Если вы до сих пор в качестве тестовой среды используете OpenServer или Хостинг+FTP, а единственным инструментом для дебага является var_dump, то самое время попробовать Docker и xDebug.
Docker - ПО для запуска сервисов в изолированных контейнерах. Т.е. для запуска приложения мы можем создать необходимое количество контейнеров: веб-сервер, интерпретатор PHP, запустить базу данных. Нам не нужно захламлять систему всеми этими сервисами, все будет установлено внутри докера. При этом мы можем использовать для разных проектов разный набор версий php, mysql и т.д.
В отличии от полноценных виртуальных машин (VirtualBox + Vagrant) нам не нужно скачивать образ операционной системы и ставить каждый раз полноценные версии сервисов. В докере используются облегченные версии ПО и если в одном проекте вы уже использовали PHP 7.3, то для другого проекта не нужно будет ничего качать и заново пересоздавать.
Вместе с Docker мы будем использовать дополнительный инструмент од названием Docker Compose. Он помогаем с помощью одного конфигурационного файла управлять группой контейнеров.
Вместе с Docker мы будем использовать дополнительный инструмент од названием Docker Compose. Он помогаем с помощью одного конфигурационного файла управлять группой контейнеров.
Что мы установим для нашего проекта:
- PHP-FPM 7.3
- Nginx
- MySQL 5.7
- Adminer
С докером определились, он поможет за 5 минут создать тестовое окружение с нужным набор сервисов.
XDebug - дополнение к PHP, которое помогает производить отладку и профилирование кода. В статье будет описана работа совместно с IDE: PhpStorm и VS Code.
Приступим к практике.
Установка Docker
Docker: https://docs.docker.com/get-docker/
Docker Compose: https://docs.docker.com/compose/install/
Надеюсь, git у вас уже установлен (если нет, читайте блог https://opencartforum.com/blogs/entry/326-git-i-opencart-dlya-samyh-malenkih).
Переходим в директорию проекта и клонируем репозиторий:
git clone [email protected]:ozzzi/docker-opencart.git .
В данном репозитории содержится конфигурация для запуска Opencart.
Структура директорий:
db - файлы базы данных
hosts - конфигурационный файл nginx. Конфигурационный файл настроен на использование домена oc.dev
images - файлы для создания образов
Dockerfile - файл конфигурации образа
php.ini - конфиг PHP
mods - директория для загрузки конфигов дополнений
logs - логи различных сервисов. По умолчанию настроен только лог для Nginx
.env - переменные окружения (в нем хранятся конфиги для MySQL).
docker-compose.yml - конфигурационный файл Docker Compose
Разберем файл docker-compose.yml
services - список сервисов (контейнеров). Для каждого сервиса (nginx, mysql и т.д.) принято создавать отдельный контейнер.
Список основных директив:
image - образ для создания контейнера. Образы хранятся тут: https://hub.docker.com
build - путь к Dockerfile для создания кастомного образа. Например, для PHP нам нужно установить ряд дополнений, поэтому нам нужно создать собственный образ. MySQL, Nginx мы вполне можем использовать без изменений.
container_name - имя контейнера
ports - пробрасываем порты из контейнера на порты локального компьютера (порт компьютера:порт контейнера).
volumes - связываем папки на локальном компьютере и директории в контейнере. Используем для пробрасывания конфигов и файлов в контейнер, а также для сохранения данных сервисов в контейнере после перезагрузки (базы данных и т.д.).
Перейдем к настройке PHP в Dockerfile-е.
FROM - импортируем базовый образ из docker hub.
RUN - запускаем консольные команды Linux внутри контейнера для установки нужных пакетов: curl, zip и т.д.
ADD - импортируем файлы конфигов php и конфиг xDebug в контейнер
WORKDIR - рабочая директория
Команды для управления нашими контейнерами:
docker-compose up - запуск контейнеров
docker-compose up -d - тоже самое, но можно не держать открытым окно терминала
docker-compose up -d --build - собираем проект и запускаем, после внесения изменений также нужно запускать с данным ключем.
docker-compose stop - останавливаем контейнеры
docker-compose down - останавливаем и удаляем контейнеры
docker-compose ps - выводит список запущенных контейнеров
Установка опенкарт
Файлы движка нужно закинуть в директорию www/oc.dev.
