-
Публікації
344 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем SaOP
-
-
2 часа назад, ocbot сказал:
Разметку вашего XML можно увидеть при инспектировании кода в браузере.
В документации Google указано:Сейчас вы отправляете только ссылки одной локализации ru-UA, а нужно передавать каждую ссылку и ее варианты локализации.
Вот пример передачи всех локализаций одной страницы:<url>
<loc>https://site.com/test</loc>
<xhtml:link rel="alternate" hreflang="uk-ua" href="https://site.com/test" />
<xhtml:link rel="alternate" hreflang="ru-ua" href="https://site.com/ru/test" />
<xhtml:link rel="alternate" hreflang="en-ua" href="https://site.com/en/test" />
</url>
<url>
<loc>https://site.com/ru/test</loc>
<xhtml:link rel="alternate" hreflang="uk-ua" href="https://site.com/test" />
<xhtml:link rel="alternate" hreflang="ru-ua" href="https://site.com/ru/test" />
<xhtml:link rel="alternate" hreflang="en-ua" href="https://site.com/en/test" />
</url>
<url>
<loc>https://site.com/en/test</loc>
<loc>hreflang="uk-ua" href="https://site.com/test" />
<xhtml:link rel="alternate" hreflang="ru-ua" href="https://site.com/ru/test" />
<xhtml:link rel="alternate" hreflang="en-ua" href="https://site.com/en/test" />
</url>
Есть отличный сервис для проверки мультиязычных sitemap https://technicalseo.com/tools/hreflang/Спасибо за ответ.
У меня нет "/ru/" у меня SEOPro.
Но я понял ваш посыл. Буду каждую версию языка страницы выносить в <loc>
-
10 часов назад, ocbot сказал:
Браузер не форматирует этот xml, но Google и др. принимают без проблем, что еще нужно. Или вы для пользователей делаете карту?
Спасибо.
Сработало.
Только как теперь увидеть, видит ли альтернативы(языковые) гугл? В карте было 3 языка (xhtml:link rel="alternate" hreflang=...), но пишет консоль что находит только русские, так как они указаны в <loc>
-
-
6 часов назад, Dimasscus сказал:
Спасибо за ответ.
ДА вроде так же как и у них всё сделано: https://developers.google.com/search/docs/advanced/crawling/localized-versions?hl=ru#:~:text=Ниже приведен файл Sitemap для этих трех страниц.
Пробовал и шапку (<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml">) делать как у них - не помогает (((
-
Привет всем!
Помогите пожалуйста разобраться с неведомой ошибкой, ответ на которую "интернет" не даёт:
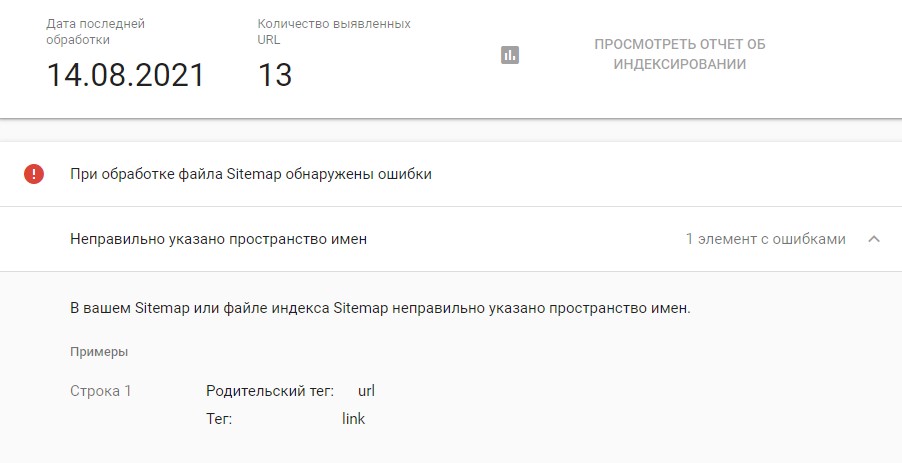
Спойлер
Что за растение дикое "В вашем Sitemap или файле индекса Sitemap неправильно указано пространство имен." и в чем подвох карты https://www.sazhnev.art/index.php?route=extension/feed/uni_news_sitemap ???
Вроде всё чин-чином, а тем не менее ошибка ((
Буду признателен за инфу.
Спасибо!
-
-
23 часа назад, Otvet сказал:
$canonical_url = $this->url->link('information/information', 'information_id=' . $information_id, true); $this->document->addLink($canonical_url, 'canonical');
всё остальное не нужно
Спасибо!
