-
Публікації
173 -
З нами
-
Відвідування
Тип публікації
Профілі
Форум
Маркетплейс
Статті
FAQ
Наші новини
Магазин
Блоги
module__dplus_manager
Повідомлення, опубліковані користувачем Papasan4ez
-
-
-
У этих групп одинаковый class product_featured,и скрипт работает только для первой группы,если выводить на одной странице.Здесь вариант добавить уникальный class или id
-

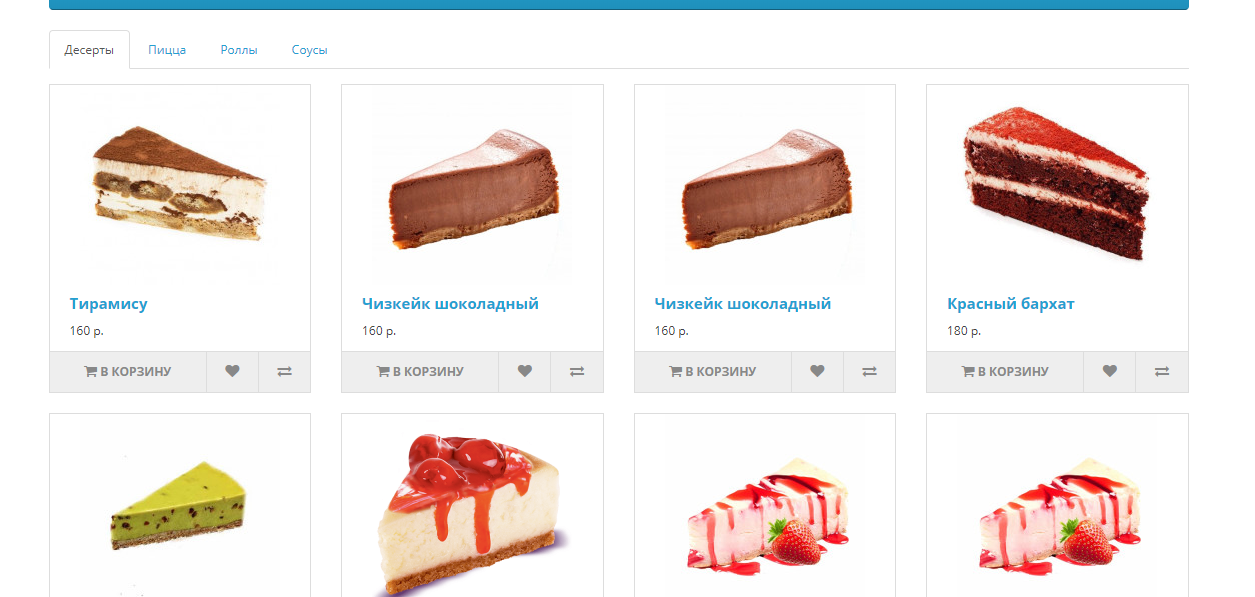
Rgb Tabs
Продукты отображаются внутри вкладок
Новинки,Акции,Рекомендуемые,Хиты продаж,Популярные,
Продукты из выбранной категории,Продукты из выбранного производителяМножество настроек.
Привязка к категории:каждую созданную группу продуктов можно вывести в конкретной категории.
Отображать в виде
-сетки(bootstrap)
-карусели(owl carousel)
Количество продуктов в ряду редактируется в панели администратора.
Возможность включить
описание
атрибуты
опции
дополнительные изображения
количество
модель
рейтинг
скидки
наличие
Сортировка товаров для каждой вкладки
Не заменяет файлы движка.
Язык: en/ru.
Тестировалось на opencart,ocstore:
2.0
2.1
2.2
2.3
3.0
Дэмо
-
Добавил
-
Добавлено20.01.2020
-
Категория
-
Системные требования
-
Метод активацииАвтоматическая активация
-
Ioncube LoaderНет
-
ocStore3.0
2.3
2.2
2.1 -
OpenCart.Pro, ocShop
-
Обращение к серверу разработчикаНет
-
-
-
2 минуты назад, drnemo сказал:
И еще вопрос: карусель, например, новинки, можно будет добавить через схемы/макеты, например, на главную страницу (а не показывать в категориях)?
Да можно так
-
В 11.10.2019 в 12:07, drnemo сказал:
Добрый день!
На 3.0.2 работает?
Работает
-
12 минут назад, redguard75 сказал:
Может подскажете что за дополнение?
Не встречал такого-скорее индивидуально.
-
5 минут назад, redguard75 сказал:
Товар там будет начинаться от 0,5 м. и Каждый раз нажав на плюсик, или минус (ниже 0,5 м нельзя купить) добавлялась 0,1 м. Либо чтобы клиент сам писал нужный ему метраж -например 1,4 м
Вам нужно дополнение для этого.Не имеет значения какой шаблон-такого нет ни в одном.
-
7 часов назад, Prusov сказал:
Vetroff, спасибо, что откликнулись!!! Это я понимаю, а где отключается для блока слайдер и перевёрстывается под сетку-то, не подскажешь?(((((
catalog/view/theme/*/template/module/
ищем tpl модуля,в нем убрать скрипт карусели и добавить/убрать нужные классы
-
Работает-там просто все запущено
-
В 22.09.2018 в 15:46, pavelgrinev сказал:
Здравствуйте. А для версии 3.0 подойдет?
Здравствуйте пока не делал адаптацию-сделаю на следующей неделе
-
-
-
Добавить еще один класс к имеющимся бутсраповским(к примеру sample) и
.sample{
padding-left:0!important;
padding-right:0!important;
}
-
3 часа назад, 7ochukwu сказал:
Добрый день! Как посмотреть демо?
Здравствуйте,дэмо здесь
-
header{
margin-top:70px;
}
без # это просто тег
-
-
.product-layout .image:hover+div h4 a{
transition: 0.4s;
text-shadow: 1px 1px 11px #717171;
}
.product-layout .image:hover+div h4 a:after {
content: "";
display: block;
position: relative;
z-index: -1;
width: 0%;
margin: auto;
border-bottom: 3px solid #42484c;
bottom: -10px;
transition: all 1s;
width: 100%;
border-bottom-width: 3px;
}-
 1
1
-
-
В модуле этом не все столбцы в таблицах-ручками через базу данных
-
47 минут назад, jaffagold сказал:
в коде самой страницы, в зависимости от того, где вы находитесь на сайте появляется у тега body тот или иной класс
На Главной странице генерируется
<body class="common-home"
Значит, стили надо писать так
.common-home тут ваши селекторы после пробела {
тут ваши стили
}
На 1.5 не было такого
-
4 минуты назад, Sparco сказал:5 часов назад, likesmartass сказал:
За 800р сделаю

Смеётесь что ль?! Мне достаточно вывести изображение категории как иконку в главное меню, а это - две, три строки кода в контроллер...Тем более сама цель не купить, чтоб было, а понять что к чему...
Какая версия?
-
В home.tpl нет body
-
А класс есть такой у body на главной?
-
Можно ссылку?










модуль для акций, новинок, хитов продаж
в Opencart 2.x: Пошук модулів
Опубліковано: