/vitaminy-i-mineraly/vitaminniy-kompleks/sport-vitamin/maxler-daily-max- Нашел тему похожую 2018 года говорится исправьте SeoPro.
Оно у меня так настроено и все работает, при переходе короткой ссылкой открывает полную версию.

Суть вопроса коротко как в sitemap показывать url товаров с категориями и подкатегориями.
-
-
20 минут назад, Dimasscus сказал:
Возможно. Но он неинформативен
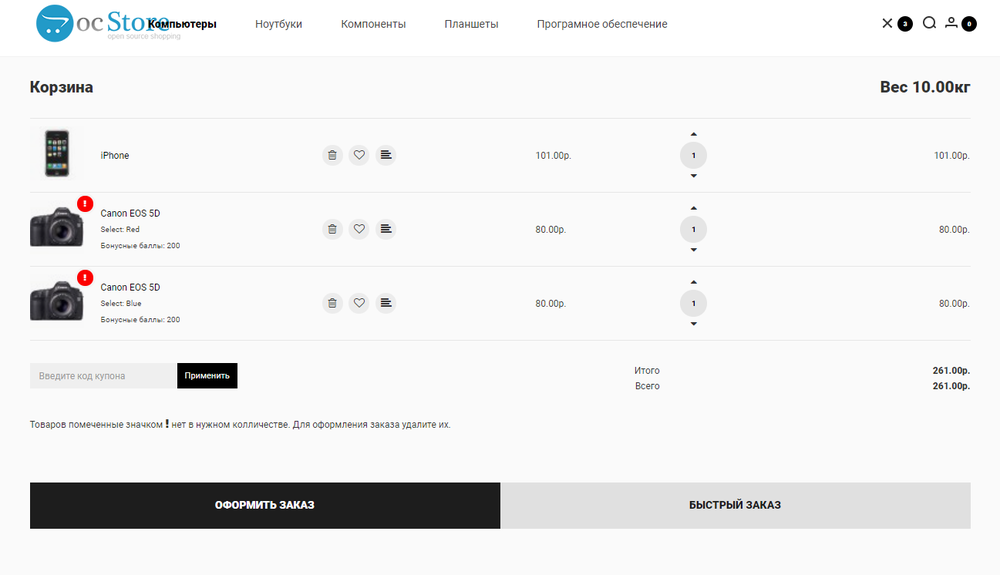
Почему же в корзине все ясно написано товары с этим значком что означают
-
3 минуты назад, Dimasscus сказал:
тогда человек перед тем как положить в корзину должен видеть буквально, что товара нет в наличии и он только под заказ
Этот значок доставки именно для этого чтобы в категории товаров сразу было видно. Значок более красивее смотрится чем большая надпись нет в наличии/Предзаказ
-
7 минут назад, Dimasscus сказал:
не проще ли вообще убрать возможность добавлять в корзину товар которого нет в наличии? заменить ее на предзаказ например?
В суть том чтобы люди заказали все что захотят. То что есть в наличии доставим за час а что нет в наличии, пусть подождут поступлении.(суть получается тот же предзаказ, мне ясно что человек заказал и готов ждать до поступлении. Так как много дорогих товаров а все держать в наличии не возможно по финансовый.)
-
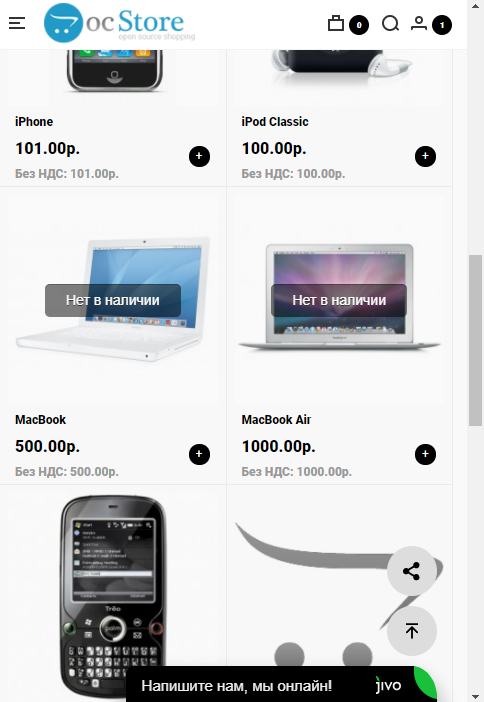
Здравствуйте, хотелось вывести статус нет в наличии на категории ocStore 3.0.2.0, таким образом чтобы он был как часть шаблона. Хотелось чтобы когда товар не в наличии, показалось в категории черный круг а внутри белом Truck Icon. Пример можете смотреть на фото.

Никак не смог вывести самостоятельно попробовав такой код <li>{{ text_stock }} {{ stock }}</li> разместить в category.twig
Попробовал такие модификации как стикеры. Подошел только XD Stickers v.1.3.4, установил на свой шаблон. и менял CSS. Получилось как то так когда нет в наличии.
Только минус - Если включить другие стикеры например костомные, То добавляется вторая такая иконка.