Чтобы домен был доступен по адресу oc.dev, нужно править файл hosts:
Ubuntu:
sudo gedit(ваш текстовый редактор) /etc/hosts
Windows:
windows\system32\drivers\etc\hosts
Вносим запись:
127.0.0.1 oc.dev
Данные для доступа к базе данных хранятся в файле .env (название базы, пользователь и пароль), а в качестве имени хоста мы используем имя контейнера базы данных: db.
Устанавливаем Opencart как обычно.
сли у вас есть проблемы с доступом к файлам и папкам (логи, кеш), вам помогут эти команды:
sudo chown -R $USER:$USER directory - устанавливает текущего пользователя владельцем директории (в контейнере скрипты исполняются от пользователя www-data)
sudo chmod -R 777 directiroy - права 777 для директории
Настройка xDebug
Файлы конфигурации хранятся по адресу:
/images/php/mods/xdebug.ini
Здесь нас интересует одна опция xdebug.remote_host. В ней нужно указать ip-адрес контейнера. Для Windows и Mac можно указать равным host.docker.internal
Для Linux на запущенном контейнере набираем в консоли:
docker inspect php-fpm | grep IPAddress
Полученный IP прописываем в конфиг xdebug.ini, в моем случае:
xdebug.remote_host = 172.25.0.2 (или 172.25.0.1, если не заведется отладчик)
Остановим и перезапустим наши контейнеры с опцией --build.
Настройка PHPStorm для работы с xDebug
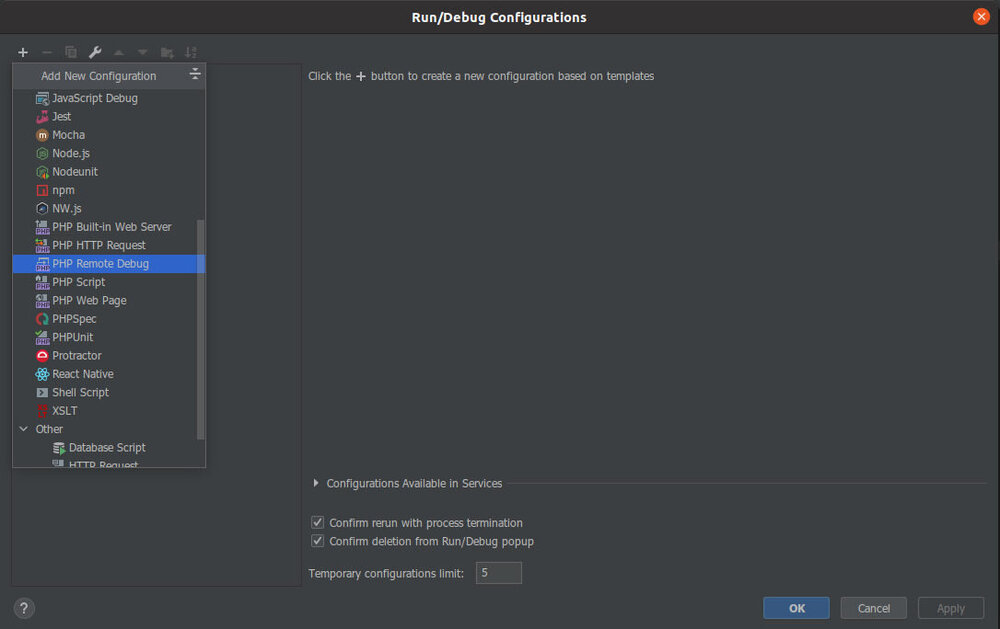
1. Заходим в меню Run/Edit Configuration. Добавляем тип конфига "PHP Remote Debug"
2. Нужно добавить Server

Name - имя сервера вводим любое. Нужно поставить галочку Use path mappings, значения должны быть такими:
слева (File/Directory) - путь до папки на локальном компьютере, куда копировали Opencart.
