-
Публікації
136 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем Ulv
-
-
^([a-z0-9_-]+\.)*[a-z0-9_-]+@[a-z0-9_-]+(\.[a-z0-9_-]+)*\.[a-z]{2,6}$
-
 1
1
-
-
В статье вы выводите сопутствующие товары, они хранятся в таблице product_to_article (или вроде того). В данную таблицу добавить колонку show_btn, в которую выводить значение bool. И при выводе товаров в статью, основываясь на значении из данной колонки определять, выводить кнопку или нет. Само значение указывать при добавлении сопутствующих товаров и заносить в БД.
-
 1
1
-
-
52 минуты назад, Mozarello84 сказал:
План отличный, но я реализовать его не смогу сам.
Вы ведь просили реализацию)) Если нужно сделать, отпишите в лс, обсудим.
-
Если можно добавить вкладки, то они где-то сохраняются.. Значит можно в таблицу с вкладками (кстати, не уверен, что они задаются конкретно одному товару и что такая таблица есть, возможно они сохраняются в setting) добавить поле link и в зависимости от содержания данного поля выводить вкладку как ссылку или как вкладку.. Но опять же, скорее всего они задаются для всех товаров одновременно, потому для решения данной задачи следуют создать отдельную таблицу "product_link" и задать в ней необходимые поля: product_link_id, product_id, anchor, link (ну или еще product_link_description с анкором и ссылкой если языков на сайте 2+). В настройках товара создать дополнительную вкладку по аналогии с другими вкладками в админке и занести туда добавление новых ссылок для данного товара. В самой карточке товара выводить ссылки по id товара. План действий примерный есть, пробуйте)
-
 1
1
-
-
В файле catalog/controller/checkout/cart.php
//найти строку: $json['success'] = sprintf($this->language->get('text_success'), $this->url->link('product/product', 'product_id=' . $this->request->post['product_id']), $product_info['name'], $this->url->link('checkout/cart')); //перед строкой добавить код: $this->load->model('tool/image'); if ($product['image']) { $image = '<img src="'.$this->model_tool_image->resize($product_info['image'], $this->config->get($this->config->get('config_theme') . '_image_cart_width'), $this->config->get($this->config->get('config_theme') . '_image_cart_height')).'"> '; } else { $image = ''; } //добавить переменную $image в ответ: $json['success'] = sprintf($this->language->get('text_success'), $image, $this->url->link('product/product', 'product_id=' . $this->request->post['product_id']), $product_info['name'], $this->url->link('checkout/cart'));
Далее в языковом файле (catalog/language/ru-ru/checkout/cart.php) добавляем вывод картинки:
//заменяем строку: $_['text_success'] = 'Товар <a href="%s">%s</a> добавлен в вашу <a href="%s">корзину</a>!'; //на эту: $_['text_success'] = '%sТовар <a href="%s">%s</a> добавлен в вашу <a href="%s">корзину</a>!';
Как-то так, но лучше в ocmod.
Если нужно добавить все фото товара, можно пройтись foreach по картинкам, подгрузив их из БД при помощи функции getProductImages! Лучше конечно для этого дела еще добавить массив product_images, отдавать его вместе с success и разметку html дописать уже в common.js. Пробуйте!
-
 1
1
-
-
Вот тема, почитайте.
-
 1
1
-
-
1 час назад, Dimusik сказал:
внести изменения
В модификаторе конечно)
-
$this->load->model('catalog/information');
Перед 32 строкой
foreach ($this->model_catalog_information->getInformations() as $result) {
-
 1
1
-
-
Что у вас находится в common/menu.php, возможно какой-то ocmod дополнение удалило строку подключения модели information. Вот оно и говорит вам call a member function.
-
Как вариант, можно выгрузить все из url_alias в csv и в excel пройтись транслитом.
-
Вам нужно создать поле в настройках модуля, в которое заносить id категорий, к примеру select multiple. Далее берем данные из этого поля в контроллере модуля в каталоге и передаем в модель. В модели подвязываем таблицу LEFT JOIN article_to_category a2c ON(a.article_id=a2c.article_id) и добавляем условие WHERE category_id IN( <вставляем значения из нашего поля через ","> ). Таким образом будет выборка статей из указанных категорий.
-
Вам не нужно его дублировать и заменять radio на select. Отслеживайте событие скролла и добавляйте блоку (который содержит кнопку купить, и опции) класс, к примеру top-fixed. Задайте ему позиционирование относительно окна и все у вас будет отображаться как в ситилинк..