Как думаете и так сойдет или есть более верное решение??Почему так надо?
Все для удобство покупателей. чтобы не добавили все товары в корзину, и только в корзине увидели такое предупреждение о не хватке.
-
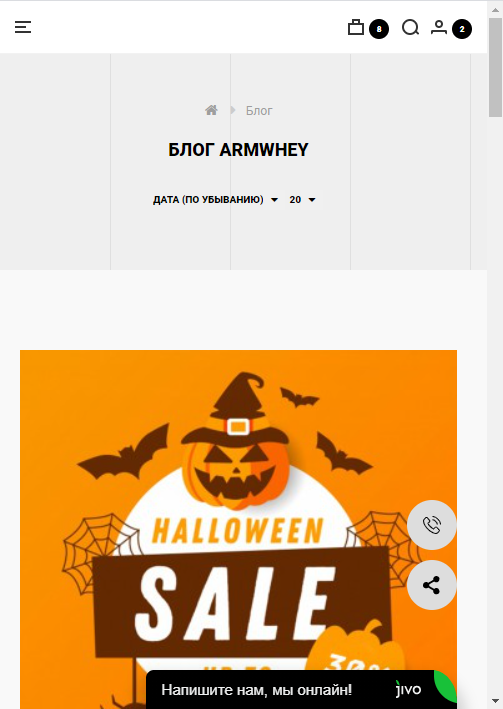
Всем кому интересно вот как получилось категории которые раньше совсем не были в мобильном версии. в Блоге
-
10 минут назад, Romti сказал:
На данный момент код будет таким
отлично вариант для первого времени, Спасибо вам и всем кто всегда помогает нам новичкам))
-
 1
1
-
-
27 минут назад, Romti сказал:
Можно изменить чутка код
@media screen and (max-width: 768px){ body[class^="blog-"] #column-left {display:block !Important} }А нужно все убрать? Даже последние статьи?
ну не интересно листая категории или страницы блога все время видели одно и тоже.
Можно хоть реализовать так чтобы левая колонка отображался в низу после записей блога? -
29 минут назад, Dimasscus сказал:
Стилями сделайте через hidden
@media screen and (max-width: 991) {.blog-latest #column-top , #column-content_top { width: 100%; display: none; }немого найти ID модуля Верх страницы #column-top , #column-content_to эти не то
модуль Верх страницы расположен сразу в id="content", из за которого скрывается и новости блога -
15 часов назад, Tom сказал:
Видимо здесь
А не отображается, потому что модуль категорий блога находится в левой колонке, которая скрыта в мобильной версии.
Как вариант добавить в конец catalog/view/theme/madeshop/stylesheet/stylesheet.css
@media screen and (max-width: 768px){.blog-latest #column-left {display:block !Important}}
Работает только на главном странице блога, и еще минус, все что находиться в левой колонке тоже показывается в самом вверху. Например блок рекомендуем (на скрине)

Есть идея только в Макете - категории блога/блог - в "вверх страницы" добавить модуль категории блога.
только вопрос можно будет таким же кодом, чтобы когда полная версия сайта модуль категории не показывалось. А когда размер сайта будет как на мобильном тогда показать.
-
3 часа назад, Dimasscus сказал:
ссылка есть?
ArmWhey.com
-
-
11 минут назад, Dimasscus сказал:
А если товара нет в наличии?
Суть и в этом когда нет товара в наличии снова показывает оформить заказ, + предупреждение что товар нет в наличии и после заказа прибудет через несколько дней.
Так как много дорогого товара должен быть на сайте а финансового не возможно держать все в наличии, вот и придумал так. -
13 минут назад, Dimasscus сказал:
это не то. это про текст.
если не найдете решения-напишите в лс. попробую помочь
Решение нашлось очень простой как по моему для ленивца отличное решение,
просто изменил порядок в тот же самом файле, все хорошо работает.
{% if button %} {% else %} <li class="class100"><div class="cart-info">{{ text_error }}</div></li> {% endif %} <br> <li class="class50"><p class="text-right"><a href="{{ checkout }}" class="abtn">{{ text_checkout }}</a></p></li> {% if madeshop_order %}
Результат на фото
-
39 минут назад, Dimasscus сказал:
скорее всего там условие на вывод кнопки в шаблоне страницы оформления
в файле cart.twig только такое не могу понять которое из них это условия. Если удалить {% else %} которая стоит между ними,
то когда товар в наличии показывается предупреждение о нехватке с кнопкой заказа.{% if button %} <li class="class50"><p class="text-right"><a href="{{ checkout }}" class="abtn">{{ text_checkout }}</a></p></li> {% else %} <li class="class100"><div class="cart-info">{{ text_error }}</div></li> {% endif %} {% if madeshop_order %}
-
8 часов назад, Dimasscus сказал:
значит где то в них реализовано сокрытие кнопки по условию-если товара нет в наличии.
В каком файле можно посмотреть, в шаблоне такого функции нет чтобы отключить.
А когда есть предупреждение о не хватке оформить скрывается в исходном коде не найти. (думал через CSS скрытые происходит но нет) -
1 час назад, Dimasscus сказал:
шаблон?
какой модуль оформления?
Шаблон и страница корзины тоже не стандартные.
-
Здравствуйте на сайте
- Предупреждать о нехватке на складе - Да
- Заказ при нехватке на складе - Да
Но когда у товара количество на складе - 0
В корзине есть предупреждения о нехватке на складе, но нет кнопки оформить заказ.
Как включить кнопку оформить заказ.
Версия ocStore 3.0.2.0 -
19 минут назад, sammygr сказал:
.saleslable { z-index: 0; }Спасибо сработало
-




















Страница заказа клиента не найдена.
в Загальні питання
Опубліковано:
Вопрос решен. заказ был удален а в активности осталось история. Вот и не показал заказа так как заказ был удален.