На жаль модуль [Opencart_v1491-1495, ocStore_017-022] [W] Pricelist більше недоступний, нижче представлені схожі модулі.
Якщо запропоновані варіанти Вам не підходять, Ви можете пошукати інші варіанти самостійно у нашому маркетплейсі

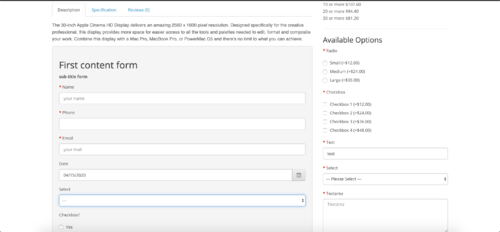
Модуль позволяет вставить контактную форму или какой то кастомный код в любую часть сайта. Модуль можно вывести стандартно через схемы. Или шорткод который генерирует модуль можно вставить в любое описание товара, категории, статьи и т.д. или вставить его прямо в код шаблона в любом месте.
ДЕМО
Сайт
http://1192566.musicblo.web.hosting-test.net/index.php?route=product/product&path=20&product_id=42
Админка
http://1192566.musicblo.web.hosting-test.net/admin/index.php?route=extension/module/hs&token=zWqb0Ue3yx0xHFhTFZQPdFnOOmkmnnKK&module_id=35
В случае спроса на модуль, он будет постоянно обновляться и функционал будет увеличиваться, будут добавлены заказ в один клик, формы в модальных окнах, информационные виджеты и т.д. Идеи и пожелания можете отправлять на личку. Если какая то идея сразу поступит от несколько человек - она будет реализована.
Обновления будут бесплатные
Так же формы сверстаны с использованием классов bootstrap. Если ваша тема сделана не на нем. Вам потребуется адаптация верстки..
Контактная форма, кастомный код где угодно.
от fedorenkostas
Відстежуйте запити своїх клієнтів і вчасно на них відповідайте..
Request History (Contact Form History) - Історія запитів із контактної форми
от kiriansПодивитись більше доповнень
-
Зараз на сторінці 0 користувачів
- Ні користувачів, які переглядиють цю сторінку