-
SELECT a.keyword, SUBSTRING(a.query, 13) as category_id from oc_category c RIGHT JOIN oc_url_alias a on(c.category_id=SUBSTRING(a.query, 13)) WHERE a.query LIKE "category_id=%" AND c.category_id IS NULL
-
 1
1
-
-
Добавить в header/footer .css?v123 .js&v123. В tpl выводить так:
stylesheet.css?v<?php echo $script_version; ?>
Как пример, xml для opencart 2.1:
-
 2
2
-
-
7 минут назад, Shureg сказал:
Убрать его нельзя.
Демагогией занимайтесь вы, у меня нет времени на словесные баталии.
-
Можно в htaccess добавить 301 со страниц 404 на главную.
-
1 час назад, Shureg сказал:
При чем тут вообще lazyload, какая связь?
И в который раз уже приходится писать, кэша изображений в опенкарте НЕТ.
То, что так называется, не является кэшем.В этом мире очень много философских вопросов, например: кто такие боги, как зародилась жизнь, продолжать не буду ибо список очень длинный. И вся проблематика этой философии заключается в том, что реальную помощь от философов дождаться нереально. Так и будут растекаться мыслью по древу и цепляться к запятым, вместо того, чтоб кому-то помочь.
-
22 минуты назад, Prooksius сказал:
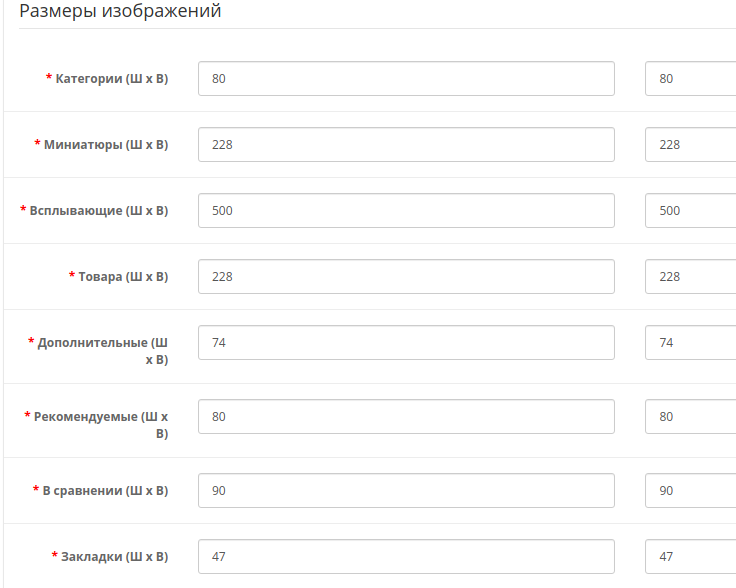
не очень хороший вариант. Когда полновесная картинка будет загружаться в миниатюры в корзине, где нужно-то 70 на 70 точек.
Страницы будут долго грузиться.
Lazyload - тут да, надо добавлять, особенно сейчас, когда это дело на уровне браузера поддерживается и работаетСоглашусь, но тут говорится об экономии места на диске. Сталкивался с такой необходимостью и решал путем удаления кэша и добавления lazyload. Для тестирования ниши определенно должно хватить такой связки, а потом можно уже думать о сервере побольше) Да и не думаю что человек будет так заморачиваться, просто сделает одинаковые размеры да и все))
-
-
-
Возможно у вас в шаблоне указано https://electric.pp.ua/image/ перед выводом ссылки на фото товара?.. Посмотрите в файле system/storage/modification/catalog/view/theme/*/template/product/category.tpl или catalog/view/theme/*/template/product/category.tpl
-
3 часа назад, LiteDeveloper сказал:
меньше всего покупали
admin\model\report\product.php Строку $sql .= " GROUP BY op.product_id ORDER BY total DESC"; на $sql .= " GROUP BY op.product_id ORDER BY quantity ASC"; Но это топорно если.
-
Нет файла такого.. Можно сделать проверку на $handle if(is_resource($handle) === true)
-
Админка>Отчеты>Товары>Купленные










SeoURL
в Opencart 3.x: Пісочниця
Опубліковано:
Чтоб долго не мучались
В design>SEO URL добавить алиас product/product -> products .. На 2.1 работало, на тройке тоже должно. Удачи!