-
Публікації
990 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Усі публікації користувача Sha
-
Версія 2.0
393 завантаження
Оптимизация целевой аудитории по языковым запросам. Например для Украины можно указать ru-UA и uk-UA что бы перенаправить страницу пользователям из Украины. Если вы хотите добавить новый язык на сайт или у вас несколько версий магазина на разных языках, помогите Google идентифицировать их. Для этого рекомендуется использовать hreflang которого нет в OpenCart по умолчанию. Из Google документации: "Тогда в результатах поиска будут представлены те версии ваших страниц, которые лучше всего подходят для языка и региона пользователя". "Все остальные будут переходить на страницу по умолчанию". Наш модуль OpenCart hreflang поможет вам добавить теги alternate минимальными усилиями, просто установив модуль через стандартную установку расширений CMS. Преимущества: Модуль не вносит ни каких изменений нужных и ненужных в url и route (роутинг) сайта, не добавляет префиксов, не заменяет файлов. Код прост и минимален. Работа основана на action (событиях) OpenCart. код модуля открыт, отсутствует привязка к сторонним серверам, ни какие обфускаторы, шифраторы и IonCube не используются. OpenCart_hreflang может быть полезен, например, тем: 1) У кого уже проиндексированы страницы и добавлять языковый префикс в URL сайта не хочет или не может, 2) Возникают несовместимости с более сложными модулями, или наоборот: 3) Уже используется модуль, сборка, шаблон, которые работают с url префиксами, и нужен только hreflang. Версии CMS Модуль тестировался и работает на OpenCart 3.0.x.x и ocStore 3.0.x.x Решение для OpenCart версий 2.1.х.х 2.3.х.х вы сможете найти у @ocdev_pro Локализация Русский Украинский English Установка и обновление модуля С помощью стандартного функционала OpenCart. через ocmod установщик. Лицензия Данный модуль реализуется по принципу: одна лицензия на один домен. Вы не можете распространять, передавать или иным образом предоставлять третьим лицам право на использование данного продукта. Гарантии и обязательства Разработчик не гарантирует отсутствие ошибок или корректной работы дополнения если: В код сайта внесено много изменений; На сайте установлены конфликтующие между собой компоненты; Приобретаемое дополнение не совместимо с Вашей версией CMS. Во избежание потери данных перед установкой, рекомендуем делать backup файлов и базы данных! Техническая поддержка Техническая поддержка доступна пользователям из списка покупателей модуля и только после прочтения FAQ!. Обращаясь с просьбой разобраться в проблеме, предоставьте: Адрес сайта; Доступ в админ-панель; Доступ на FTP-сервер. По вопросам технической поддержки или консультаций, Вы можете связаться с нами через: Личные сообщения на форуме; Тема поддержки дополнения. Режим работы с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней. Модуль распространяется на безвозмездной основе. Пожалуйста, не стесняйтесь отблагодарить разработчика или поставить лайк! Это всегда приятно! <link rel="alternate" hreflang="en-gb" href="http://en-gb.mysite.com/page.html" />Безкоштовне -
сипасибо!) хотя я имел ввиду топикстартеру за труды!
- 14 коментарів
-
- php
- время работы
-
(і ще %d)
Теги:
-
Чё-то лайкосиков маловатенько)
- 14 коментарів
-
- 1
-

-
- php
- время работы
-
(і ще %d)
Теги:
-
над этим стоит подумать, интересны варианты как кто организовал для себя? идеального решения не нашел но из того, что 1) Забирать изменения Chery-pick. 2) немного не по теме - с помощью gulp собирать модуль. 3) написать свой installer. 4) где-то здесь выше автор предлагал вариант. 5) Отдельная ветка (использую для чистого ocmod.zip архива модуля) здесь вся суть, что .gitignore можно "привязать" к ветке но везде свои минусы.
-
Установка производиться стандартными средствами OpenCart/ocStore, включить или выключить модуль можно в Extensions->Extensions->Dashboard Подробней: 1) Заходим в Extensions->Installer (Дополнения->Установка) нажимаем кнопку "Upload" ("Загрузка"), выбираем файл с модулем layout_type.ocmod.zip, жмём кнопку "Open" ("Открыть"). 2) Заходим в Extensions->Extensions->Dashboard (Дополнения->Модули->Панель управления) находим Layout Type и нажимаем "Install" ("Установить").
