

VasiliyGrachev
-
Публікації
18 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем VasiliyGrachev
-
-
13 часов назад, novichok1955 сказал:
В "Расширениях" найдите "HTML контент" , создайте новое расширение "виджет", (не забудьте его включить...) и впишите в него скрипт виджета обратного звонка, затем в макетах вставьте это расширение в нужный макет
мне нужно не перенести виджет, а что бы он автоматически при заходи на сайте включался сделать. Как модальное окно "popup" по моему называется
-
-
Всем привет, а как сделать что бы товар сортировался по стоимости по умолчанию?
-
А в тройке есть адаптация под мобильный устройста?
-
11 часов назад, Stealth421 сказал:
в stylesheet.css
.product-thumb .price-newи
.product-thumb .price-old
целую тваи мысли
-
Подскажите как редактировать на главное странице в рекомендуемых товарах цвет и размер стоимости? Где найти на сервере эти коды?

-
3 часа назад, halfhope сказал:
Это категория. В админке найдите раздел категорий, зайдите туда и выберите нужную, чтобы поправить описание.
точно)))
-
Добрый день!
А где найти на сервере описания к разделам? Код посмотрел через ctr+u, а где его найти на севере??
-
Статья в футере отображается, а я его удалил, всю инфу хочу сверху добавить
-
1 час назад, Stealth421 сказал:
"О нас" вы сделали категорией??? лихо
может статьей всетаки лучше?!даже если уж так вам подходит, то в редакторе можно и картинки вставлять и что угодно
Статьей это как?
В редакторе, это в админке смысли? -
Пытаюсь добавить раздел об интернет магазине, там стандартно под товары раздел, как можно его изменить? например вставить фотографии к описанию и обтекание текстом сделать, возможно на сервере в ручную это сделать?

-
всё разобрался, спасибо
-

почему то маленькие значки сместились -
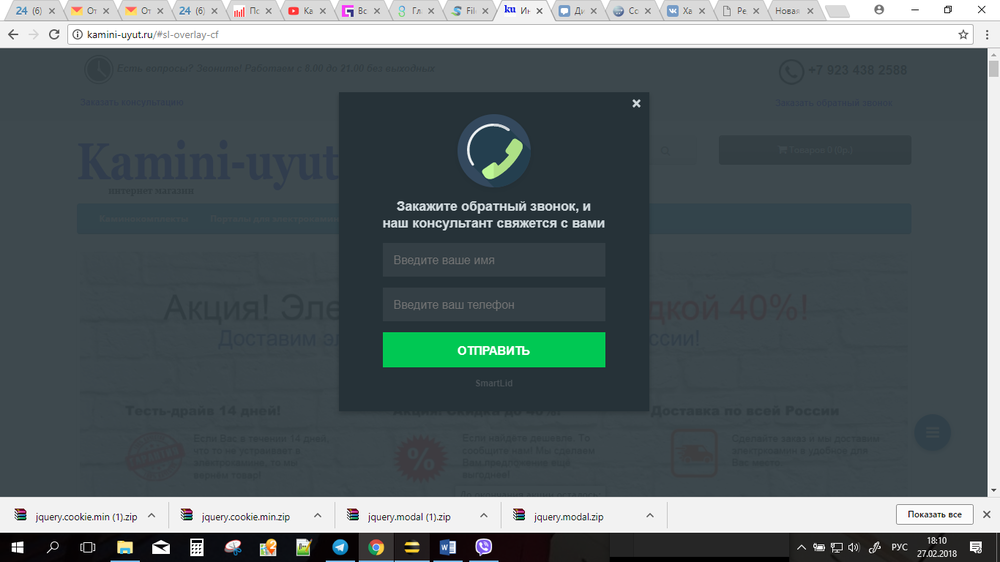
да, спасибо) а можно настроить, что бы сразу открыт был виджет? как у тебя на фото
-
Кэш отключен вроде, просто не сохранял. Щас сохранил, и в head добавил. Всё равно не пашет, можете глянуть щас
-
Меняю тут, виджет не реагирует. Сайт: kamini-uyut.ru

-
Добрый день, друзья!
Установил виджет обратного звонка, а он стандартно отображается с лева. Как его перенести в право?
Виджет smartlid, добавил скрипт в файл home, а так же, есть отдельная папка с виджетом. Где и какие коды нужно прописать??!













Всплывающее окно
в Opencart 3.x: Загальні питання
Опубліковано:
Я по скрипту сделал вот такое всплывающее окно:
Можно как то настроить, что бы виджет за место этого окна вылазил?
Вот коды по которым настраивал:
Это в футере прописал
<script type="text/javascript">
var delay_popup = 3000;
setTimeout("document.getElementById('bg_popup').style.display='block'", delay_popup);
</script>
<div id="bg_popup">
<div id="popup">
<h1>Пробное сообщение!</h1>
<p>Пробное сообщение пишем тут.</p>
<a class="close" href="#" title="Закрыть" onclick="document.getElementById('bg_popup').style.display='none'; return false;">X</a>
</div>
</div>
и css:
#bg_popup{background-color: rgba(0, 0, 0, 0.8);display: none;position: fixed;z-index: 99999;top: 0;right: 0;bottom: 0;left: 0;}#popup {background: #fff;width: 520px;margin: 25% auto;padding: 5px 20px 13px 20px;border: 2px solid #1BA600;position: relative;-webkit-box-shadow: 0px 0px 20px #000;-moz-box-shadow: 0px 0px 20px #000;box-shadow: 0px 0px 20px #000;-webkit-border-radius: 15px;-moz-border-radius: 15px;border-radius: 15px;}.close{display:block;position:absolute;top:-12px;right:5px;width:25px;height:25px;line-height:28px;color:#fff;background:#1BA600;cursor:pointer;-webkit-border-radius: 15px;-moz-border-radius: 15px;-ms-border-radius: 15px;-o-border-radius: 15px;border-radius: 15px;-moz-box-shadow: 1px 1px 3px #000;-webkit-box-shadow: 1px 1px 3px #000;box-shadow: 1px 1px 3px #000;}.close:hover {background-color:#f30;}