Работает и в ocStore 3.0
Для добавления canonical в штатные информационные страницы OpenCart, такие как "Контакты" нужно немного иной код:
$canonical_url = $this->url->link('information/contact'); $this->document->addLink($canonical_url, 'canonical');
-
-
В 23.01.2021 в 21:16, olegodessa сказал:
не получился у меня метод @Sireox
После поисков в гугле набрел на скрипт anchor.js
Постараюсь описать подробно для таких же как и я чайников:
1. закачиваем себе на сайт файл anchor.js в любое удобное место, можно как у меня в примере
2. подключаем скрипт у себя в шаблоне, обычно в каждом шаблоне в настройках есть место для установки сторонних скриптов - туда и копируем:
3. ставим ссылки на якоря на странице, как было описано выше, например:
4. Ставим якоря, например:
Пользуемся.
Файл anchor.js в приложении.
Что бы не использовать глобально предложенный скрипт, который, к слову, РАБОТАЕТ и решает проблему якорей, я втыкаю его содержимое в конкретные статьи, HTML код той или иной страницы через админку. Он не особо большой:
Спойлер<script> ;(function ($) { window.anchor = { /** * Default settings * */ settings: { transitionDuration: 2000, transitionTimingFunction: 'swing', labels: { error: 'Couldn\'t find any section' } }, /** * Initializes the plugin * * @param {object} options The plugin options (Merged with default settings) * @return {object} this The current element itself */ init: function (options) { // Apply merged settings to the current object $(this).data('settings', $.extend(anchor.settings, options)); return this.each(function () { var $this = $(this); $this.unbind('click').click(function (event) { event.preventDefault(); anchor.jumpTo( anchor.getTopOffsetPosition($this), $this.data('settings') ); }); }); }, /** * Gets the top offset position * * @param {object} $object The root object to get sections position from * @return {int} topOffsetPosition The top offset position */ getTopOffsetPosition: function ($object) { var href = $object.attr('href'), $section = $($(href).get(0)), documentHeight = $(document).height(), browserHeight = $(window).height(); if (!$section || $section.length < 1) { throw new ReferenceError(anchor.settings.labels.error); } if (($section.offset().top + browserHeight) > documentHeight) { return documentHeight - browserHeight; } else { return $section.offset().top; } }, /** * Jumps to the specific position * * @param {int} topOffsetPosition The top offset position * @param {object} settings The object specific settings * @return {void} */ jumpTo: function (topOffsetPosition, settings) { var $viewport = $('html, body'); $viewport.animate( {scrollTop: topOffsetPosition}, settings.transitionDuration, settings.transitionTimingFunction ); // Stop the animation immediately, if a user manually scrolls during the animation. $viewport.bind('scroll mousedown DOMMouseScroll mousewheel keyup', function(event){ if (event.which > 0 || event.type === 'mousedown' || event.type === 'mousewheel') { $viewport.stop().unbind('scroll mousedown DOMMouseScroll mousewheel keyup'); } }); } }; $.fn.anchor = function (method) { // Method calling logic if (anchor[method]) { return anchor[method].apply(this, Array.prototype.slice.call(arguments, 1)); } else if (typeof method === 'object' || !method) { return anchor.init.apply(this, arguments); } else { return $.error('Method ' + method + ' does not exist on jQuery.anchor'); } }; })(jQuery); </script> <script> $( 'document' ).ready( function() { $( 'a[href*=#]' ).anchor( { transitionDuration : 500, // время анимации в миллисекундах transitionTimingFunction: 'linear' // тип анимации, по умолчанию 'swing' } ); } ); </script>
Спасибо!
Ещё хочу отметить один странный нюанс.
Если разметка div не начинается со строки (div class="row") а внутри блока div находится якорь на тег h1(h2...6) - на телефонах прокручивание страницы может быть не точным, т.е. не до указанного места. Лучше начинать разметку с div class="row".
-
25 минут назад, Sha сказал:
Здравствуйте!)
не тестировался, но можно адаптировать, пишите в личку.
От велосипедов и шаблонов с кривой архитектурой ни кто не застрахован но
как раз предназначение(отличие от других) модуля быть максимально универсальным и hreflang работал в не зависимости от шаблона или "построения" url.
ru-ua и/или ua-ua можно выставить, но для большей универсальности и гибкости, регионов, мультирегионов, префиксов url это всё-же к другим более расширенным модулям)
Спасибо за ответ!
Меня как раз и НЕ интересуют супе универсальные, насыщенные лишним(для меня) модули. Нужен просто адекватный альтернатив с "Язык-Регион", который понимает поисковик.