-
Версія 1.2.3
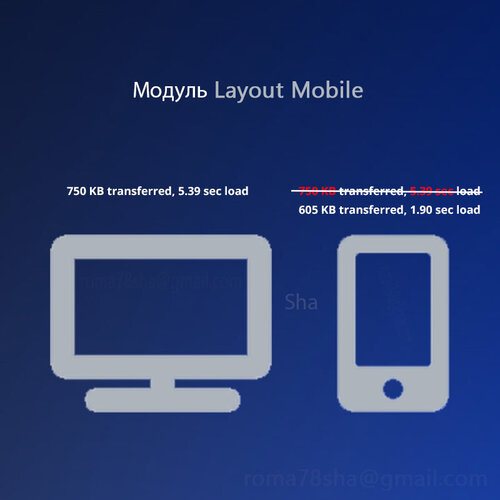
Инструмент, который поможет ускорить мобильную версию OpenCart! Как сделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно таким образом, элементы которые "не нужны" или наоборот необходимы только в мобильной версии: либо скрываются посредством css (display:none); либо перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на таких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет работу сайта и заставляет процессор пользователя работать с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуктах пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разработан модуль Мобильные схемы который позволит: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания работы ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а так-же: Устранить ресурсы, блокирующие отображение, Сократить время ответа сервера (время до получения первого байта, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайта! Модуль поддерживает встроенные схемы популярных модулей, например поддерживает SEOCMS. Имеет открытый исходный код. Отсутствует привязка к сторонним серверам. Легко поддерживается любым разработчиком, отсутствует обфускация кодировка ionCube! данная версия поддерживает OpenCart 3.0.x, ocStore 3.0.x версию для Opencart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x можно скачать здесь! Установка (FAQ). Техническая поддержка доступна пользователям из списка покупателей и только после прочтения FAQ: Если вы обращаетесь с просьбой разобраться в проблеме, то для экономии времени укажите: адрес сайта доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообщения на форуме; Режим работы с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней.15.00 USD -
В GitKraken насколько помню, основной экстаз все получают, когда drag-n-drop обнаруживают, после "штрашной" консоли)
-
это вообще "мощь" стильно-модно-молодёжно) он разве не платный? хотя мне как-то, черепашка больше приглянулась, когда текст лень набирать))) на любителя, выбор есть. интересно.
-
Черепашка (под виндой) удобно, может кому поможет быстрее разобраться с git
-
Вы можете проверить сайт только один раз, заказав соответствующую услугу у разработчика модуля! Здесь! Цена 700руб!
-
Версія 1.0.1
Инструмент поможет провести системный анализ opencart страниц и расширений сайта! Модуль имеет два основных направления: 1) Для пользователей: - Анализ модулей, расширений, дополнений сайта основываясь на архитектуре OpenCart - Построение наглядного timeline графика, с сортировкой по желаемому параметру это даст возможность выявить "узкие места" и предпринять меры по оптимизации сайта более точечно и направлено. 2) Для разработчиков: - возможности описанные выше, плюс - построение расширенной таблицы структурированной по маршрутам, очерёдности или скорости выполнения, - время отработки model/view/controller каждого route, любой страницы сайта, с возможностью сортировки для сравнения, - простой debuger данных $data передаваемых в view каждого route. (экспериментально) Обратите внимание! Модуль является инструментом помогающим в работе с cms opencart/ocstore, и не является автоматическим бустером, компрессором, кешером и т.д. используемые технологии: bootstrap.js, vue.js, opencart events. Внимание: тип лицензии - доменов неограниченно! Сроки техподдержки и бесплатных обновлений указаны в "условия продления" по окончании данного срока более ни каких ограничений не накладывается, модуль продолжает работать как и работал! Модуль имеет открытый исходный код, ни каких привязок к серверам, закодированных файлов ionCube и тому подобное в модуле нет!9.00 USD-
- 2
-

-
- почалося!
- profiler
-
(і ще %d)
Теги:
- почалося!
- profiler
- без гмо
- debug
- board
- route
- system
- audit
- helper
- help
- time
- оптимизация
- попугаи
- скорость
- ускоритель
- модуль
- список
- timeline
- debuger
- прочее
- module
- график
- charts
- page
- speed
- speeder
- дополнения
- модули
- расширения
- аудит
- техническая
- проверка
- сайта
- быстрый opencart
- быстрый
- 100%
- debugger
- профілювання
- профиль
- профилирование
-
проверьте, вывели ли Вы виджеты блога, во вновь созданных схемах.
