-
Posts
1,032 -
Joined
-
Last visited
Content Type
Profiles
Forums
Marketplace
Articles
FAQ
Our New
Store
Blogs
module__dplus_manager
Everything posted by Sha
-

Красивый, стильный шаблон для ювелирного
Sha replied to SaOP's topic in Шаблони, дизайн та оформлення магазину
Тематика в большинстве своём лишь маркетинг) то-есть подойдёт любой понравившийся, не привязываясь к указанной тематике. разве что модули какие специфичные, но в ювелирке вроде таких уж особенностей нет. -
над этим стоит подумать, интересны варианты как кто организовал для себя? идеального решения не нашел но из того, что 1) Забирать изменения Chery-pick. 2) немного не по теме - с помощью gulp собирать модуль. 3) написать свой installer. 4) где-то здесь выше автор предлагал вариант. 5) Отдельная ветка (использую для чистого ocmod.zip архива модуля) здесь вся суть, что .gitignore можно "привязать" к ветке но везде свои минусы.
-
Релиз новой версии модуля Multiedit 2.6.0
- 253 replies
-
- top
- sale
-
(and 103 more)
Tagged with:
- top
- sale
- chat gpt
- pro
- атрибуты
- опции
- массовое редактирование
- editor
- products
- скидки
- мета
- мета-теги
- пакетное
- редактирование
- товаров
- админка
- групповое
- массовое
- массовая
- продукты
- быстрое
- изменение
- добавление
- добавить
- цена
- цены
- опций
- акции
- управление
- статус
- обработка
- категорий
- премиум
- групповая
- скидка
- товар
- стоимость
- валюта
- прайс
- price
- акция
- категория
- корзина
- продажа
- продажи
- баллы
- отзывы
- статьи
- галерея
- заказ
- быстрый
- обновление цены
- ocmod
- atribute
- модели
- автодополнение
- снипеты
- скорость
- модуль
- блоки
- форма
- product
- наполнение интернетмагазина
- обновление товар
- опции в категории
- универсальный
- рекомендуем
- opencart
- фильтр
- filter
- регистрация
- опция
- изменить
- товары
- категории
- производители
- українською
- українська
- chatgpt
- chatbots
- multi
- multiedit
- search
- replace
- replacer
- find
- search and replace
- find and replace
- edit
- seo
- faq
- seo faq
- filter products
- filter opencart
- filter for brands
- filter for products
- filter pro
- filteroc
- ocfilter
- oc filter
- open
- openai
- opencart ai
- ai opencart
- new
-
реализовано!
- 253 replies
-
- top
- sale
-
(and 103 more)
Tagged with:
- top
- sale
- chat gpt
- pro
- атрибуты
- опции
- массовое редактирование
- editor
- products
- скидки
- мета
- мета-теги
- пакетное
- редактирование
- товаров
- админка
- групповое
- массовое
- массовая
- продукты
- быстрое
- изменение
- добавление
- добавить
- цена
- цены
- опций
- акции
- управление
- статус
- обработка
- категорий
- премиум
- групповая
- скидка
- товар
- стоимость
- валюта
- прайс
- price
- акция
- категория
- корзина
- продажа
- продажи
- баллы
- отзывы
- статьи
- галерея
- заказ
- быстрый
- обновление цены
- ocmod
- atribute
- модели
- автодополнение
- снипеты
- скорость
- модуль
- блоки
- форма
- product
- наполнение интернетмагазина
- обновление товар
- опции в категории
- универсальный
- рекомендуем
- opencart
- фильтр
- filter
- регистрация
- опция
- изменить
- товары
- категории
- производители
- українською
- українська
- chatgpt
- chatbots
- multi
- multiedit
- search
- replace
- replacer
- find
- search and replace
- find and replace
- edit
- seo
- faq
- seo faq
- filter products
- filter opencart
- filter for brands
- filter for products
- filter pro
- filteroc
- ocfilter
- oc filter
- open
- openai
- opencart ai
- ai opencart
- new
-
Установка производиться стандартными средствами OpenCart/ocStore, включить или выключить модуль можно в Extensions->Extensions->Dashboard Подробней: 1) Заходим в Extensions->Installer (Дополнения->Установка) нажимаем кнопку "Upload" ("Загрузка"), выбираем файл с модулем layout_type.ocmod.zip, жмём кнопку "Open" ("Открыть"). 2) Заходим в Extensions->Extensions->Dashboard (Дополнения->Модули->Панель управления) находим Layout Type и нажимаем "Install" ("Установить").
-
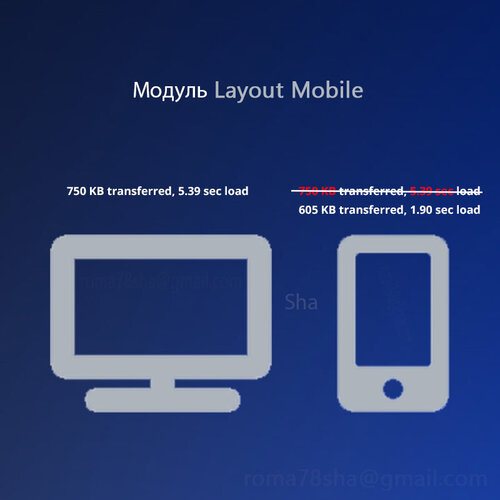