справа (Absolute path on the server) - путь внутри контейнера: /var/www/oc.dev
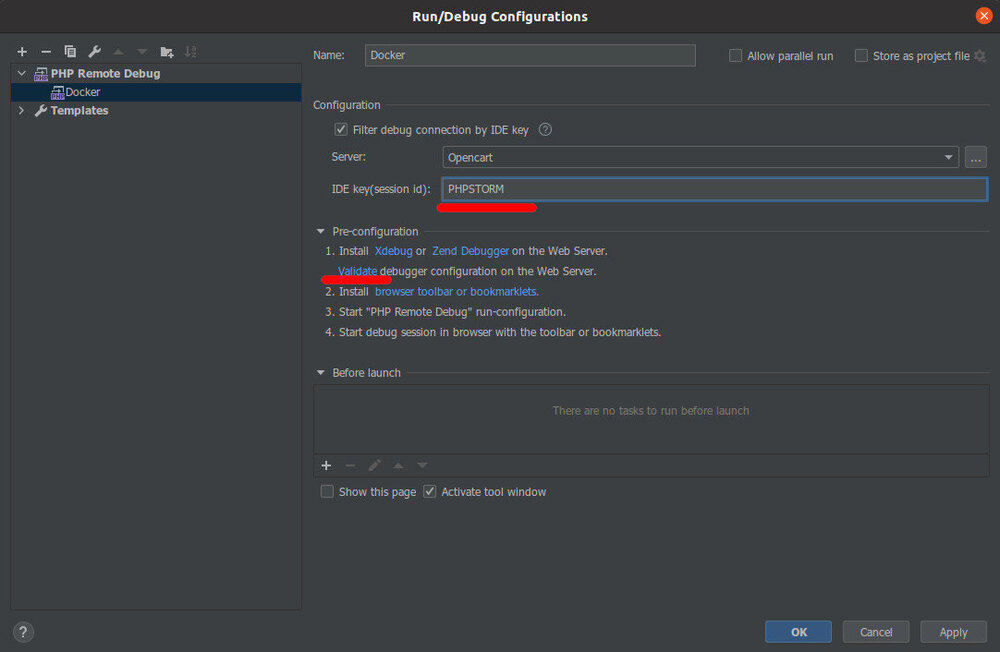
3. Заполняем название конфигурации (любое). Вносим метку, на которую будет реагировать IDE: PHPSTORM.
4. Проверим работу xDebug нажатием на ссылку Validate.
Приступаем к отладке
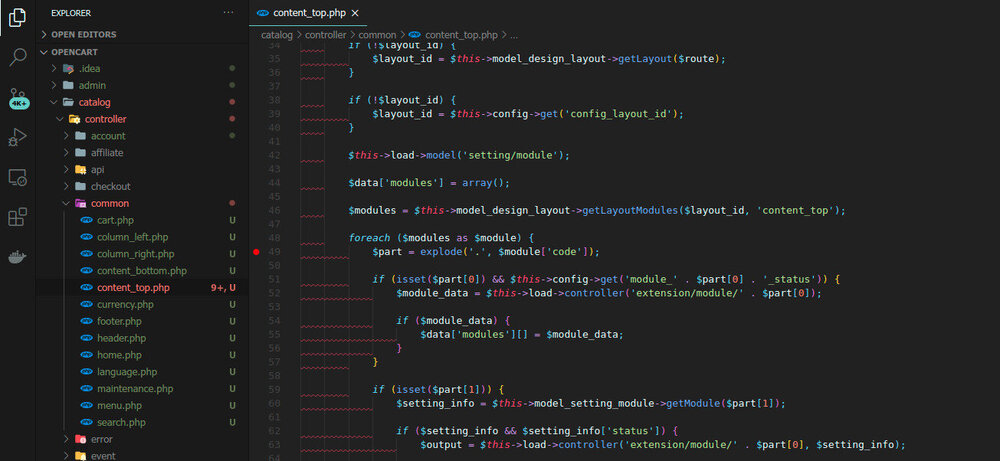
Для примера мы хотим узнать, какие модули отображаются на главной странице в позиции Top. Открываем файл catalog/controller/common/content_top.php. Нас заинтересовала строка 49, в которой можно посмотреть код модуля. Возле номера строки ставим точку остановки (Breakpoint) левой кнопкой мыши.