-
Версія 1.4
255 завантажень
Как установить ocmod модуль на OpenCart 3.x.x? 1) Зайти Extensions->Installer 2) Нажать кнопку upload, выбрать ocmod файл дополнения, дождаться завершения установки. 3) Зайти Extensions->modifications 4) Нажать кнопку refresh, дождаться окончания установки 5) Зайти Зайти Extensions->Extensions 6) Выбрать "группу" к которой принадлежит Ваше дополнение, чаще всего это Modules 7) Найти Ваше дополнение и нажать кнопку install Сократить все эти действия к 1) Нажать кнопку, выбрать ocmod файл дополнения, дождаться завершения установки. поможет данное решение!) Подробней, для разработчиков: непосредственно после загрузки ocmod файла - вызывает метод install, вновь установленного модуля (что поможет, например, добавить таблицу или столбец в базу данных, во избежание лишних вопросов от юзеров!); - вызывает метод refresh класса ControllerMarketplaceModification (что сразу-же применяет все изменения). Результат установка всех модулей OpenCart 3 быстро и в один клик!) Что-бы установить этот модуль installation_in_1_step.ocmod.zip, - придётся пройти 4 пункта списка выше!Безкоштовне -
1) Все имеющиеся схемы остаются (их не трогаем) 2) Схемы которые Вы хотите изменить дублируете (иногда достаточно "главная", "категория") 3) Во вновь созданной схеме, не забываем прописать путь, а так-же выставляете поле "type" в положение "mobile" 4) Теперь в этой схеме набираем модули, так как мы хотим их видеть в мобильной версии. 1 2 3
-
Решение описано в прикреплённом файле readme.txt в корне сайта, в index.php необходимо добавить строчку "$registry->set('mobiledetectopencart', new mobileDetectOpencart());" ориентировочно после 21 строки.
-
После установки, модуль можно увидеть в Менеджере дополнений (extension/modification). В Схемах (design/layout/edit) появится пункт, для возможности указания типа схемы.
-
Полезное: 1) Рефакторинг и Паттерны проектирования Безопасность: 1) Проверка подлинности модуля или шаблона. Самоорганизация: Доска задач Wakatime - удобный тайм-трекер для разработчиков Шпаргалки: 2) Могу ли я использовать. 5) Шпоры: https://www.cssportal.com @Tom 6) В помощь работы с ocmod: @Tom - https://github.com/opencart/opencart/wiki/Modification-System - http://dyisol.com/vqmod-to-ocmod-conversion-tool.php Сервисы: 1) Конструктор и библиотека регулярок. 2) Оффлайн шпаргалка по регуляркам. Оптимизация: 1) Сжатие изображений. Разное: 1) https://github.com/ 2) https://bitbucket.org/ 3) Минифицированные файлы: https://www.10bestdesign.com/dirtymarkup/ @Tom 5) Fetch: https://github.github.io/fetch/ @pimur 6) JS: https://github.com/ryanmcdermott/clean-code-javascript, https://github.com/lydiahallie/javascript-questions @pimur 7) Юникод: https://unicode-table.com/ru/ @pimur 8) CSS Sprite Generator: https://spritegen.website-performance.org/ @pimur Технологии: 1) Таблицы bootstrap: https://datatables.net @Tom Ресурсы: Иконки Free: https://icon-icons.com/ru/ @Tom Сервис хранения изображений: https://piccy.info (Позволяет вставлять на форум прямую ссылку на изображение, без необходимости грузить картинки на форум) @Tom Прелоадеры @Tom To be continued!