Что подразумевается под "...ua-ua можно выставить"? - нет отдельного окна редактирования "Язык-Регион" для выбранных языков в админке? Это всё ручками прописывается в файлах? Если "да" - это дело замены одной строчки в файле, или нужно править много кода?
С SeoPro адекватно работает, верно?
-
3 часа назад, esculapra сказал:
Ну тогда скинб мне име статьи+файл стилей. который создается - я пикину варианты.
Вот весь комплекс экспортируемых из Nicepage файлов.
Это страница-статья базовая, примерная, но по сути и остальные по своей логики построения такие-же будут. Можете оценить количество классов в html и блоков.
Спасибо.
-
Привет!
1. А работает ли в ocstore 3.0 ? Не пробовали? (или однозначно работать на тройке не будет?)
Какой шаблон играет какую-то роль?
2. Есть возможность редактирования регионов для языков? (например не ru-ru, а ru-ua)
-
16 часов назад, esculapra сказал:
Это очень трудоемко - придется перекраиватьтакже и шаблоны. Вижу вариант получения статьи через аякс. Если передать материал вместе с новым css...впрочем может и не сработать. Или загружать в фрейм как новый html-документ. Хотя фрейм может не индексироваться поисковиками. легкого решения пока не вижу.
Задача статей - читаемость их публикой, если будет плохо индексироваться - в них не будет смысла.
-
25 минут назад, SooR сказал:
По-моему проще добавить префиксы для bootstrap, то есть убрать конфликты на стороне магазина
Я заметил, что в этом файле CSS от Nicepage присутствуют классы типа h2, h1, div и т.д. Т.е. нужно каждый раз перелопачивать их файл, что бы убрать общие классы первого уровня
 И причем, некоторые классы сидят где-то в середине файла на 30 000 строк.
И причем, некоторые классы сидят где-то в середине файла на 30 000 строк.
-
16 минут назад, esculapra сказал:
Эту идею реализовать практически невозможно. Единственный вариант - сделать десктопную прогу. которая просканирует css от Nicepage и статью. чтобы изменить имена классов, например. добавить префикс nicepage-. В таком случае стили статьи не повлияют на глобальные. Иначе никак.
А если через LESS ?
Загрузить внешний стиль жаваскриптом, и после получения кода стиля завернуть его в какой ни будь препроцесор (LESS) добавив предварительно дополнительный класс. Так не?
-
14 минут назад, esculapra сказал:
не разнесется! стили будут работать только в тех узлах. в которых добавлен кастомный класс. И ничего не нужно перебирать - открываешь исходный код статьи в редакторе и добавляешь кастомный класс где необходим.
В каждой статье из под Nicepage могут быть десятки(а то и сотня) классов, непонятно как программа их формирует и как называет. Таких статей написанных на Nicepage будет десятки. т.е. десятки статей, внутри которых могут быть абсолютно разные имена сотни классов.
Речь идёт о том, что бы ничего вообще не править руками и не задавать(менять). Nicepage и используется, по причине того, что быстро позволяет моделировать внешний вид, не задумываясь о том, какой там нужен тег, класс.
В каждой статье Nicepage свой файл css, подгрузили его в опенкартовскую штаную статью, ограничили поле влияния css файла. Такая вот идея. А руками начинать кастомность переписывать для каждой статьи Nicepage - это не та производительность уже будет.
-
28 минут назад, esculapra сказал:
И не нужно. Просто в секции header, или перед закрывающим body прописать кастомне классы
<style>
.custom-class{
тут стили задаются. например margin:0 !important;
}
</style>
В тебуемый узел добавляется новый класс
<div class="дефолтный класс кастомный класс">.- теперь узел будет работать с новыми стилями
Это лишняя работа, ручками начинать перебирать стили в файле, который состоит из... строк:
Мне нужна автоматизация - некогда перебирать классы сторонней программы, вылавливая их из сверх перенасыщенного файла стилей.
+ страница CMS статей генерируется автоматически, т.е. то что я задам в .twig в "перед закрывающим body" разнесётся на десятки иных статей - этого не нужно.
"Нужно подгружать css файл и ограничить влияние его внутренних классов(стилей) в одной области, в рамках одного контейнера(и всем его содержимым)."
-
28 минут назад, esculapra сказал:
Внешние стили подключаются как обычно, просто если требуется изменение. то инлайн-стии внедряются непосредственно в узел. поэтому они вияют только на этот узел.
Можно стии организовать в классы, которые добавлять к элементу, например, <div class="col-sm-10 custom-class">
Проблема в том, что у меня СSS файл состоит из тысяч классов, и 30 000 строк - я всё это не могу поместить в один узел div. Нужно подгружать css файл и ограничить влияние его внутренних классов(стилей) в одной области, в рамках одного контейнера(и всем его содержимым).
-
12 часов назад, SooR сказал:
А данный редактор не позволяет указать префикс классов?
Тени использовать я бы не советовал, непонятно как они влияют на SEO, думаю так же, как и фреймы.
Лучше всего пересобрать подключаемые стили
Да я бы с радостью пересобрал. Но классов в статье гора, и чем сложнее "дизайн" - тем они один над одним лепятся, а CSS файл состоит из более чем 30ти тыс. строк(не преувеличение). Программа Nicepage "слишком автоматическая", но удобная, что бы быстро состряпать статью(и не одну) и оформить - не позволяет редактировать её исходный файл стилей(префиксы) + очень много готовых шаблонов, код хоть и не короткий, но аккуратный. Если есть другая удобная программа для web-дизайна, с минимальным проникновением в знания стилей, и что бы её файлы имели "эксклюзивные" классы - напишите пожалуйста.
-
11 часов назад, esculapra сказал:
Вот счас сделал заготовку - потом будем стилизовать (мне просто заказаи сделать нечто подобное) - инлайн стили обладают приоритетом (отменяют глобальне слили в пределах узла).
<div class="row">
<div class="col-sm-10" style="margin-left: 12%;margin-top: 40px;">
<?php $i=1; foreach ($home_categories as $category){?>
<div class="col-md-3">
<div style="margin-left: <?php if ($i==1){echo '-23';}
elseif($i==2){
echo '-13';
}
elseif($i==3){
echo '10';
}
elseif($i==4){
echo '14';
}
?>px"><?php echo $category['name']?></div>
<div style="width:220px/**/;height:140px;border-radius:50%;cursor:pointer;background:yellow;margin-top: -80px;margin-left: -40px;" onClick="window.location.href='index.php?route=product/category&path=<?php echo $category['category_id']?>';"></div>
</div>
<?$i++;}?>
<br/><br/>
</div>Спасибо.
А как сюда в код добавить внешний CSS файл стилей(классов) так, что бы он не влиял на внешнею от div среду? Я в php вообще "0"

-
6 минут назад, GetWeb сказал:
Там подключается единый файл css через JS:

А в slotted он просто передает стили для отдельного шаблона.
Я просто подсказал куда копать, любая инструкция подойдет.
Спасибо за ответ.
Если вы откроете, и посмотрите на то, что содержится внутри этих его CSS файлов (https://github.com/pepelsbey/playground/blob/master/11/slide/slide.css ), вы опять увидите host вначале класса или slotted. Мне нужно избежать правки моего гигантского файла css. т.е. нужно как-то в slotted засунуть целый файл стандартных стилей и гигантское количество классов. Или я что-то не понимаю

-
7 минут назад, GetWeb сказал:
Там вначале видео, как раз рассказывается и показывается стандартный подход, а потом уже новый.
Там везде ":host" вначале класса или ::slotted. У меня файл стандартный СSS на 30 000 строк....
То о чем вы говорите, и что я не могу понять, в рамках того, как приспособить к своей задачи больше рассказывается здесь:
-
8 минут назад, GetWeb сказал:
Разве что Shadow DOM
Спасибо. Пользоваться экспериментальными функциями типа
<template shadowroot="open">
которые не работают, пока вручную не включишь их в браузере - нет желания.
Не могу разобраться как пользоваться Shadow DOM(обычная версия, не экспериментальная) в случае, когда у меня внешний css со стандартными классами и стилями, лишёнными
:hostПодскажите как это сделать?
-
Привет.
Нужна помощь в решении вопроса.
Есть масса "графических" Web-редакторов. Которые позволяют как быстро состряпать статью, так и целые сайты. Например Nicepage. Мне он нравится, много заготовок верстки.
Суть проблемы, которая касается не только упомянутого Nicepage, это файлы стилей, огромные файлы стилей (31 300 строк). Когда подключаешь их к CMS:
<link rel="stylesheet" href="https://тыры-пыры/test123456789.css" media="screen">
они тупо ломают глобальные стили опенкарта.
Как изолировать область влияния внешнего файла стилей?
Css файл с разными классами, стилями, нужно применить только для выбранного div или section или любого другого кастомного элемента так, что бы эти стили и классы(которые находятся в файле css) не распространялись на весь остальной код всей страницы(не влияли на глобальные стили CMS).
Айфрейм не хочу.


















Модуль Пакетное добавление и обновление акций и цен товаров [Поддержка]
в Цены, скидки, акции, подарки
Опубліковано:
Да.
Удобный. Рекомендую.