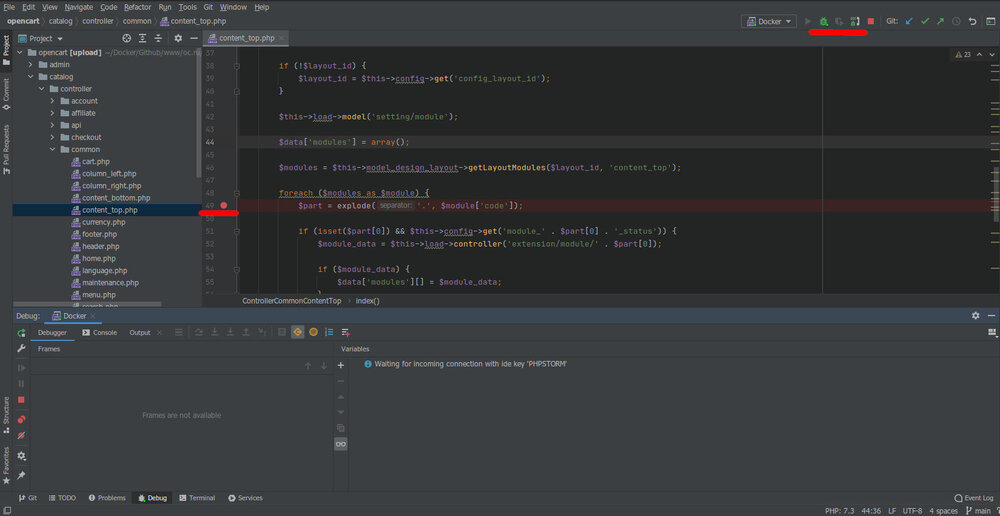
Чтобы вызвать работу отладчика выбираем конфигурацию, которую мы добавилил в 3-м пункте, жмем на Debug 'Docker' (зеленый жук) в панели справа,сверху и включаем прослушку Start Listaning for PHP Debug Connections (трубка). Обновляем главную страницу сайта. Должен сработать отладчик и вы увидите:
Окно отладки:
1. Данной кнопкой можно поменять брекпойнты и вернуться назад к отладке.
2. Кнопка просмотра точек остановки.
3. Синие стрелки вверх/вниз позволяют пробегать построчно по коду (вверх/вниз)
4. Все доступные переменные на момент остановки скрипта.
5. Стек вызова - можем проследить полный путь вызова.
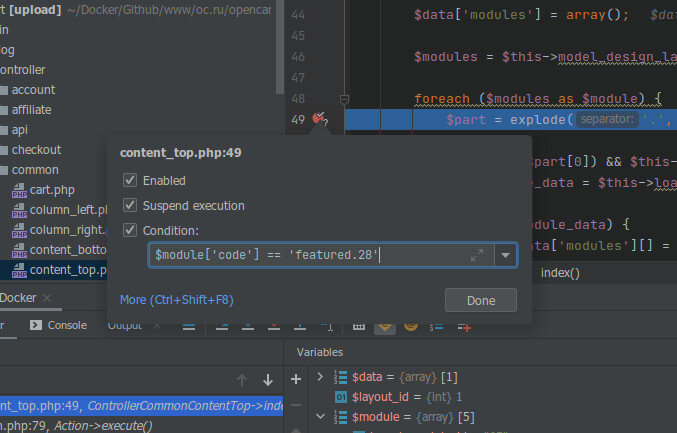
В окне отладки мы видим все доступные переменные в указанной нами точке. Мы поставили точку в цикле и скрипт останавливается в первой итерации. Но если мы хотим посмотреть значения переменных в определенной итерации, нажмем правой кнопкой мыши на точке остановки и зададим условие для ее срабатывания. В моем случае остановимся, когда отображается модуль Featured.

Настройка VS Code для работы с xDebug
1. У вас должно быть установлено дополнение PHP Debug
2. Breakpoints ставятся возле нумерации строк.
3. Включаем окно отладки (Ctrl + Shift + D) и нажимаем на ссылку create a launch.json file.

Код launch.json
{ "version": "0.2.0", "configurations": [ { "name": "Listen for XDebug", "type": "php", "request": "launch", "port": 9000, "log": true, "externalConsole": false, "pathMappings" : { "/var/www/oc.dev/": "${workspaceFolder}" } } ] }
4. Отладка:
- Запуск отладчика
- Панель управления. Здесь также можно остановить и обновить отладку, а также пробежаться по строчкам кода.
- Здесь отображаются все переменные.
- Стек вызова.
Надеюсь, что эти советы помогут вам вести более продуктивную разработку и отладку кода.
-
 12
12

















24 коментаря
Recommended Comments
Створіть аккаунт або увійдіть для коментування
Ви повинні бути користувачем, щоб залишити коментар
Створити обліковий запис
Зареєструйтеся для отримання облікового запису. Це просто!
Зареєструвати аккаунтВхід
Уже зареєстровані? Увійдіть тут.
Вхід зараз