15 Скачать / Купить дополнение Инструмент, который поможет ускорить мобильную версию OpenCart! Как сделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно таким образом, элементы которые "не нужны" или наоборот необходимы только в мобильной версии: либо скрываются посредством css (display:none); либо перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на таких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет работу сайта и заставляет процессор пользователя работать с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуктах пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разработан модуль Мобильные схемы который позволит: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания работы ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а так-же: Устранить ресурсы, блокирующие отображение, Сократить время ответа сервера (время до получения первого байта, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайта! Модуль поддерживает встроенные схемы популярных модулей, например поддерживает SEOCMS. Имеет открытый исходный код. Отсутствует привязка к сторонним серверам. Легко поддерживается любым разработчиком, отсутствует обфускация кодировка ionCube! данная версия поддерживает OpenCart 3.0.x, ocStore 3.0.x версию для Opencart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x можно скачать здесь! Установка (FAQ). Техническая поддержка доступна пользователям из списка покупателей и только после прочтения FAQ: Если вы обращаетесь с просьбой разобраться в проблеме, то для экономии времени укажите: адрес сайта доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообщения на форуме; Режим работы с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней. Добавил Sha Добавлено 20.05.2020 Категория Инструменты, утилиты Ioncube Loader Нет ocStore 3.0 OpenCart.Pro, ocShop Не проверялось Обращение к серверу разработчика Нет
-
Version 1.2.3
Инструмент, который поможет ускорить мобильную версию OpenCart! Как сделать шаблон адаптивным? на мобильной версии скрыть "лишние" элементы. Нужно, что-бы при этом не пострадало usability? переместить модули и виджеты на другие позиции. Даже топовые шаблоны, поступают именно таким образом, элементы которые "не нужны" или наоборот необходимы только в мобильной версии: либо скрываются посредством css (display:none); либо перемещаются, хорошо если flexbox или bootstrap pull push но часто с помощью навешивания множества слушателей событий javascript. Даже адаптивность bootstrap основана на таких принципах. Всё это создаёт лишний "вес" и нагрузку, что конечно же замедляет работу сайта и заставляет процессор пользователя работать с повышенной нагрузкой шумя как майнинг ферма. Мы в наших продуктах пропагандируем использовать только то, что необходимо сейчас. И исходя из этих принципов нами был разработан модуль Мобильные схемы который позволит: уменьшить объём страницы (предотвратить чрезмерную нагрузку на сеть), сократить размер структуры DOM, ускорить время окончания работы ЦП, избавится от лишнего JavaScript кода (сократить время выполнения кода JavaScript), избавится от css костылей, а так-же: Устранить ресурсы, блокирующие отображение, Сократить время ответа сервера (время до получения первого байта, TTFB), Использовать подходящий размер изображений, и др. при этом даже улучшив адаптивность, гибкость в настройке и дружелюбность Вашего сайта! Модуль поддерживает встроенные схемы популярных модулей, например поддерживает SEOCMS. Имеет открытый исходный код. Отсутствует привязка к сторонним серверам. Легко поддерживается любым разработчиком, отсутствует обфускация кодировка ionCube! данная версия поддерживает OpenCart 3.0.x, ocStore 3.0.x версию для Opencart 2.1.x, 2.2.x, 2.3.x, ocStore 2.1.x, 2.2.x, 2.3.x можно скачать здесь! Установка (FAQ). Техническая поддержка доступна пользователям из списка покупателей и только после прочтения FAQ: Если вы обращаетесь с просьбой разобраться в проблеме, то для экономии времени укажите: адрес сайта доступ в админ-панель доступ на FTP-сервер По любым вопросам вы можете связаться с нами через: Личные сообщения на форуме; Режим работы с 10-00 до 18-00 по киевскому времени за исключением выходных и праздничных дней.$15 -
В GitKraken насколько помню, основной экстаз все получают, когда drag-n-drop обнаруживают, после "штрашной" консоли)
-
это вообще "мощь" стильно-модно-молодёжно) он разве не платный? хотя мне как-то, черепашка больше приглянулась, когда текст лень набирать))) на любителя, выбор есть. интересно.
-
Черепашка (под виндой) удобно, может кому поможет быстрее разобраться с git
-

