На жаль модуль слайд последних продуктов більше недоступний, нижче представлені схожі модулі.
Якщо запропоновані варіанти Вам не підходять, Ви можете пошукати інші варіанти самостійно у нашому маркетплейсі

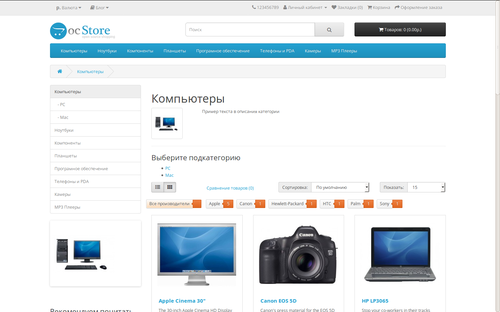
Дополнение "Производители на странице категории товаров" для Opencart 3.0.х.x и ocStore 3.0.x.x
позволяет выбирать товар по определенному производителю.
Справа можно узнать какое кол-во ассортимента товара от одного производителя.
Сортировка происходит в алфавитном порядке.
Для отображения товаров не забывайте в админке связывать товары с производителями
(Товары (вкладка Связи->Производители)
Протестирован в браузерах:
- Chrome 76.0.3809.132 (Официальная сборка), (64 бит)
- Firefox 68.0.2
- Opera 63.0.3368.53
Установка и настройка:
1. Зайти в админпанель в раздел Расширения-Установка расширений. Нажать кнопку Загрузить. Выбрать файл iwsbrandsbar3.ocmod.zip
Дождаться окончания процесса установки.
2. Зайти в админпанель в раздел Модификаторы и необходимо нажать кнопку обновления, чтобы обновить кэш модификаций.
Демо:
http://ocstore3.izyum.name/index.php?route=product/category&path=20
Будьте внимательны это версия только для для Opencart 3.0.х.x и ocStore 3.0.x.x!!!
Версии для 1.5 и 2.х можно купить здесь
..
Производители на странице категории продуктов
от Vice
Все фото товара в категории (Эффект слайдера)
1.1 - vQmod дополнение
В эти файлы будут добавлены изменения:
/catalog/model/catalog/product.php
/catalog/controller/product/category.php
/catalog/view/theme/default/template/product/category.tpl
Работа дополнения.
На странице категории, при наведении на картинку товара отображаются стрелочки для перелистывания, всех картинок товара.
Реализовано без изначальной подгрузки картинок и без создания дополнительных элементов в DOM.
Никаких дополнительных запросов в базе. Незначительная модификация существующего запроса для получения товаров категории.
Никаких дополнительных Ajax вызовов.
Дает возможность клиенту ознакомиться со всеми фото товара, не покидая страницу категории.
Легко настраивается под любой дизайн
Если установлен другой шаблон?
В файле дополнения находим:
и заменяем
default
на название директории вашего шаблона
Как изменить стили стрелок?
В файле дополнения находим:
далее находятся стили влияющие на отображение.
3.0 - Modifications дополнение http://docs.opencart.com/en-gb/extension/modifications/..
Все фото товара в категории (Эффект слайдера)
от DangelZM
Очень часто нам нужно добавить произвольную информацию в виде html кода в карточку товара, как на уровне товара, так и в каждый товар категории...
Данный модуль позволит добавить необходимой информации категорий и в карточке товара.
Модуль способен заменить более 100 других модулей. Совместим с более 95% шаблонов.
Рекомендован для каждого интернет-магазина.
Модуль позволяет расположить любую информацию на любой странице сайта.
Данные возможно выводить, как для отдельных товаров и категорий, так и для отдельных производителей, а также схем магазина.
Любой html, js, jquery, ajax–код и в любой части странице Выберите селектор блока и положение данных, относительно блока (перед, после, вместо).
Модуль мультиязычный, прост в настройке и использовании.
Селекторы можно использовать абсолютно любые, от класса, заканчивая набором элементов, любые схемы селекторов, для jquery
Любой код
Demo: карточка товара
Demo: категория
Admin (demo/demo)
Установка модуля:
Сделать резервную копию сайта и БД.
Скачать архив.
Не распаковывая его загрузить в админ-панель. Модули - Установка расширения - Загрузить.
Обновить модификаторы...
"HTML данные в продукте и продуктах категории" и другие custom блоки
от whiteblueПодивитись більше доповнень
-
Зараз на сторінці 0 користувачів
- Ні користувачів, які переглядиють цю сторінку