-
Версія 1.2.0
Инструмент, который поможет ускорить мобильную версию OpenCart! Как сделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно таким образом, элементы которые "не нужны" или наоборот необходимы только в мобильной версии: либо скрываются посредством css (display:none); либо перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на таких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет работу сайта и заставляет процессор пользователя работать с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуктах пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разработан модуль Мобильные схемы который поможет: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания работы ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а так-же: Устранить ресурсы, блокирующие отображение, Сократить время ответа сервера (время до получения первого байта, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайта! Поддерживает встроенные схемы популярных модулей, например поддерживает SEOCMS. В конце месяца большие скидки! Старая цена 15$ со скидкой 5$! данная версия поддерживает OpenCart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x версию для Opencart 3.x, ocStore 3.x можно скачать здесь! Техническая поддержка доступна пользователям из списка покупателей и только после прочтения faq: Если вы обращаетесь с просьбой разобраться в проблеме, то для экономии времени укажите: адрес сайта доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообщения на форуме; Режим работы с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней. Внимание Модуль не является кнопкой - нажал и сайт "полетел"... за "волшебством" лучше обратиться к другим модулям. Layout Type - инструмент, который даёт возможность настроить и ускорить мобильную версию магазина. Спасибо, что прочитал!) Лови купон с боольшой скидкой 678008-read14.99 USD- 12 відгуків
-
- 4
-

-
- mobile speed
- без гмо
- (і ще %d)
-
Версія 1.0.0
Дополнительные услуги, индивидуальные доработки по модулям и шаблонам, и другие работы! Перед оплатой, пожалуйста, не стесняйтесь задавать вопросы. Написать сообщение. Готовый решения: Системный аудит сайта, Route debug board - помощник в оптимизации сайта! популярный модуль для пакетного редактирования товаров MULTIEDIT другие наши модули.10.00 USD -
Версія 1.0.1
Tonic - адаптивный и универсальный OpenCart шаблон. Данный шаблон это готовый инструмент для начала продаж в интернете. Современный и дружественный дизайн шаблона подойдет для магазинов различных тематик. Благодаря простой и логичной структуре кода, шаблон имеет высокую скорость работы, а модули присутствующие в комплекте шаблона расширят функционал и внешний вид интернет магазина. Шаблон тестировался и работает на OpenCart и Ocstore 2.3.х При покупке шаблона каждый клиент при необходимости получает бесплатную помощь по настройке и установке! DEMO Особенности шаблона Адаптивный дизайн Кроссбраузерная совместимость Модуль Расширенные баннеры Модуль Ajax быстрый поиск Модуль Витрина Модуль Главное меню Модуль Местоположение атрибутов Модуль Социальные сети Модуль Цветной статус товара Модуль Стикеры Мини меню в шапке сайта Дополнительные позиции в макетах схем Пять цветовых схем Вывод кол-ва продуктов в категориях Упрощенная форма заказа Вывод дополнительных атрибутов для продуктов Iframe карта Изображение в футере Отображение в продукте детальной информации Сокращение имени товаров Технологии и библиотеки: html 5; css 3; Bootstrap 3.3.5; JQuery 2.1.1; не используется ionecube. Техническая поддержка Техническая поддержка доступна пользователям из списка покупателей. Обращаясь с просьбой разобраться в проблеме, предоставьте: Адрес сайта; Доступ в админ-панель; Доступ на FTP-сервер. По вопросам технической поддержки обращайтесь через: Личные сообщения на форуме; Электронный адрес [email protected]; Режим работы с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней.18.00 USD- 7 відгуків
-
- без гмо
- чёрная пятница
- (і ще %d)
-
Версія 2.0.0
64 завантаження
Модуль Browsing - Сейчас просматривают Модуль Browsing является виджетом товаров магазина, которые в данный момент просматривают пользователи на сайте. Длительность отображения и количество просматриваемых товаров конфигурируется индивидуально для каждого виджета. Функционал модуля позволяет отображать как реально просматриваемые пользователями товары, так и случайные товары, либо заданные администратором товары в списке. Модуль тестировался и работает на OpenCart и ocStore версий: 2.1.х.х; 2.3.х.х. Локализация - русский и английский Возможности: Вывод реально просматриваемых, случайных или заданных товаров; Размещение на любой странице из схем в любой стандартной позиции. Ограничение количества отображаемых товаров; Настройка длительности отображения товаров; Пользовательский заголовок для каждого отдельного виджета; Техническая поддержка Техническая поддержка доступна пользователям из списка покупателей модуля. Обращаясь с просьбой разобраться в проблеме, предоставьте: Адрес сайта; Доступ в админ-панель; Доступ на FTP-сервер. По вопросам технической поддержки обращайтесь через: Личные сообщения на форуме Режим работы с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней.Безкоштовне



.thumb.png.388f64ac000ac8d5f189d8e3f6ff1318.png)