pagespeed Модуль Мобільна версія OpenCart магазину [Поддержка]
Sha replied to Sha's topic in Кэширование, сжатие, ускорение
Давайте посмотрим, отправьте в личку доступы. Или архив локального сайта.- 247 replies
-
- mobile speed
- без гмо
- (and 17 more)
-

pagespeed Модуль Мобільна версія OpenCart магазину [Поддержка]
Sha replied to Sha's topic in Кэширование, сжатие, ускорение
Напоминаем, что лицензия модуля на На один домен + его поддомены.- 247 replies
-
- mobile speed
- без гмо
- (and 17 more)
-

pagespeed Модуль Мобільна версія OpenCart магазину [Поддержка]
Sha replied to Sha's topic in Кэширование, сжатие, ускорение
@aleksss454 отсутствует таблица, "недоустановили" модуль, не создалась таблица данных, попробуйте просто нажать install в Дополнения - Панель управления или переустановить модуль- 247 replies
-
- mobile speed
- без гмо
- (and 17 more)
-
тогда, если описанное выше не интересует), к примеру @media (max-width: 767px) { .swiper-viewport{display:none} }
-

pagespeed Модуль Мобільна версія OpenCart магазину [Поддержка]
Sha replied to Sha's topic in Кэширование, сжатие, ускорение
Ответил)- 247 replies
-
- mobile speed
- без гмо
- (and 17 more)
-

ХИТ ПРОДАЖ - УНИЧТОЖИТЕЛЬ КОНКУРЕНТОВ
Sha replied to Virbus's topic in Opencart 2.x: General questions
100% или я у мамы программистов!) -

ХИТ ПРОДАЖ - УНИЧТОЖИТЕЛЬ КОНКУРЕНТОВ
Sha replied to Virbus's topic in Opencart 2.x: General questions
Проведите заказы сами, купите продукты которые вы хотите, что-бы были в данном блоке, а дальше с увеличением продаж он уже будет работать автоматически! -
Вы можете проверить сайт только один раз, заказав соответствующую услугу у разработчика модуля! Здесь! Цена 700руб!
-
Спасибо, за идею) добавил в услуги разовую проверку! Тип лицензии На один домен + его поддомены Тип лицензии изменён на Доменов не ограничено! Да основную отдачу покупатель получит сразу после покупки, но инструмент не разовый, - новые модули, внезапно ставшие "узким местом" после обновления дополнения, наблюдение за поведением модулей, дебаг и т.д.
- 18 replies
-
- 1
-

-
- free
- profiler
-
(and 39 more)
Tagged with:
- free
- profiler
- без гмо
- debug
- board
- route
- system
- audit
- helper
- help
- time
- оптимизация
- попугаи
- скорость
- ускоритель
- модуль
- список
- timeline
- debuger
- прочее
- module
- график
- charts
- page
- speed
- speeder
- дополнения
- модули
- расширения
- аудит
- техническая
- проверка
- сайта
- быстрый opencart
- быстрый
- 100%
- debugger
- профілювання
- профиль
- профилирование
-
да, конечно, используются события и контроллера и модели. на данный момент события удаляются при отключении/переключении режима (кнопка сверху) и при uninstall модуля. автоматическое удаление, например, когда некоторое время не используется модуль - обязательно запланировано!) используется microtime() - более читабельно - так-же запланировано. Спасибо! От вас это слышать, это уже успех! )
- 18 replies
-
- free
- profiler
-
(and 39 more)
Tagged with:
- free
- profiler
- без гмо
- debug
- board
- route
- system
- audit
- helper
- help
- time
- оптимизация
- попугаи
- скорость
- ускоритель
- модуль
- список
- timeline
- debuger
- прочее
- module
- график
- charts
- page
- speed
- speeder
- дополнения
- модули
- расширения
- аудит
- техническая
- проверка
- сайта
- быстрый opencart
- быстрый
- 100%
- debugger
- профілювання
- профиль
- профилирование
-
есть есть если я правильно понял о чём вы.
- 18 replies
-
- free
- profiler
-
(and 39 more)
Tagged with:
- free
- profiler
- без гмо
- debug
- board
- route
- system
- audit
- helper
- help
- time
- оптимизация
- попугаи
- скорость
- ускоритель
- модуль
- список
- timeline
- debuger
- прочее
- module
- график
- charts
- page
- speed
- speeder
- дополнения
- модули
- расширения
- аудит
- техническая
- проверка
- сайта
- быстрый opencart
- быстрый
- 100%
- debugger
- профілювання
- профиль
- профилирование
-
-
Да, но пока сроки выхода неизвестны)
- 18 replies
-
- free
- profiler
-
(and 39 more)
Tagged with:
- free
- profiler
- без гмо
- debug
- board
- route
- system
- audit
- helper
- help
- time
- оптимизация
- попугаи
- скорость
- ускоритель
- модуль
- список
- timeline
- debuger
- прочее
- module
- график
- charts
- page
- speed
- speeder
- дополнения
- модули
- расширения
- аудит
- техническая
- проверка
- сайта
- быстрый opencart
- быстрый
- 100%
- debugger
- профілювання
- профиль
- профилирование